vue-element-admin 开源框架,支持缓存的只能是一、二级路由页面,三级以上网上就无法缓存了;
结果就是在Tab页之间切换的时候,三级路由的页面会丢失数据,因为没有缓存,每次都是重新创建。
看了很多大佬的解决办法文章,尝试了很多,都无法轻松解决,折腾了很久,快要放弃的时候,想到一个笨办法,但是却很简单、很有效!!!
方法核心要点
1、将原本的三级路由页面 定义在一级 或 二级路由位置上; ----保证了缓存
2、将上述目标路由页面设置为隐藏;
3、在三级路由上定义一个页面,点击后,关闭当前页面,并跳转至目标页面(即1定义的页面);----保证了菜单层级效果
贴一下已经实现的代码,仅供参考
路由文件代码:
import Layout from '@/layout'
const thirdRouter = {
// 一级路由
path: '/first',
component: Layout,
redirect: '/first/third',
name: 'FirstPage',
meta: {
title: 'FirstPage',
icon: 'table'
},
// 二级路由
children: [
{
path: 'second',
component: () => import('@/views/xxxx/blank'),//有三级路由时这里是空组件
name: 'SecondPage',
meta: { title: 'SecondPage' },
//三级路由
children: [
{ // 过渡跳转页
path: 'jump',
component: () => import('@/views/xxxx/jumpto'), // 一个跳转页面
name: 'JumpPage',
meta: { title: 'ThirdPage' } //保持和目标页面相同标题
}
]
},
{ // 目标页面,注意:定义在二级路由位置,不是三级路由
path: 'third',
component: () => import('@/views/xxxx/third'),
name: 'ThirdPage',
meta: { title: 'ThirdPage' },
hidden: true // 设置在左侧边栏隐藏,不影响右侧实际展示
}
]
}
export default thirdRouter
跳转页代码
jumpto.vue
<template>
<div title="jumpto">
<router-view />
</div>
</template>
<script>
export default {
// 创建页面时,即调用jump方法
created() {
this.jump()
},
methods: {
jump() {
// 调用全局挂载的方法,关闭当前页
this.$store.dispatch('tagsView/delView', this.$route)
// 跳转至目标页面
this.$router.push({
name: 'ThirdPage' //这里也可以使用path指定:path: '/first/third'
})
}
}
}
</script>
二级空白组件
blank.vue
<template>
<div title="blank">
<router-view />
</div>
</template>
这个方法很简单,实现效果就是 左侧边栏显示的是三级菜单,点击三级菜单(jumpto)后,跳转至目标页面(third),且缓存正常,因为目标页面本来就是1/2级的路由页面。
这是一个曲线救国的方法,但是简单、有效。适合前端新手,大佬可跳过。
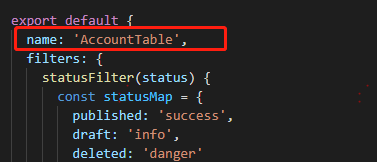
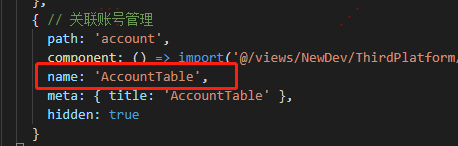
注意:如果上述设置后还是出现没有缓存的,需要检查:路由配置中的 name参数 和 对应vue页面文件中的name参数是否一致?
路由中的:

vue页面文件中的: