jQuery Ajax
Ajax 是一种异步、无刷新(或者说局部页面刷新)技术。
- 同步:
- 现在的大部分请求都是基于同步,所谓同步就是说必须等待请求之后给我返回结果了我才能继续往下操作。好比你要烧水,切菜,做饭。现在是同步,你必须等水烧开再去干其他事情。
- 异步:
- 异步就是,请求发送之后,不管你是否返回结果,我继续往下操作。比如,你烧水的同时,不管水烧没烧开,你继续你其他的工作,去切菜。
- 刷新:
- 类似我们的
<a></a>标签的点击链接,以及表单元素的提交,都会刷新页面,你会感觉到你们网页闪一下,然后你之前做的操作全没了。好比你刷微博点个赞,然后整个页面刷新了,又是从头开始,或内容都变了(做个比方,不会改变)。- 无刷新:
- 刷朋友圈点个赞,不会整个页面都刷新而是“赞”出现在该出现的地方
下面用的 jQuery 封装好的 Ajax
1.$.ajax
jQuery 调用 ajax 方法
格式:$.ajax({});
参数:
type:请求方式GET/POST
url: 请求地址 url
async:是否一步,默认是 true 表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
敲代码练手:
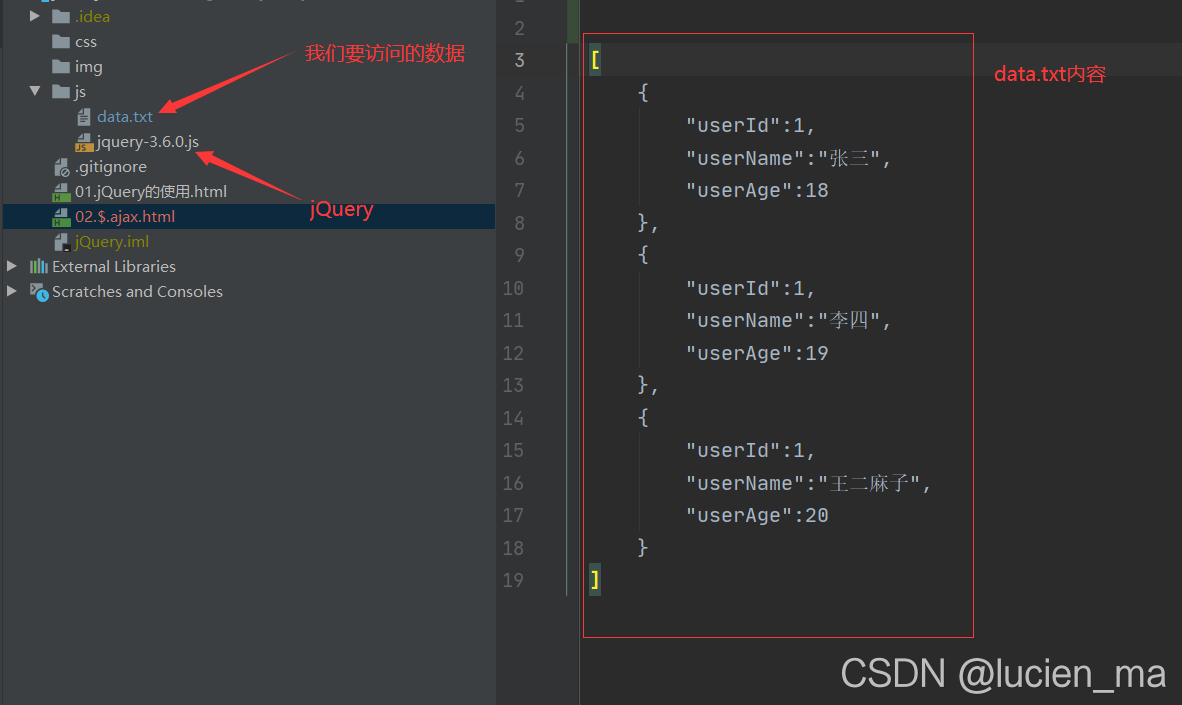
先创建我们要访问的数据,暂时没有后端

代码:我们只写必要,常用的参数
<script src="js/jquery-3.6.0.js"></script>
<script>
$.ajax({
type: "get", // 请求方式
url: "js/data.txt", // 请求路径
dataType: "json", // 预期返回一个 json 类型数据
success: function (data) { // data是形参名,代表返回的数据
console.log(data);
}
});
</script>
看浏览器控制台输出
把查询出来的数据展示在页面中,即放入到 body 标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.ajax</title>
</head>
<body>
<button id="bt">查询数据</button>
</body>
<script src="js/jquery-3.6.0.js"></script>
<script>
$('#bt').click(function () {
$.ajax({
type: "get", // 请求方式
url: "js/data.txt", // 请求路径
dataType: "json", // 预期返回一个 json 类型数据
success: function (data) { // data是形参名,代表返回的数据
// Dom 操作
// 创建 ul
var ul = $('<ul></ul>');
// 遍历 data
for (let i = 0; i < data.length; i++) {
// 创建 li
var li = '<li>' + data[i].userName + '</li>';
// 将 li 追加到 ul 中
ul.append(li);
}
// 将 ul 追加到 body 中
$("body").append(ul);
}
});
});
</script>
</html>
结果及分析:我们给 button 按钮绑定了一个点击事件,当点击时,我们就把数据设置到一个无序列表中,然后追加到 body 标签里面,就可以在页面看到数据,整体页面是没有刷新的(不会闪一下,增强了用户交互体验感)
2.$.get
这是一个简单的 GET 请求功能以取代复杂 $.ajax。
请求成功时可调用回调函数,如果需要在出错时执行函数,请使用 $.ajax
语法:
$.get("请求地址","请求参数",function(形参){
});
这里练习我们需要访问一个 json 格式的数据,所以把data.txt 后缀改成 json 就行data.txt ==> data.json
-
请求 json 文件,忽略返回值
$.get('js/data.json'); -
请求 json 文件,传递参数,忽略返回值
$.get('js/data.json',{name:'tom',age:100}); -
请求 json 文件,拿到返回值,请求成功后可拿到返回值
$.get('js/data.json',function(data){ console.log(data); }); -
请求 json 文件, 传递参数,拿到返回值
$.get('js/data.json',{name:'tom',age:19},function(data){ console.log(data); });
代码练手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.get</title>
</head>
<body>
</body>
<script src="js/jquery-3.6.0.js"></script>
<script>
'use strict';
$.get('js/data.json', function (data) {
console.log(data);
});
</script>
</html>
可在控制台查看结果,这样写就是简化了代码,效果一样
3.$.post
语法:
$.post("请求地址","请求参数",function(形参){
});
$.post 与 $.get用法一模一样,唯一的区别在于这是发送了一个 post 请求,由于现在咱们没有后端,所以暂时无法展示,post 必须是去访问一个后端服务器路径
4.$.getJSON
语法:
$.getJSON("请求地址","请求参数",function(形参){
});
$.getJSON和$.get、$.post的用法是一致的,但是区别在于,$.getJSON 只能获取 json 格式的数据,其他的无法获取,而 $.get 和 $.post都可以获取。
代码练手
我们先建一个普通的 txt 文件
test.txt 内容为:
hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.getJSON</title>
</head>
<body>
</body>
<script src="js/jquery-3.6.0.js"></script>
<script>
$.get('js/test.txt', function (data) {
console.log("用 get 方法")
console.log(data);
});
$.getJSON('js/test.txt', function (data) {
console.log("用 getJSON 方法")
console.log(data);
})
</script>
</html>
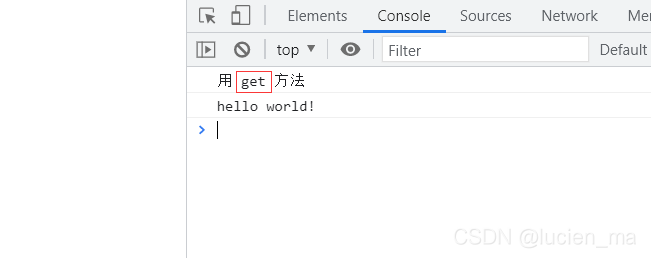
看控制台输出:

可以看出来数据不是 json 格式,则无法获取