情况
由于目前前端切换 环境配置 变得比较频繁 之前的手动切换环境配置的方式比较繁琐且容易遗漏或者出错 配置多环境,可以实现一键打包测试包或生产包
初步实现
npm run dev // 本地运行--开发环境
npm run dev:test // 本地运行--测试环境
npm run build:test // 打包发布--开发环境
npm run build:prod // 打包发布--测试环境
步骤
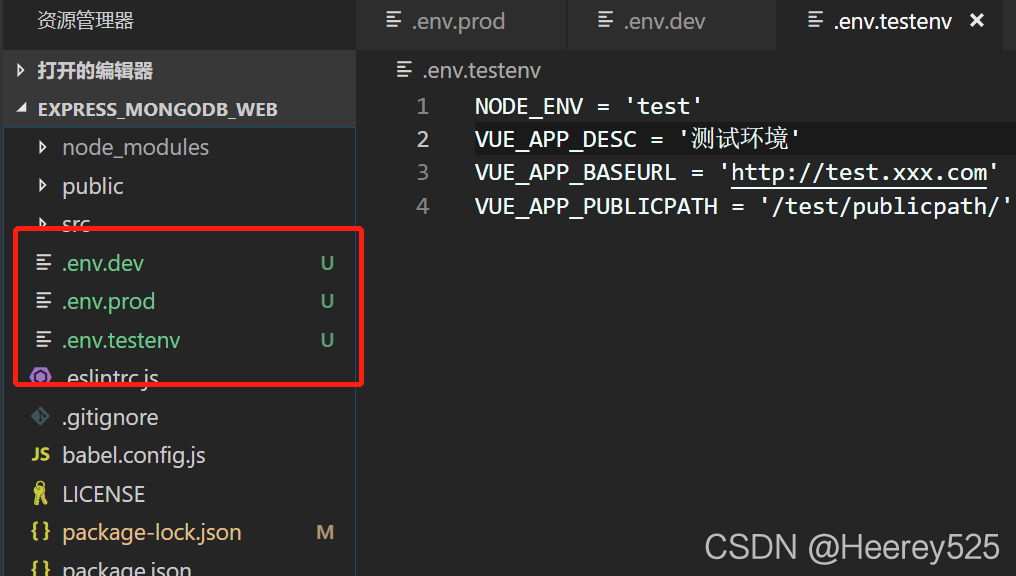
1.在根目录新建文件.env.dev、.env.testenv、 .env.prod

分别是开发环境配置文件.env.dev
NODE_ENV = 'development'
VUE_APP_DESC = '开发环境'
VUE_APP_BASEURL = 'http://dev.xxx.com'
VUE_APP_PUBLICPATH = '/development/publicpath/'
测试环境配置文件.env.testenv,之所有不取名.env.test是因为 test 模式用于 vue-cli-service test:unit,如果取名.env.test,在后面运行的时候会报错的
NODE_ENV = 'test'
VUE_APP_DESC = '测试环境'
VUE_APP_BASEURL = 'http://test.xxx.com'
VUE_APP_PUBLICPATH = '/test/publicpath/'
生产环境配置文件.env.prod
NODE_ENV = 'production'
VUE_APP_DESC = '生产环境'
VUE_APP_BASEURL = 'http://prod.xxx.com'
VUE_APP_PUBLICPATH = '/production/publicpath/'
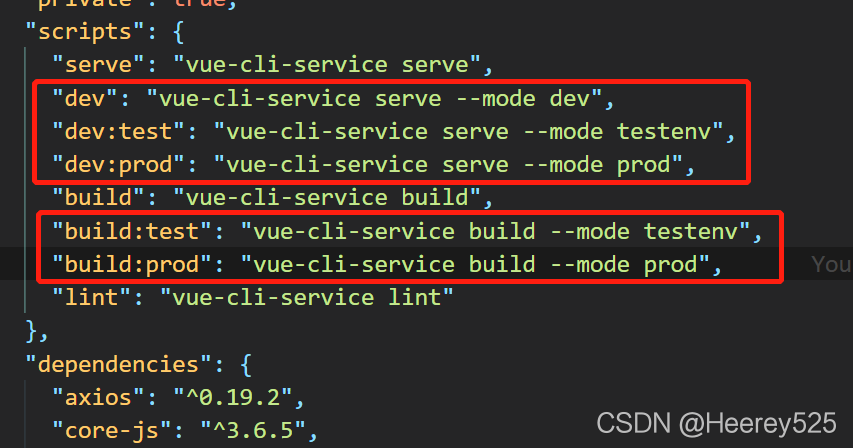
2.在package.json中配置scripts

