晚安
1、两种方法定义
set/getAttiribute()
removeAttribute()
[注] 以上方法都是操作元素节点中某个属性的。
2、两种方法用法和比较
// 用以前的方式获取元素
window.onload=function(){
var ox=document.getElementById("div1");
// 用以前的方式获取元素
alert(ox.title); 输出"you"
alert(ox.className);输出"hello"
// 用以前的方式修改元素
// 用以前的方式修改元素
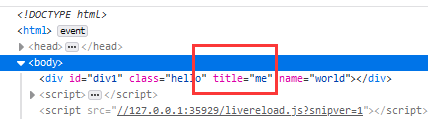
ox.title="me";title修改为“me”
ox.className="hi";className修改为"hi"
// 用attribute相关方法获取
alert(ox.getAttribute("title"));获取到"you"
ox.setAttribute("title","me");修改title属性为“me”
输出结果↓
相互比较
[1] class属性范围区别,点操作是通过classname,而set/getAttiribute()是通过class
[2]set/getAttiribute()支持设置用户自定义属性
[3]拥有removeAttribute方法
上述两种方法的区别
[1] class属性范围区别,点操作是通过classname,而set/getAttiribute()是通过class
alert(ox.className);
alert(ox.getAttribute("class"));
alert(ox.setAttribute("class","hi"));
[2]set/getAttiribute()支持设置用户自定义属性
// 设置用户自定义属性
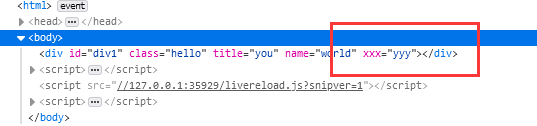
ox.xxx="yyy";无法定义
ox.setAttribute("xxx","yyy");自定义属性成功
[3]拥有removeAttribute方法
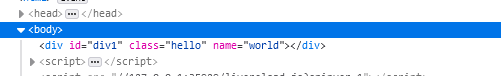
ox.removeAttribute("title");删除成功
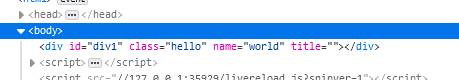
// ox.title="";仍保留title属性



3、所有codes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dom_attribute相关方法</title>
<script type="text/javascript">
/* set/getAttiribute()
removeAttribute()
[注] 以上方法都是操作元素节点中某个属性的。 */
window.onload=function(){
var ox=document.getElementById("div1");
// 用以前的方式获取元素
// alert(ox.title); 输出"you"
// alert(ox.className);输出"hello"
// 用以前的方式修改元素
// ox.title="me";title修改为“me”
// ox.className="hi";className修改为"hi"
// 用attribute相关方法获取
// alert(ox.getAttribute("title"));获取到"you"
// ox.setAttribute("title","me");修改title属性为“me”
/* 上述两种方法的区别
[1] class属性范围区别,点操作是通过classname,而set/getAttiribute()是通过class
// alert(ox.className);
// alert(ox.getAttribute("class"));
// alert(ox.setAttribute("class","hi"));
[2]set/getAttiribute()支持设置用户自定义属性
// 设置用户自定义属性
// ox.xxx="yyy";无法定义
// ox.setAttribute("xxx","yyy");自定义属性成功
[3]拥有removeAttribute方法
*/
ox.removeAttribute("title");删除成功
// ox.title="";仍保留title属性
}
</script>
</head>
<body>
<div id="div1" title="you" class="hello" name="world" ></div>
</body>
</html>