文章目录
最近我有些苦恼,也不知道是为了什么。
在正数的工作也不算是很顺心。
行政的工作,让我做得有些心烦。
我很希望自己能够突破一下子。
第1个视频 - vue课程介绍

在这个视频当中,主要说了几个部分。
第一点:老师强调了,上课的时候要进行互动。
第二点:老师强调了他使用的思维导图软件是xmind-zen,是比xmind好用的软件。这个我倒是要去下载下来用用,试试看。
第三点:老师说了一下,整个课程当中的内容,主要是包含一下的部分:
1. 邂逅vue.js
2. vue基础语法
3. 组件化开发
4. vue cli详解
5. vue-router
6. vuex详解
7. 网络封装
8. 项目实战
9. 项目部署
10. vue源码和原理
第2个视频 - vuejs的认识和特点介绍




考试
在这是视频当中,老师主要讲了以下的几个知识点:
- 渐进式框架是什么意思,渐进式框架就是你可以使用vue来一点一点改造重构你的项目。
- angular和angularjs不是一个东西的,angularjs是以前的东西,angular是新的东西。
- github已经说了要慢慢移除jquery的代码了。
- angularjs当中可能还用了一些jquery的代码,vue当中是不用jquery的代码的,angular是用typescript。
第3个视频 - vuejs安装方式


我们看到了,这个老师,他演示的时候,使用的是vue2.x
然后老师讲解了一下webstorm和vscode的一些区别。
第4个视频 - hellVuejs的初体验

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div> <!--这里交给了vuejs进行管理-->
<div>{{message}}</div> <!--这里没有交给vuejs进行管理-->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app', //用于挂载要管理的元素
data: { // 定义数据
message: '你好呀,李银河!'
}
})
// 原始js的做法
// 1、创建div元素,设置div属性
// 2、定义一个变量叫做message
// 3、将message变量放在前面的div元素当中进行显示
</script>
</body>
</html>


考试
js当中var是没有作用域(√)
es6语法当中是let是用修饰常量的,const是用来修饰变量的(×)
原生js的编程范式是命令式编程,vue的编程范式是声明式编程(√)
声明式编程是可以做到页面和数据的分离(√)
问题:什么叫做响应式?
答案:数据发生改变的时候,页面也发生了改变。
问题:el属性表示的是什么意思?
答案:el表示将html当中的元素挂载到vue当中进行管理。
问题:data属性表示的是什么意思?
答案:data里面设置的是数据,可以自己设置,也可以来自于网络。
第5个视频 - vue列表的展示

王红元闲聊说之前在杭州工作,早上到公司,先打开NBA,11点多开始吃饭,下午敲两三个小时代码就下班了。越往后期越轻松。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{movies}} <!--[ "星际穿越", "大话西游", "少年派", "盗梦空间" ]-->
<hr>
<ul>
<li>{{movies[0]}}</li>
<li>{{movies[1]}}</li>
<li>{{movies[2]}}</li>
<li>{{movies[3]}}</li>
</ul>
<hr>
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
movies: ['星际穿越', '大话西游', '少年派', '盗梦空间']
}
})
</script>
</body>
</html>

