近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【 销售指标 - 数据可视化大屏解决方案】。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523
??效果展示??
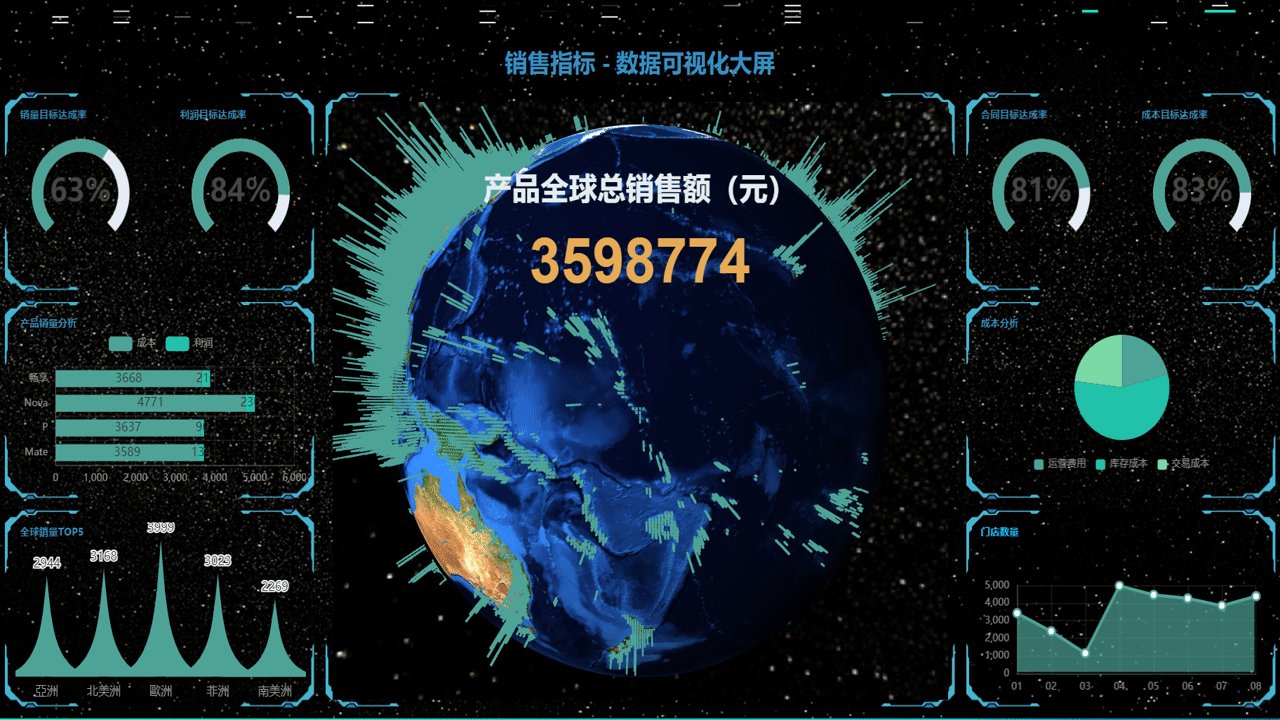