分别是本地运行开发环境、本地运行测试环境、本地运行生产环境、打包测试包、打包生产包
"dev": "vue-cli-service serve --mode dev",
"dev:test": "vue-cli-service serve --mode testenv",
"dev:prod": "vue-cli-service serve --mode prod",
"build:test": "vue-cli-service build --mode testenv",
"build:prod": "vue-cli-service build --mode prod",
3.在vue.config,js替换publicPath为环境变量
如果项目publicPath需要在各个环境变的话,替换使用,如果不变的话也可以不替换
publicPath: process.env.VUE_APP_PUBLICPATH,
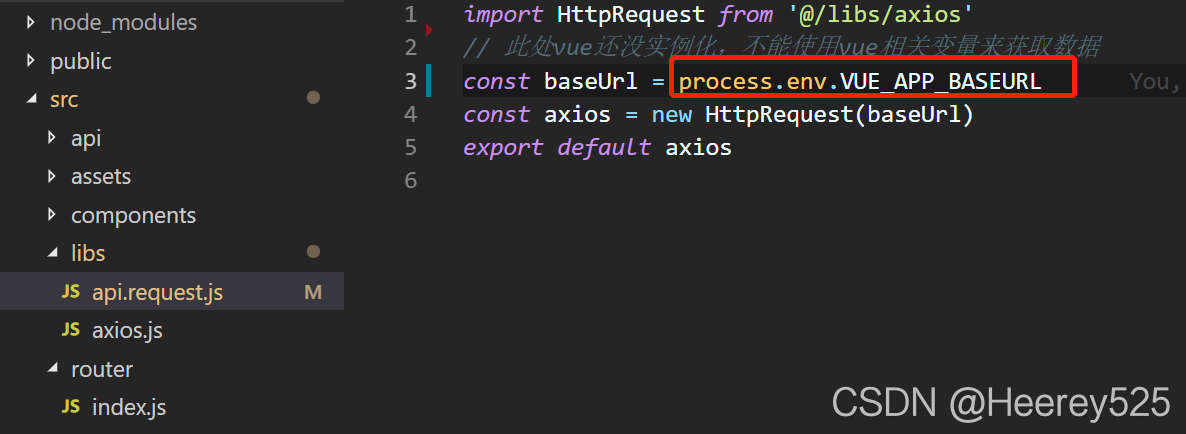
4.在封装axios的文件中配置

此处因项目而已,目的是配置接口请求前缀
baseUrl = process.env.VUE_APP_BASEURL
5.其他项目中换环境需要切换配置的地方
如微信支付的回调地址redirect_url,可以判断当前环境匹配回调地址
if (process.env.NODE_ENV === 'production') {
window.location.href = 'http://xxxxxxxxxxpackge=1234546&redirect_url=http://production...'
} else if (process.env.NODE_ENV === 'test') {
window.location.href = 'http://xxxxxxxxxxpackge=1234546&redirect_url=http://test...'
} else {
window.location.href = 'http://xxxxxxxxxxpackge=1234546&redirect_url=http://development...'
}
也可以直接在.env.dev、.env.testenv、 .env.prod 新增一个变量
window.location.href = 'http://xxxxxxxxxxpackge=1234546&redirect_url=' + process.env.VUE_APP_REDIRECTURL
参考资料:
模式和环境变量
.env前端环境变量配置
vue-cli3.0 环境变量与模式