打算学JavaScript,花一点点时间做一个CSS的入门
选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
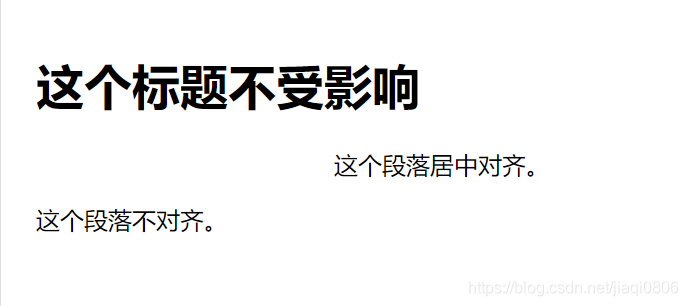
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
<p class="notcenter">这个段落不对齐。</p>
</body>
</html>

背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>我的web
<style>
body{
background-color:#b0c43e;
}
</style>
</head>
<body>
<h1>我的web网页!</h1>
<p> hello!</p>
<p style="color:blue;margin-left:30px> 一个段落。</p>
</body>
</html>
运行结果:

文本颜色的描述形式
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。</p>
<p class="ex">这个文本是蓝色的。</p>