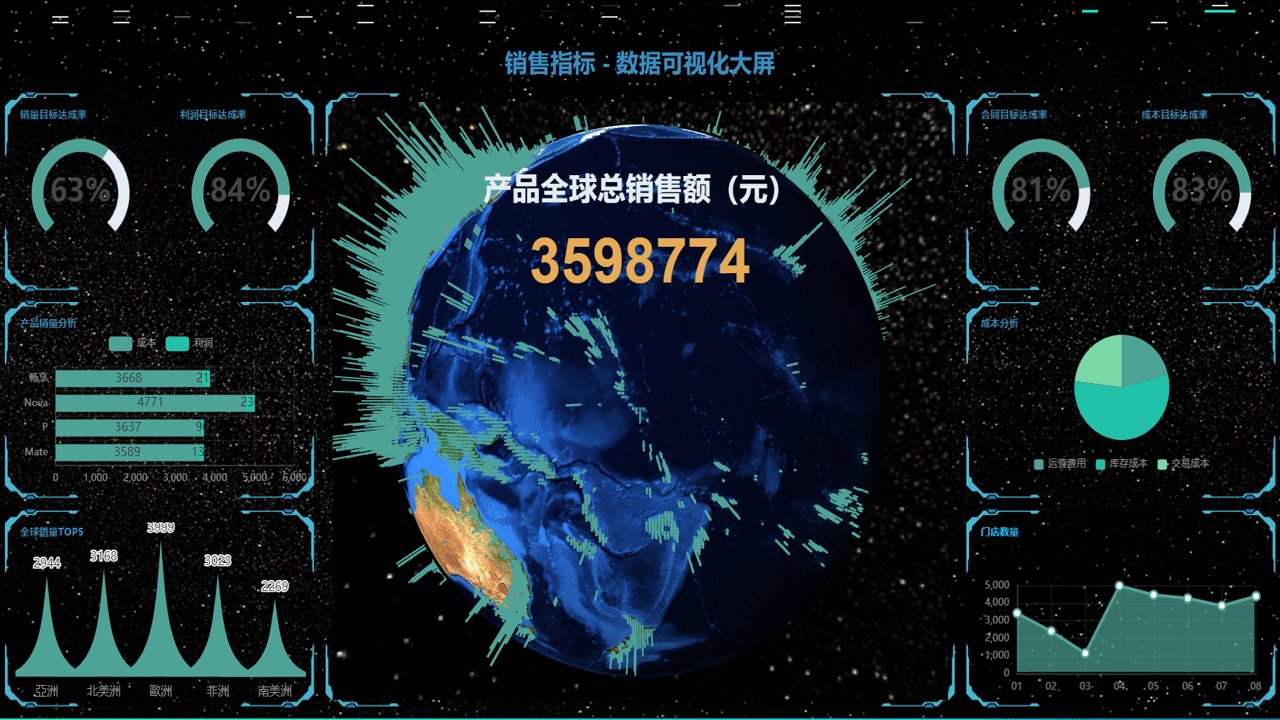
1、首先看动态效果图?

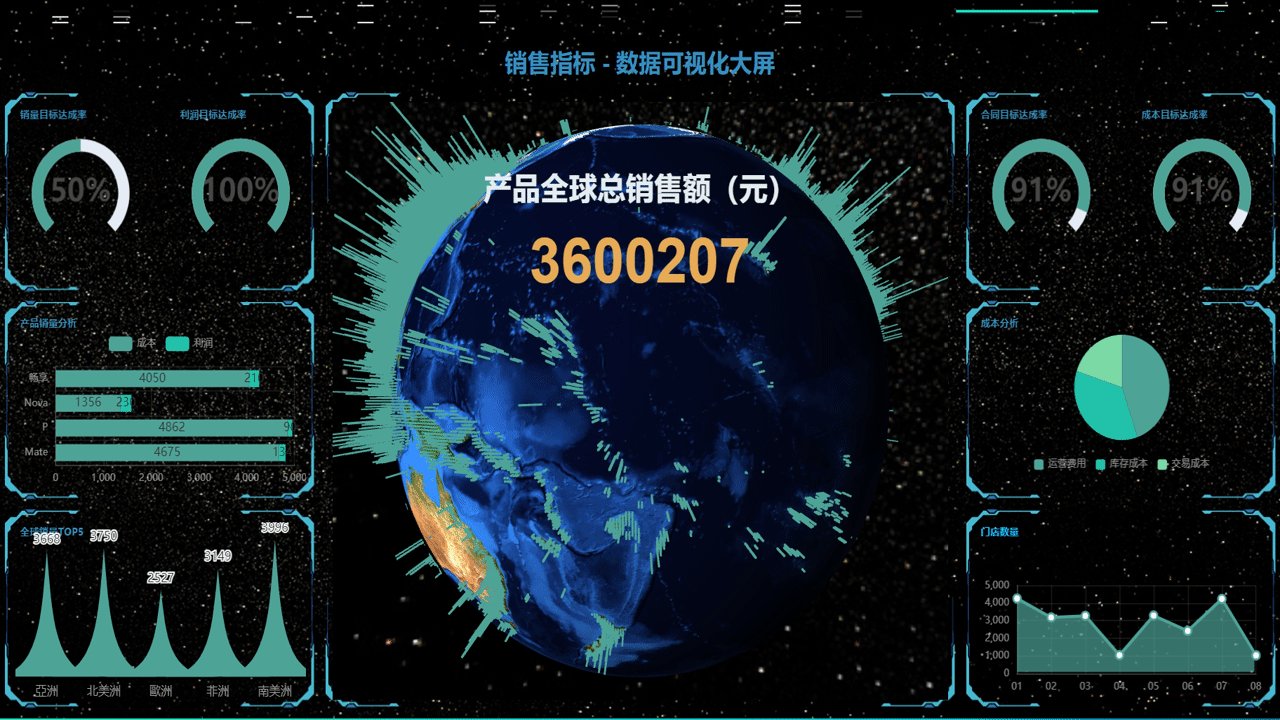
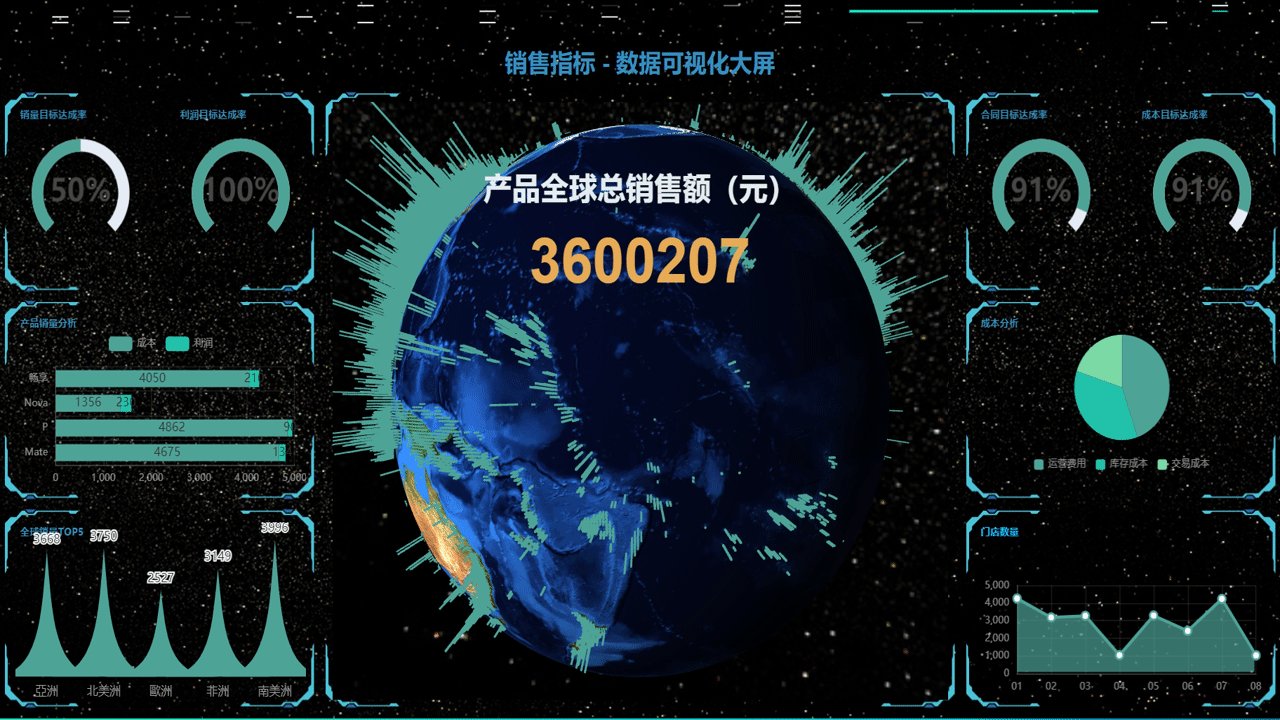
