下载
npm install echarts --save
引用
import * as echarts from 'echarts';
html
<div class="roseChart" ref="roseChart"></div>
js
mounted() {
this.chartOption()
},
methods: {
chartOption() {
const myChart = echarts.init(this.$refs.roseChart)
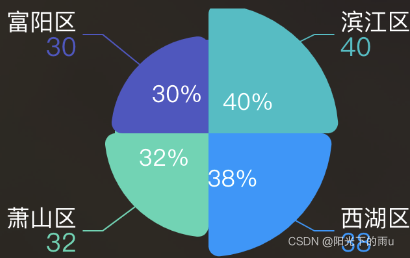
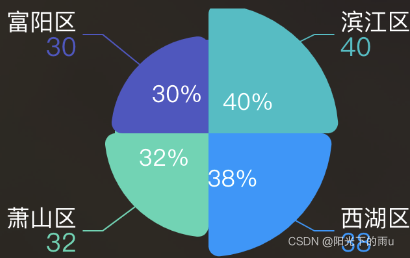
let data = [
{ value: 40, name: '滨江区' },
{ value: 38, name: '西湖区' },
{ value: 32, name: '萧山区' },
{ value: 30, name: '富阳区' },
]
let option = {
grid: {
top: '2%',
left: '20%',
},
color: ['#15BFC5', '#0596FF', '#46D6B2', '#5054C4'],
series: [
// 图标上扇叶的 label 文字显示
{
name: '访问来源',
type: 'pie',
roseType: 'area',
selectedMode: 'single',
radius: ['10%', '30%'],
label: {
position: 'inner',
fontSize: 18,
color: '#fff',
formatter: '{c}',
},
labelLine: {
show: false,
},
data: data,
},
{ // 正常数据显示
name: '面积模式',
type: 'pie',
radius: [0, 100], //设置中间环形空隙
// center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8,
},
label: { //自定义设置label 样式 formate 搭配 rich 使用
show: true,
formatter: function (params) {
if (params.name == '滨江区') {
return ('{b|' + params.name + '}' + '\n' + '{c|' + params.value + '}')
} else if (params.name == '西湖区') {
return ('{b|' + params.name + '}' + '\n' + '{c1|' + params.value + '}')
} else if (params.name == '萧山区') {
return ('{b|' + params.name + '}' + '\n' + '{c2|' + params.value + '}')
} else {
return ('{b|' + params.name + '}' + '\n' +'{c3|' + params.value+ '}' )
}
},
rich: {
b: {
color: '#fff',
fontSize: 18,
},
c: {
fontSize: 20,
color: '#15BFC5',
},
c1: {
fontSize: 20,
color: '#0596FF',
},
c2: {
fontSize: 20,
color: '#46D6B2',
},
c3: {
fontSize: 20,
color: '#5054C4',
},
},
},
labelLine: { //设置引导线
show: true,
// length: 50,
// length2: 30,
lineStyle: {
width: 1,
type: 'solid',
cap: 'round',
join: 'round',
miterLimit: 10,
},
},
data: data,
},
],
}
myChart.setOption(option)
},
},

|