第一章、Vue核心
1.1、初始Vue
<div id="root"></div>是一个容器,容器中写的不是原始的html代码,而是Vue的模板代码- 所谓的模板代码,就是html+js的结合体
- {{xxx}} xxx会自动读取data中的xxx属性
- 一个Vue实例只能服务于一个容器
<body>
<!--
1. <div id="root"></div> 是一个容器,容器中写的不是原始的html代码,而是Vue的模板代码
2. 所谓的模板代码,类似于React中的jsx,是html+js的结合体
3. {{xxx}} xxx会自动读取data中的xxx属性
4. 一个Vue实例只能服务于一个容器
-->
<!-- 准备好一个容器 -->
<div id="root">
<h1>{{school.message}}</h1>
<h1>我就读于{{school.name}}</h1>
<h1>这所学校位于{{school.address}}</h1>
<!-- 如果是函数,需要加小括号执行 -->
<h1>我学习的专业是{{school.subject()}}</h1>
<hr>
<!-- 显示的是name "家里蹲大学"-->
<h1>{{school.name,school.subject}}</h1>
<!-- 显示的地址 "中国家里蹲省"-->
<h1>{{school.message && school.address}}</h1>
</div>
<!-- IMPORT JS -->
<script src="../js/vue.js"></script>
<script>
// 创建一个Vue实例,并且传入配置对象
new Vue({
el: '#root', //el 用于指定当前Vue实例为哪个容器服务,值是选择器字符串
data: { // data 是存储数据的地方 为容器root提供数据,值为一个对象,类似于React中的state
school: {
message: '大家好,我叫even',
name: '家里蹲大学',
address: '中国家里蹲省',
subject: () => '网络编程',
}
}
});
</script>
</body>
1.2、Vue中的模板语法
- 插值语法
- 功能:用于解析标签体内的内容
- 语法:{{xxx}}会作为表达式去解析,且可以自动读取到data里面的xxx属性
- 指令语法
- 功能:用于解析标签「包括:标签属性、标签内容、事件绑定…」
- 举例:v-bind:href=“xxx” 或简写为:
:
<body>
<!--
vue模板语法有两大类:
+ 插值语法
功能:用于解析标签体内的内容
语法:{{xxx}}会作为表达式去解析,且可以自动读取到data里面的xxx属性
+ 指令语法
功能:用于解析标签「包括:标签属性、标签内容、事件绑定......」
举例:v-bind:href="xxx" 或简写为::
-->
<!-- 准备一个容器 -->
<div id="root">
<h1>{{message}}</h1>
<h1>{{message.toUpperCase()}}</h1>
<hr>
<h2>指令语法</h2>
<a v-bind:href="url">百度一下哦</a>
<a :href="url">点我看猫猫</a>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
message: 'kele',
url: 'http://www.baidu.com'
}
});
</script>
</body>
1.3、Vue中的数据绑定
- 单向数据绑定(v-bind): 数据只能从data流向页面
- 双向数据绑定(v-model): 数据不仅可以从data流向页面,也可以从页面流向data
- 注意:
- 双向数据绑定一般都是针对有value属性且可以输入内容的,例如:
<input><select><textarea>等 - v-model:value 可以简写为v-model 因为v-model默认收集的就是value值
- 双向数据绑定一般都是针对有value属性且可以输入内容的,例如:
<body>
<!--
1. 单向数据绑定(v-bind): 数据只能从data流向页面
2. 双向数据绑定(v-model): 数据不仅可以从data流向页面,也可以从页面流向data
备注:
1. 双向数据绑定一般都是针对表单类元素
2. v-model:value 可以简写为v-model 因为v-model默认收集的就是value值
-->
<!-- 准备一个容器 -->
<div id="root">
<!-- 单项数据绑定(v-bind):<input type="text" v-bind:value='message'>
双向数据绑定(v-model):<input type="text" v-model:vlue='message'> -->
<p>
单项数据绑定(v-bind):<input type="text" v-bind:value='message'>
</p>
<p>
双向数据绑定(v-model):<input type="text" v-model='message'>
</p>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
message: '数据绑定'
}
});
</script>
</body>
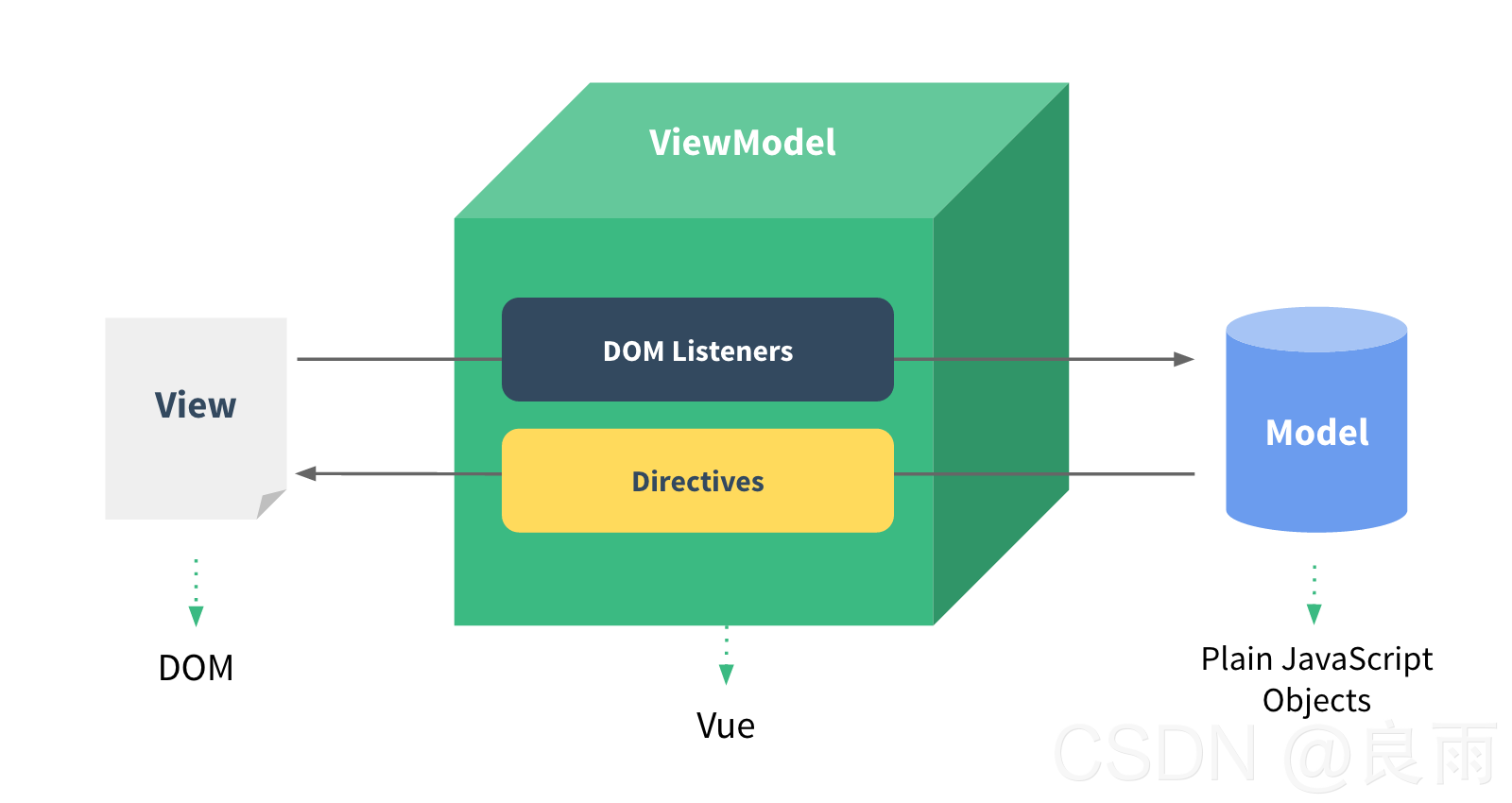
1.4、初始MVVM
注意:MVVM采用的是双向数据绑定(data-binding)所有数据之间的通信都是双向的
- M:模型 Model,对应data中的数据
- V:视图 View,对应模板代码
- VM:视图模型ViewModel,对应Vue实例对象。它是 View 层和 Model 层沟通的桥梁,一方面实现了数据绑定(Data Binding),将 Model 层的数据改变实时的反应到 View 层中。另一方面它实现了对 文档对象模型的监听(DOM Listener),当DOM发生一些事件(点击,滚动,touch等)时,可以监听,并在需要的情况下改变对应的 Model 层的数据。


<body>
<!--
MVVM的理解:
+ M:模型(Model) 对应data中的数据
+ V:视图(View) 对应模板代码
+ VM:视图模型(ViewModel) 对应Vue实例对象
-->
<div id="root">
<h2>{{message}},天天向上</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// data的第一种写法,data是一个对象
const vm = new Vue({
el: '#root',
data: {
message: '好好学习',
}
});
// 观察发现:通过vm可以看到data中的属性「注意不是看到data」
setTimeout(function () {
console.log(vm.message); //通过vm可以读取到data中的属性
vm.message = '天天向上'; //通过vm还可以修改data中的数据,而且修改后页面中的数据会自动更新
}, 1000);
</script>
</body>