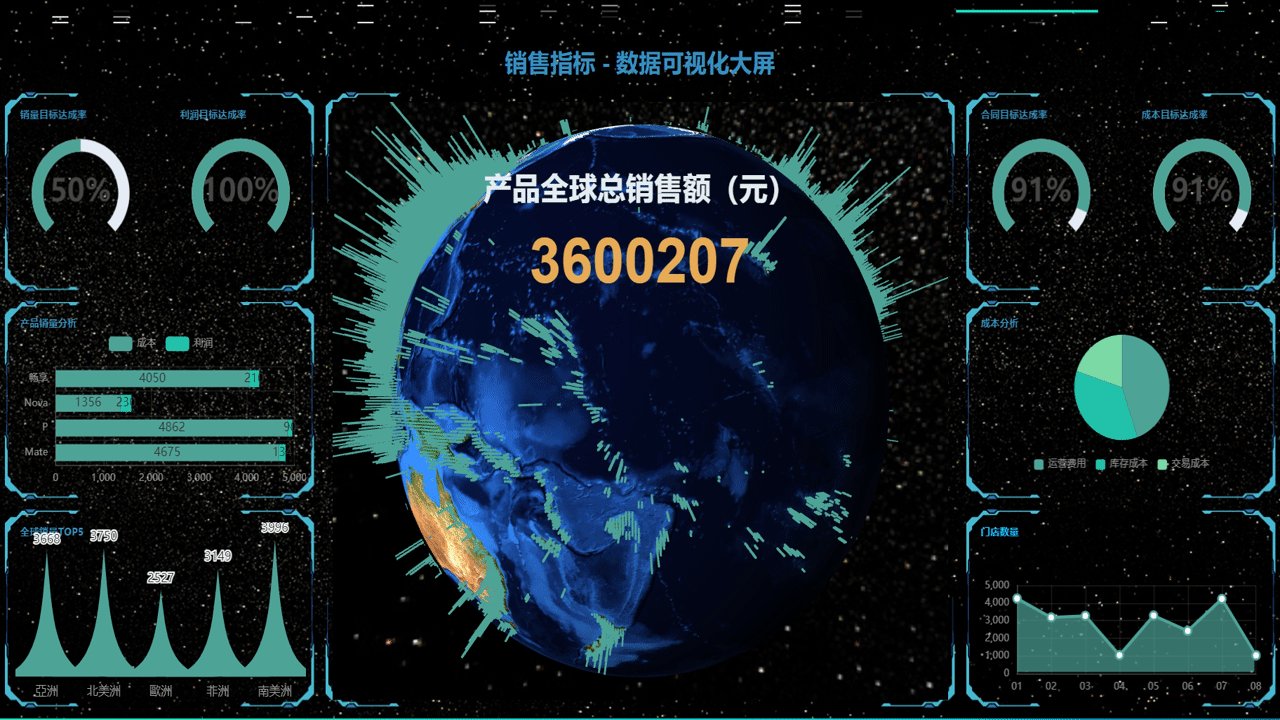
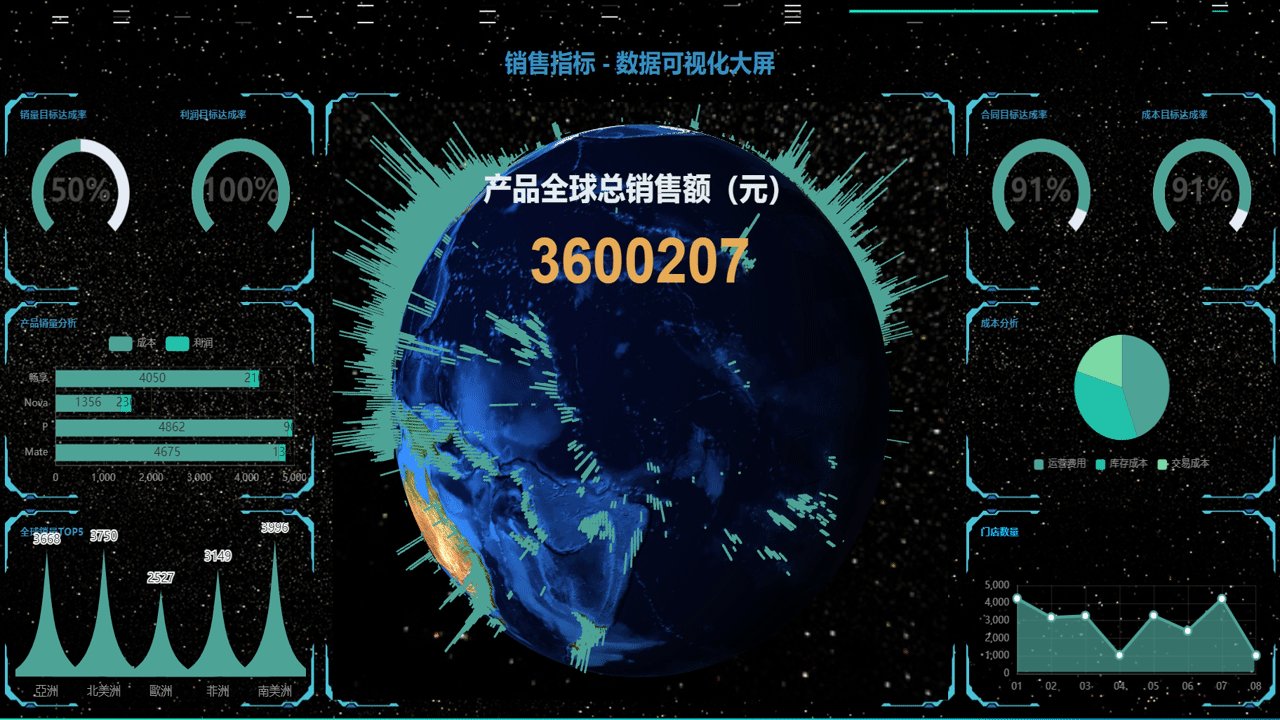
2、再看实时分片数据图

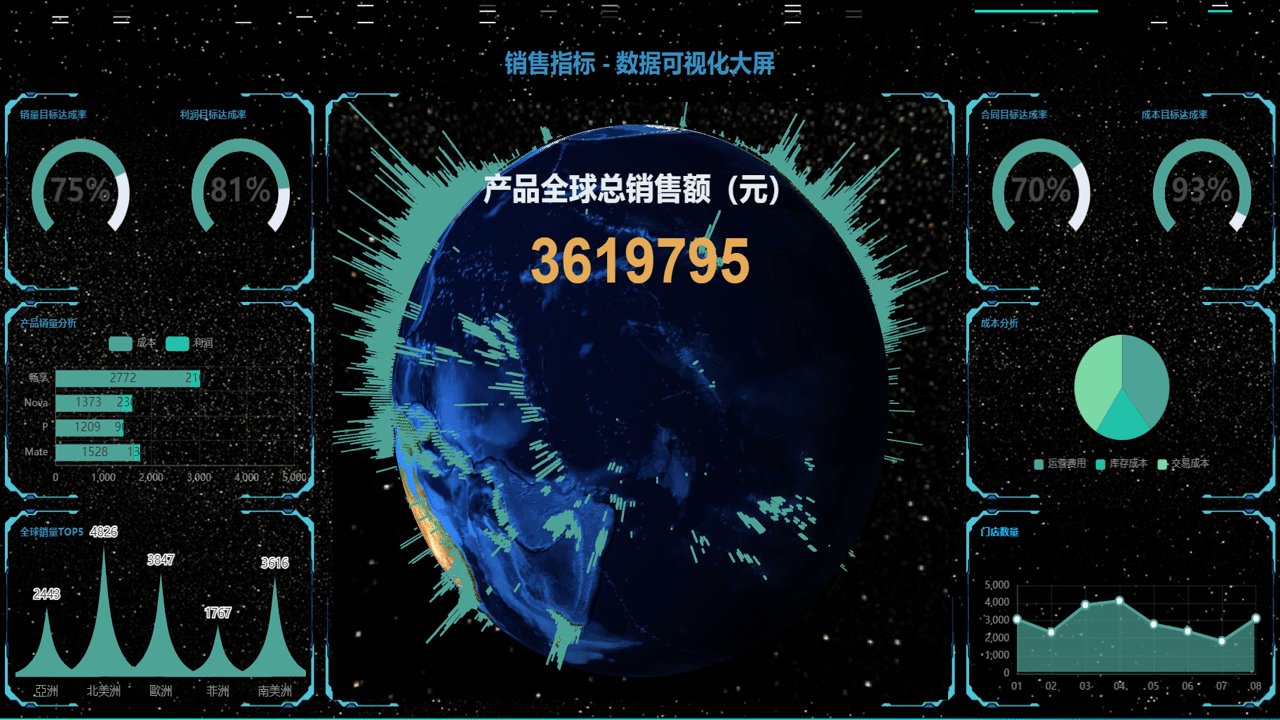
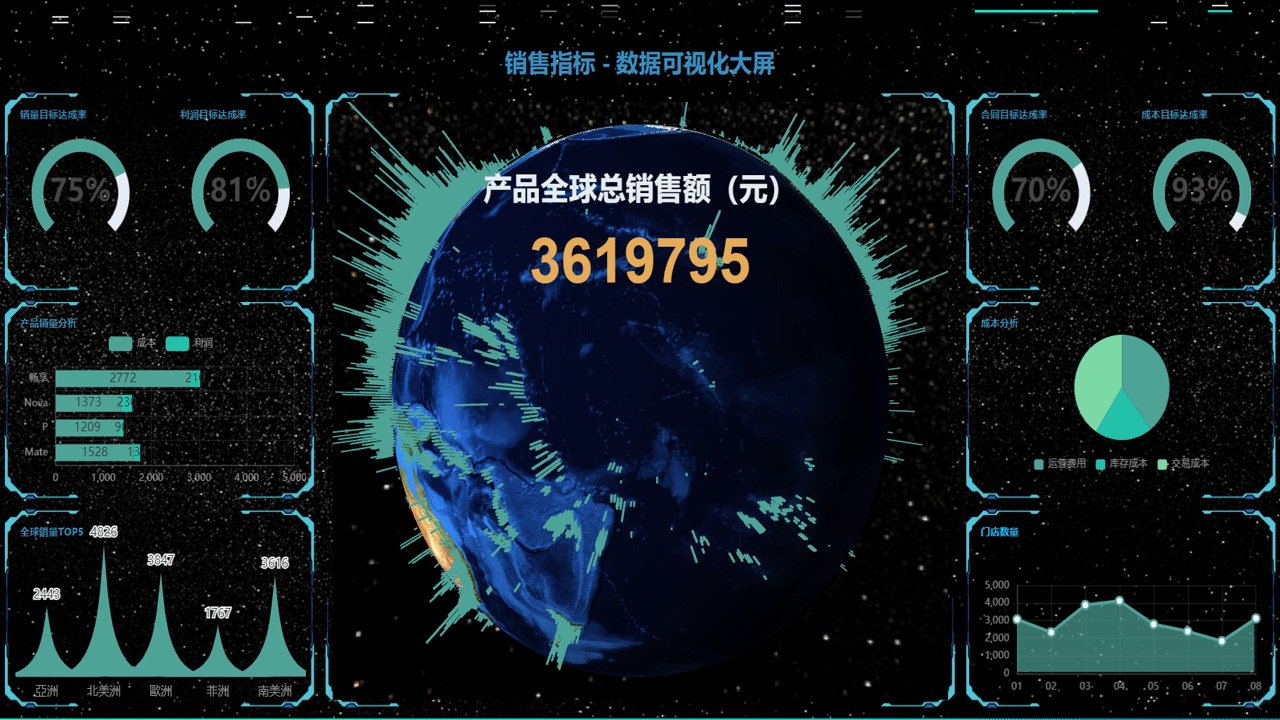
3、丰富的主题样式


 ??
??
一、?确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏无滚动条;其它分辨率屏幕可自适应显示。
2、功能模块
-
销量目标达成率
-
利润目标达成率
-
产品销量分析
-
門店TOP
-
3D?地图 总销量
-
合同目标达成率
-
成本目标达成率
-
成本分析
-
门店数量
3、部署方式?
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;将可执行程序exe复制到服务器上即可,无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前已支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
- 数据更新方式:摒弃了前端页面定时拉取的方式(这种方式带来严重的资源浪费),采用后端数据实时更新,实时推送到前端展示;
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码?
