react路由
一、路由的安装及配置
1.1路由的分类
react分为 普通组件和路由组件
普通组件一般放在components文件中
路由组件一般放在views文件中
想要在react中实现组件之间的跳转 我们需要使用react路由
在react中路由有两个:
1 react-router
2 react-router-dom
我们在进行使用的时候两者都可以 但是我们一般选择react-router-dom
里边dom操作的api
1.2路由的安装及配置
1、安装react-router-dom
npm i react-router-dom --save-dev
2 、在src文件中创建一个router.js 路由配置文件
import {BrowserRouter as Router, Route} from 'react-router-dom'引入
//这里引入路由组件,并引入 BrowserRouter (属于浏览器自带路由)、Router以下是固定写法
class Routers extend Component{
render() {
return(
<Router>
<Route path="/自定义组件的路径1" component={要渲染的组件1}></Route>
<Route path="/自定义组件的路径2" component={要渲染的组件2}></Route>
</Router>
)
}
}
export default Routers
3 在app.js文件中引入router.js文件
import Routers from './router'
在需要渲染组件的地方写上 <Routers/> 在react 中路由是router组件并且以组件的形式渲染所以我们一般在app.js中只要引入组件就行了 而路由组件都在router.js中渲染
1.3精确路由
这里我们需要注意的是:在router.js文件中配置路由组件path路径的时候
例如:
如果 path=’/’ component={A} // 当路由地址中输入 / 匹配A组件
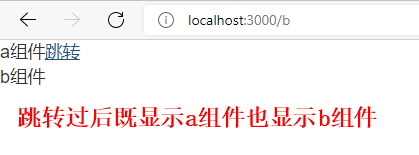
如果 path=’/b’ component={B} // 当路由地址中输入/b 匹配A组件和B组件





我们这个如果想要/b支取匹配b组件 我们需要 在a组件上边添加exact属性 进行精确匹配

这个时候我们在路由地址中输入/b 它只会匹配b组件 而不会匹配a组件

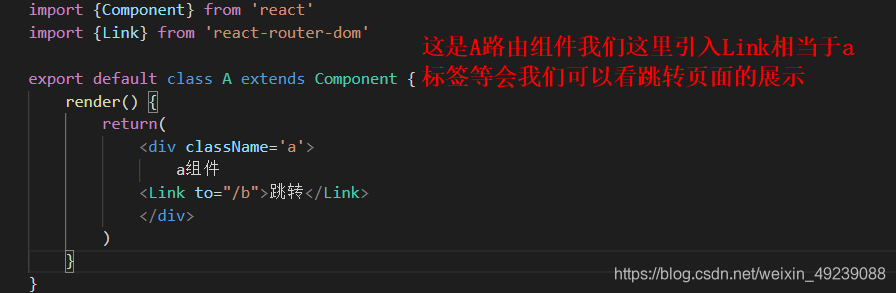
在react中我们使用Link组件 实现组件间的跳转 相当于vue中Router-link 最终都会被浏览器解析为a标签
二、react动态路由的匹配
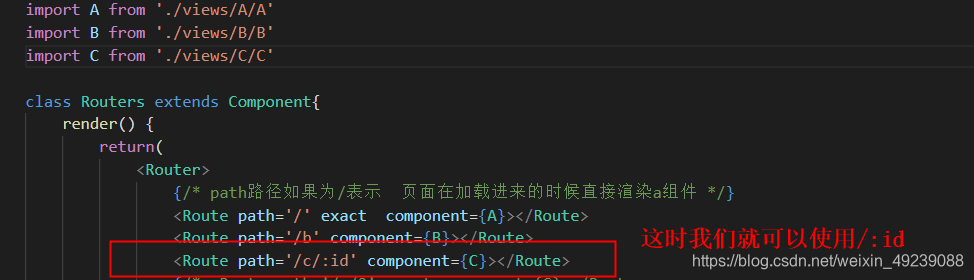
2.1动态路由的实现(/:id)
如果有多个有规律的路由地址 需要同时匹配同一个路由组件 这个时候我们可以使用动态路由匹配
例如:
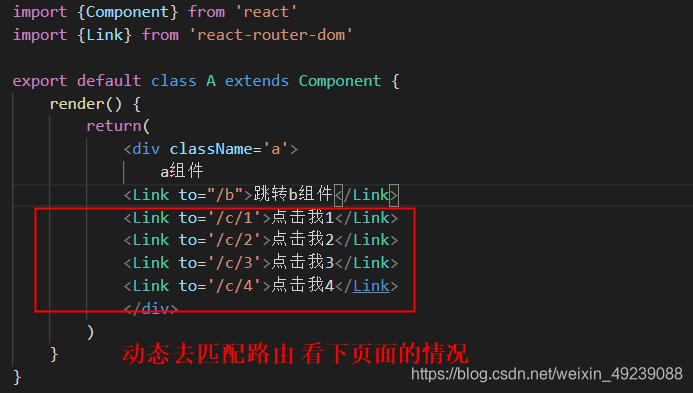
/c/1
/c/2
/c/3
…
这个时候我们可以使用动态路由匹配( 三个路由需要同时匹配 C.js路由组件)





