在vue3和vuex4.x中使用typescript
本篇vuex4.x中使用typescript只是进行了简单的介绍(适合小项目),后面会专门介绍一下vuex4+typescript的使用
(完善中。。。)
vue3中使用typescript
props
在vue3中使用PropType来定义复杂数据类型的prop
//对象
user: {
type: Object as PropType<UserProps>,
required: true
},
// 数组
users: {
type: Array as PropType<UserProps[]>,
required: true
}
//方法
callback: {
type: Function as PropType<() => void>
},
//ang
metadata: {
type: null // metadata 的类型是 any
}
<template>
</template>
<script lang="ts">
import { PropType, reactive, ref } from 'vue';
export interface UserProps {
name: string;
age?: string | number;
}
export default {
name: 'user',
props: {
//对象
user: {
type: Object as PropType<UserProps>,
required: true
},
// 数组
users: {
type: Array as PropType<UserProps[]>,
required: true
}
},
setup(){
const age = ref<string | number>('0')
let user = reactive<UserProps>({
name:'guaong',
age:0
});
return{
age,
user
}
}
};
</script>
vuex4.x中使用typescript
npm install vuex@next --save
vuex基础用法
import { createStore } from "vuex";
export interface GlobalDataProps {
user: UserProps;
device: DeviceProps;
}
export interface DeviceProps {
imei: string | number;
deviceName?: string;
}
export interface UserProps {
isLogin: boolean;
userName?: string;
}
//createStore接收一个泛型来定义根state的类型
const store = createStore<GlobalDataProps>({
state: {
device: {
imei: 2331333123,
deviceName: '设备名称'
},
user: {
isLogin: true,
userName: 'guoang'
},
},
mutations: {
setDeviceName(state,payload:string) {
state.device.deviceName = payload;
}
},
});
export default store;
vue中使用
<template>
<div>{{userName}}</div>
<button @click="setDeviceName">setDeviceName</button>
</template>
<script lang="ts">
import { useStore } from 'vuex';
import { computed } from 'vue';
import { GlobalDataProps } from '../store';
export default {
setup() {
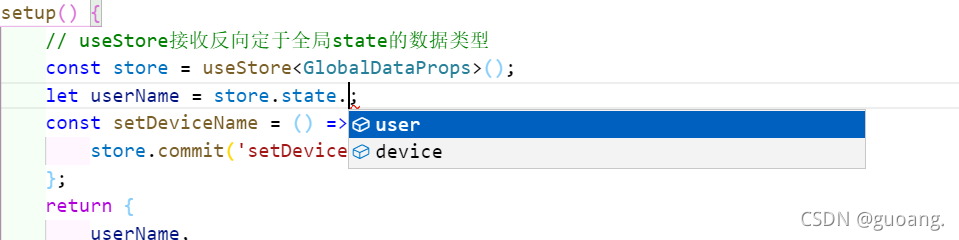
// useStore接收反向定于全局state的数据类型
const store = useStore<GlobalDataProps>();
const userName = computed(() => store.state.user.userName);
const setDeviceName = () => {
store.commit('setDeviceName', '哈哈哈');
};
return {
userName,
setDeviceName
};
}
};
</script>
vuex modules用法
store/index.ts
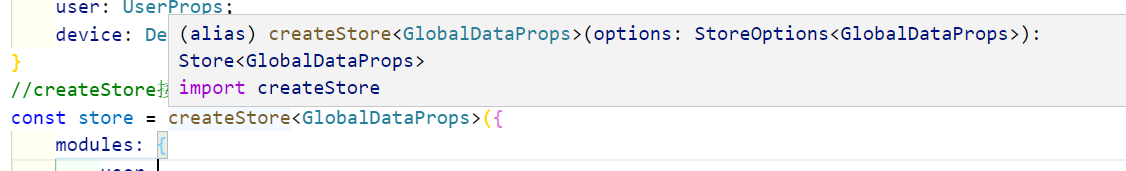
通过vuex中的createStore来创建store同时createStore接收一个泛型来定义根state的类型