<body background="/myimg/starfield.jpg" style="color: rgb(230, 171, 84);">
<div class="container_fluid">
<div class="row_fluid" id="vue_app">
<div style="padding:0 0" class="col-xs-12 col-md-12">
<dv-decoration-1 style="height:4%;">
</dv-decoration-1>
<h3 id="container_h"></h3>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-3">
<dv-border-box-1 style="height:29%;padding:0 0">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_0_0"
class="col-xs-12 col-md-6"></div>
<div style="height:100%;padding:5% 5% 5% 5%; " id="container_0_1"
class="col-xs-12 col-md-6"></div>
</dv-border-box-1>
<dv-border-box-1 style="height:29%;padding:0 0">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_1"
class="col-xs-12 col-md-12"></div>
</dv-border-box-1>
<dv-border-box-1 style="height:29%;padding:0 0">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_2"
class="col-xs-12 col-md-12"></div>
</dv-border-box-1>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-6">
<dv-border-box-1 style="height:87%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding: 2% 2% 2% 2%" id="container_3"></div>
<div style="position: absolute; z-index: 2; left:25%; top:10%; right: 25%; bottom: 20%; height:20%; width: 50%; ">
<h3 id="container_3_top_title"> </h3>
<h1 id="container_3_top"></h1>
</div>
</dv-border-box-1>
</div>
<div style="padding:0 0" class="col-xs-12 col-md-3">
<dv-border-box-1 style="height:29%;padding:0 0">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_4_0"
class="col-xs-12 col-md-6"></div>
<div style="height:100%;padding:5% 5% 5% 5%; " id="container_4_1"
class="col-xs-12 col-md-6"></div>
</dv-border-box-1>
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_5"></div>
</dv-border-box-1>
<dv-border-box-1 style="height:29%;padding:0 0" class="col-xs-12 col-md-12">
<div style="height:100%;padding:5% 5% 5% 5%;" id="container_6"></div>
</dv-border-box-1>
</div>
</div>
</div>
</body>
2、前端JS代码
产品销量分析
// import * as echarts from 'echarts';
var idContainer_1 = "container_1";
var chartDom = document.getElementById(idContainer_1);
function initEchart_1(){
var myChart = echarts.init(chartDom, window.gTheme);
var option = {
title: {
text: "产品销量分析",
left: "left",
textStyle: {
color: "#3690be",
fontSize: "10",
},
},
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} 百万",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
legend: {
data: ["成本", "利润"],
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "10",
},
// 距离顶部边框的相对距离,太近压到了title
top: "10%",
// orient:"vertical"
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
// 距离顶部边框的相对距离,太近压到了legend
top: "30%",
containLabel: true,
},
xAxis: {
name: '百万',
type: "value",
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
yAxis: {
type: "category",
data: ["Mate", "P", "Nova", "畅享"],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
series: [
{
name: "成本",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [334, 390, 330, 320],
},
{
name: "利润",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [134, 90, 230, 210],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function asyncData_1() {
$.getJSON("json/bar_stacked.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_1));
myChart.setOption({
series: [{ data: data }],
});
}); //end $.getJSON}
}
initEchart_1();
asyncData_1();
?利润目标达成率
var idContainer_0_1 = 'container_0_1'
var chartDom_0_1 = document.getElementById(idContainer_0_1);
function initEchart_0_1() {
var myChart = echarts.init(chartDom_0_1, window.gTheme);
var option = {
title: {
text: '利润目标达成率',
left: 'left',
textStyle: {
color: '#3690be',
fontSize: '10'
}
},
series: [{
type: 'gauge',
progress: {
show: true,
width: 12
},
axisLine: {
lineStyle: {
width: 12
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
pointer:{
show: false,
},
anchor:{
show: false,
},
title:{
show: false,
},
detail: {
valueAnimation: true,
offsetCenter: [0, 0],
formatter: '{value}%',
},
data: []
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function asyncData_0_1() {
$.getJSON('json/gauge_benefit_rate.json').done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_0_1));
myChart.setOption({
series: [{ data: data }],
});
});//end $.getJSON}
}
initEchart_0_1();
asyncData_0_1();
3、后端python代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import urllib
import json
from http.server import HTTPServer, SimpleHTTPRequestHandler, ThreadingHTTPServer
ip = "localhost" # 监听IP,配置项
port = 8811 # 监听端口,配置项
index_url = "http://%s:%d/index.html" %(ip, port) # 监听主页url,配置项
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
def do_GET(self):
if self.path.find("/json/") > 0:
print(self.path)
req = {"success": "true"}
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
with open(self.path, 'r', encoding="utf-8") as f:
data = json.load(f)
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
else:
SimpleHTTPRequestHandler.do_GET(self);
def do_POST(self):
if self.path == "/signin":
print("postmsg recv, path right")
else:
print("postmsg recv, path error")
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = "recv ok, data = "
rspstr += json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" %(ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()四、上线运行

五、源码下载
?? 源码下载(含HTTP服务+JSON数据+Echart图表)
???20套大数据可视化模板前端源码_Echarts(免费)
本次分享结束,欢迎讨论!QQ微信同号: 6550523
??系列文章??
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【11】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【十】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【九】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【八】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【七】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【六】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【五】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【四】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【三】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【二】