这里可以看出不管后缀怎么改变我们的组件匹配的都是c组件
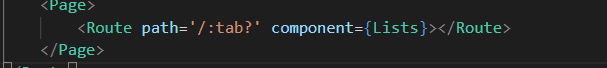
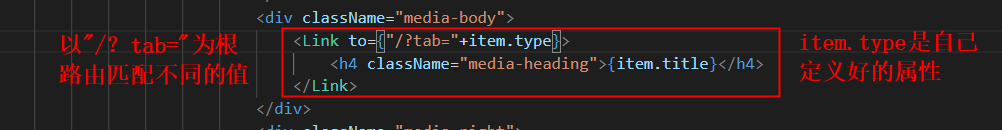
2.2动态路由的实现(/?属性名=属性值)
以conde页面的导航路由为例
在cnde中我们的导航栏的地址是以query的形式渲染的(点击不同的内容渲染不同的数据)
以
/?tab=all
/?tab=ask
/?tab=good
注意 /?不影响地址仅仅只是用于传值的作用
当然这里直接写 /1或者/2 就改变了路由地址


三、路由嵌套
3.1嵌套路由的模式
嵌套路由在进行路由配置的时候 我们需要将嵌套子路由写在父路由里边
<Route path='/demo'>
<Demo>
<Route path='/demo/x' component={X}><Route>
<Route path='/demo/y' component={Y}><Route>
</Demo>
</Route>
这里我们的父路由是Demo 包裹的子路由X、Y
当然这里的子组件要想在父组件中显示不同的路由的话就需要在父组件中加上一个{this.props.children}这样我们才能在路由中显示父组件动态加载不同的子路由组件(这里嵌套路由可以在tab切换中使用)
注意:
在进行使用的时候 我们需要将嵌套子路由的path写完整
如果想要实现输入/demo/x 显示嵌套路由页面 我们不能给父路由 添加exact精确匹配
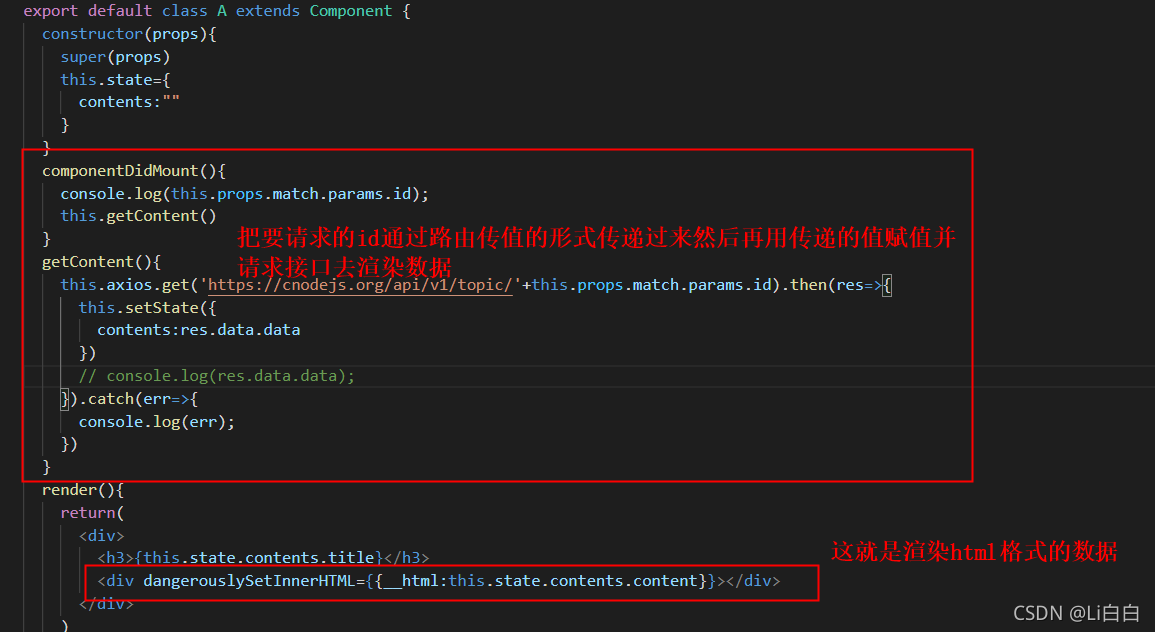
html数据的渲染
如果当前项目的接口返回的数据结构为html字符串 我们需要将html字符串转化为html dom结构渲染在页面中我们就需要使用类似于vue中v-html指令的属性 dangerouslySetInnerHTML
<标签名 dangerouslySetInnerHTML={{__html: 要渲染的数据}}></标签名>
例如:
cnode中详情页面 就是以html的模式渲染的