一、组件通信之子传父
给父组件发送信息需要使用$emit(参数一,参数二)方法,第一个参数为自定义方法名,第二个参数为需要传递的值。
案例:
<script src="js/vue.js"></script>
<div id="app">
<!--父子通讯的桥梁-->
<son v-on:son_div="fromsonmethod"></son>
</div>
<template id="son">
<div>
<input type="button" v-on:click="son_method" value="点我给父组件发送信息">
</div>
</template>
<script>
const app=new Vue({
el:"#app",
methods: {
fromsonmethod(msg){
alert(msg)
}
},
components:{
son:{
template:`#son`,
methods:{
son_method(){
// 给父组件发送信息
// 第一个参数自定义方法名,第二个参数需要传的值
this.$emit('son_div','我是子组件传递来的信息')
}
}
}
}
})
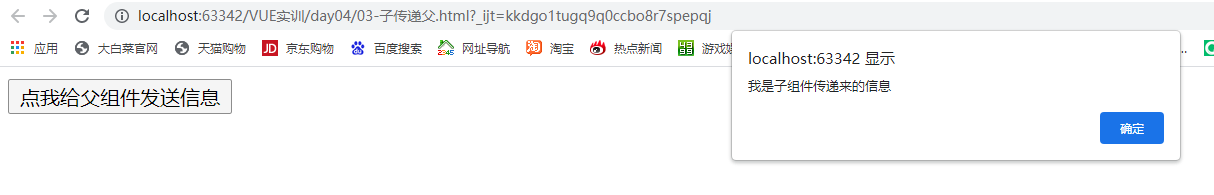
</script>结果:

?
二、父组件直接操作子组件的属性和方法
父组件有两种方式对子组件进行操作:
1.$children方法
通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。
但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化,所以不推荐使用。
methods: {
get_son(){
// 操作 $children[0]是通过索引去读取子组件,不精准
this.$children[0].son_message="这是children方法"
this.$children[0].son_method()
}
}2.$refs方法
$refs的方法更加人性化,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
$refs和ref指令通常是一起使用的。
我们通过ref给某一个子组件绑定一个特定的ID。
通过this.$refs.ID找到这个特定的ID就可以访问到该组件了。
//调用子组件时设置ref属性,方便$refs方法找到对应子组件
<son ref="abc"></son>
methods: {
get_son(){
//$refs 人性化方式
this.$refs.abc.son_message="$refs方法"
this.$refs.abc.son_method()
}
},三、子组件直接操作父组件的属性和方法
子组件有两种方式对父组件进行操作:
两者的区别是如果存在多级子组件,通过$parent访问得到的是它最近一级的父组件,通过root访问得到的是根组件。
1.$parent方法
methods:{
set_father(){
//操作 $parent 弊端
this.$parent.f_message="parents方法"
this.$parent.f_methods()
}
}2.$root方法
methods:{
set_father(){
//$root 精准
this.$root.f_message="root方法"
this.$root.f_methods()
}
}四、安装node以及vue-cil步骤
1.安装node,使用node -v查看是否安装成功

2.安装vue-cli
使用npm install -g @vue/cli安装vue-cli
使用vue -V查看是否安装完成

?
3.切换镜像
如果多次安装失败,可切换镜像,切换为华为镜像会快一点
npm?config?set?registry?https://mirrors.huaweicloud.com/repository/npm/
五、创建Vue项目
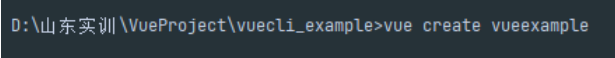
1.使用vue? create 项目名创建项目

2.创建项目模板
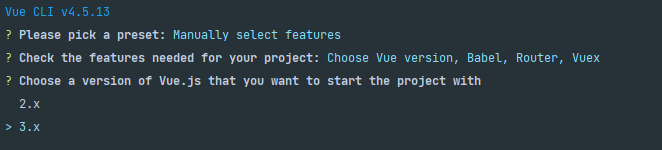
选择Manually select features 创建新的项目模板

?
3.选择要下载的插件
一般选择以下四个,按空格键选择,按回车下一步

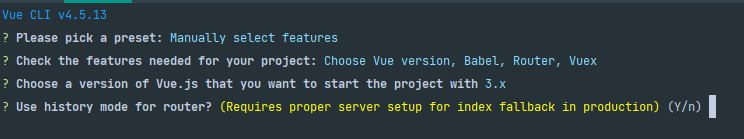
?4.选择版本

五、选择是否保存模板
如果保存的话,下一次就可以直接用保存好的模板创建项目

六、选择配置信息存放位置,单独存放或者并入package.json
一般选择存入package.json

?设置完成后项目自动创建完成,若创建太man或创建失败,一定要修改镜像