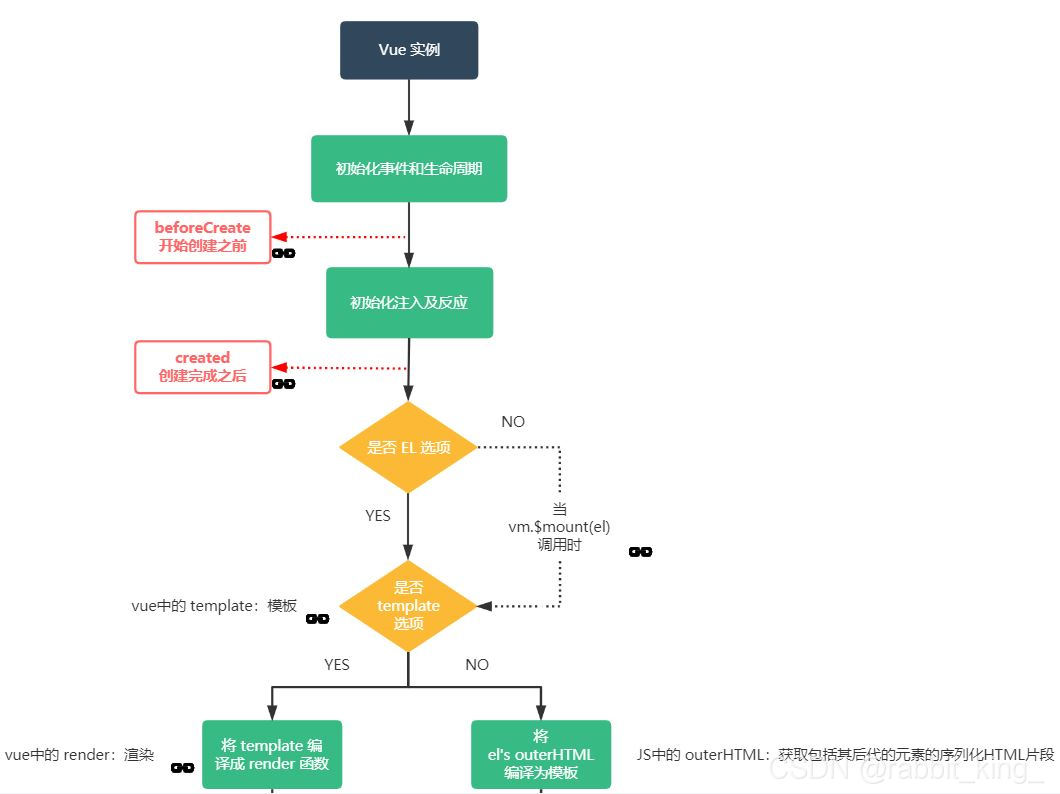
每个 Vue 实例在被创建、运行、到销毁期间都要经历各种各样的事件。在这个过程中会运行一些叫做生命周期钩子的函数,它实际上就是为我们提供了一些接口,让我们在不同的阶段里触发、调用这些函数。
但是官方文档的解释可能看的新手很迷,这里简单说一下这些钩子的执行和应用。
创建阶段:
- beforeCreate:实例刚在内存里被创建出来,除了生命周期自带的函数啥也没有,data、methods等属性这时全都没初始化,都不能用。整个系统加载的Loading可以在这里处理。
- created:data和methods已经创建好可以调用了,但是还没有开始编译模板。可以在这里发送请求。
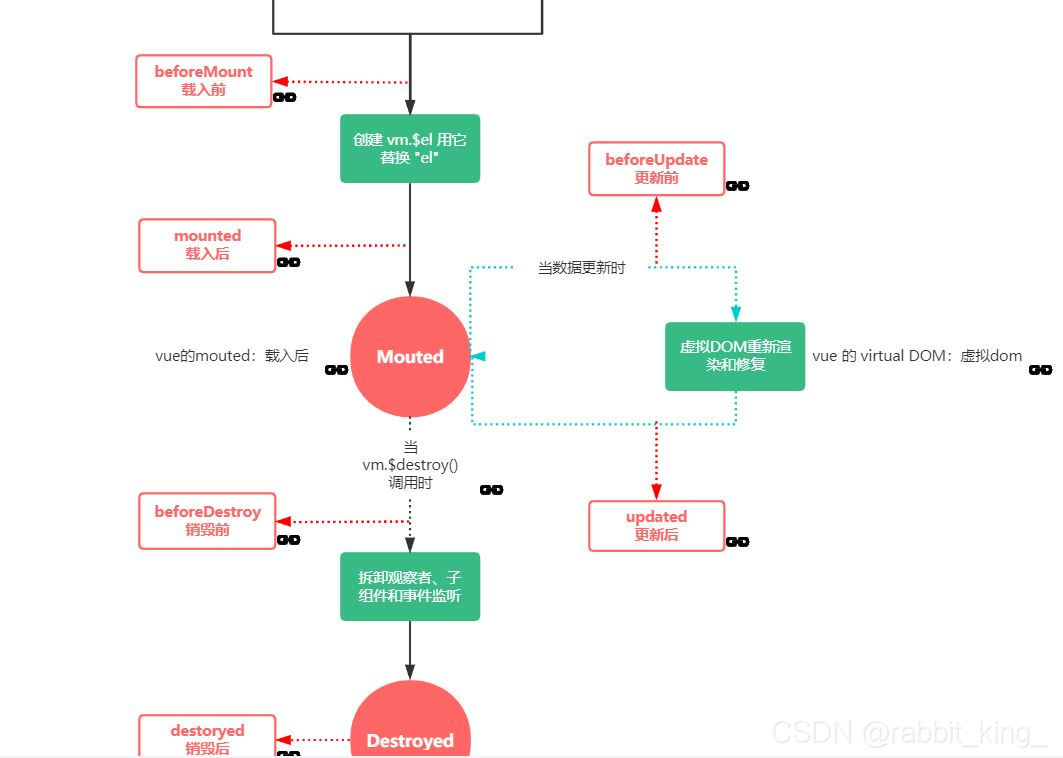
- beforeMount:模板已经编译完成,但是还没有挂载DOM。这个基本用不上。
- mounted:模板已经挂载完成,可以访问、操作DOM节点。一般用于需要在vue中嵌入非vue的组件(如富文本编辑器、图表库这些需要在模板已经编译好了以后进行渲染的)。
运行阶段:
- beforeUpdate:数据改变后,模板改变前触发。也就是此时data中已经更新了,但是界面上显示的数据还没有更新。
- updated:数据和模板都改变后,界面上也显示了最新的数据。这里常用于性能检测,要监听数据的话还是用watch最好。
销毁阶段:
- beforeDestroy:实例销毁前,此时实例身上的所有东西都还是可用的。可以清理一些事件或取消订阅操作,避免内存泄漏。
- destroyed:实例销毁后,什么都没了。
从哪扒下来的中文版生命周期图,给英语差的小伙伴们看,唉四级还没过