import { InjectionKey } from 'vue'
import { createStore, useStore as baseUseStore, Store } from 'vuex'
import device, { DeviceProps } from "./device";//引入device模块
import user, { UserProps } from "./user";//引入用户模块
export interface GlobalDataProps {
user: UserProps;
device: DeviceProps;
}
// 定义 injection key
export const key: InjectionKey<Store<GlobalDataProps>> = Symbol()
//createStore接收一个泛型来定义根state的类型
export const store = createStore<GlobalDataProps>({
modules: {
user,
device,
},
});
// 定义自己的 `useStore` 组合式函数
export function useStore() {
return baseUseStore(key)
}
store/user.ts
每个Module都是一个普通的对象
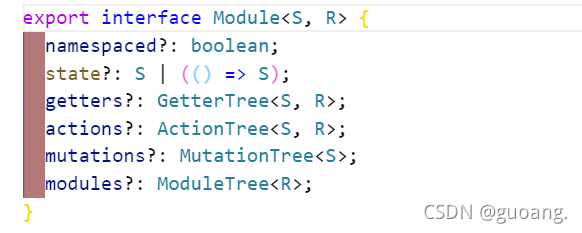
Module必须定义为Module类型,同时Module接收两个泛型 interface Module<S, R> 第一个是当前模块state类型,第二个是全局state类型
? Module的类型定义

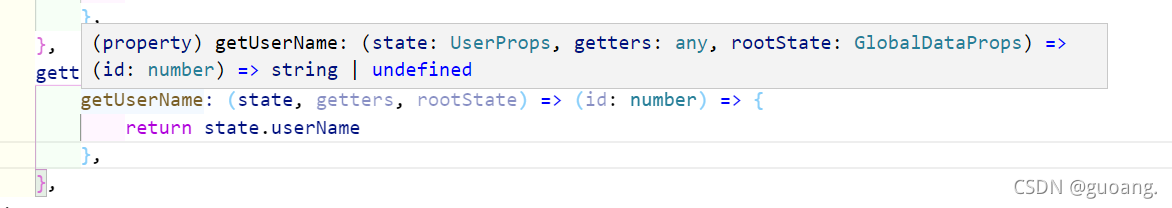
在getter中有三个参数第一个和第三个分别是当前模块state和全局state

import { Module } from "vuex";
import { GlobalDataProps } from "./index";
export interface UserProps {
isLogin: boolean;
userName?: string;
}
//Module接收两个泛型 interface Module<S, R> 第一个是当前模块state类型,第二个是全局state类型
const user: Module<UserProps, GlobalDataProps> = {
state: {
isLogin: true,
userName: 'guoang'
},
mutations: {
login(state) {
state.isLogin = true;
state.userName = "guoang";
},
logout(state) {
state.isLogin = false;
},
},
getters: {
getUserName: (state, getters, rootState) => (id: number) => {
return state.userName
},
},
};
export default user;
store/user.ts
import { Module } from "vuex";
import { GlobalDataProps } from "./index";
export interface DeviceProps {
imei: string | number;
deviceName?: string;
}
const user: Module<DeviceProps, GlobalDataProps> = {
state: {
imei: 2331333123,
deviceName: '设备名称'
},
mutations: {
setDeviceName(state,payload:string) {
state.deviceName = payload;
}
},
};
export default user;
在vue中使用
在vue中通过useStore获取store,useStore接收泛型定义根state的类型
<template>
<div>{{userName}}</div>
<button @click="setDeviceName">setDeviceName</button>
</template>
<script lang="ts">
import { computed } from 'vue';
import { useStore } from '../store';
export default {
setup() {
// useStore接收泛型定于全局state的数据类型
const store = useStore();
const userName = computed(() => store.state.user.userName);
const setDeviceName = () => {
store.commit('setDeviceName', '哈哈哈');
};
return {
userName,
setDeviceName
};
}
};
</script>
使用vuex时的代码提示