上面的案例,就表示vue是响应式的,声明出来一个数据,就可以响应式展示出来。
如果是jquery的时候,还需要再创建一个li。
考试
问题:v-for怎么使用
答案:data当中放置一个movies数组,在ul和li当中,li标签上设置v-for=“item in movies”,然后就可以在li标签的内容当中使用{{item}}来渲染数据了。请注意,movies这个data属性当中的变量,是放置在v-for属性的值当中的。
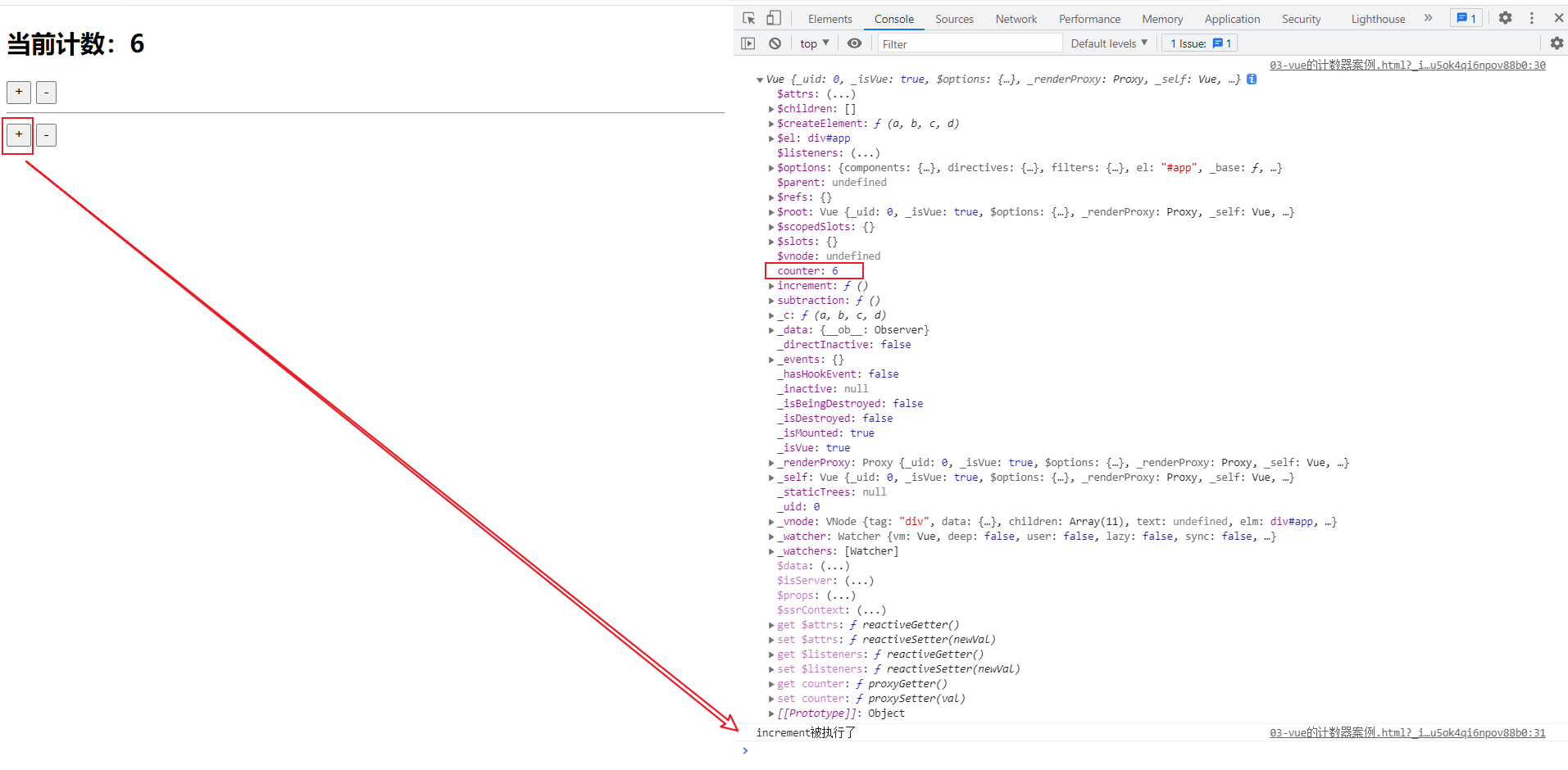
第6个视频 - 计数器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!--页面上面有很多事件。click,valuechange,拖拽,touchbegin,touchend-->
<button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button>
<hr>
<button v-on:click="increment">+</button>
<button v-on:click="subtraction">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
increment: function () {
//如果在这里直接写counter,是找不到的,会找全局的counter。
//响应式当中是做了一层代理的。
//this表示的就是vue对象。
this.counter++
console.log(this)
console.log("increment被执行了");
},
subtraction: function () {
this.counter--
console.log(this)
console.log("subtraction被执行了");
}
}
})
// 之前的做法:就是命令式的。
// 第一步,取出来button元素,
// 第二步,addEventListener,添加监听事件。
// 第三步,拿到counter修改。
</script>
</body>
</html>

考试
- 问题:v-on的用法是什么
- 答案:v-on也是写在html标签元素的属性位置,v-on:后面跟着的是事件名称。
- v-on:=""里面写的是执行语句、或者是函数名。这个函数名是可以在vue对象参数当中,methods属性的对象值当中定义的函数。
- 问题:vue当中的methods表示的是什么?
- 答案:表示的方法,可以在里面自定义函数。
- 问题:在methods当中怎么拿到data当中定义的变量呢?
- 答案:通过this关键字。如上面的例子data当中的counter,感觉上应该是属于data对象的,再上一层是属于vue参数对应的,再上一层才是vue对象的。也就是
data->{}->vue,可是根据我们的测试,我们的this关键字表示的,就是vue对象,直接通过this.counter就能够拿到data对象当中的变量了。这是因为vue的响应式当中做了一层代理。
- 答案:通过this关键字。如上面的例子data当中的counter,感觉上应该是属于data对象的,再上一层是属于vue参数对应的,再上一层才是vue对象的。也就是
- 问题:v-on:的语法糖是什么?
- 答案:@,比如v-on:click,可以写成@click。
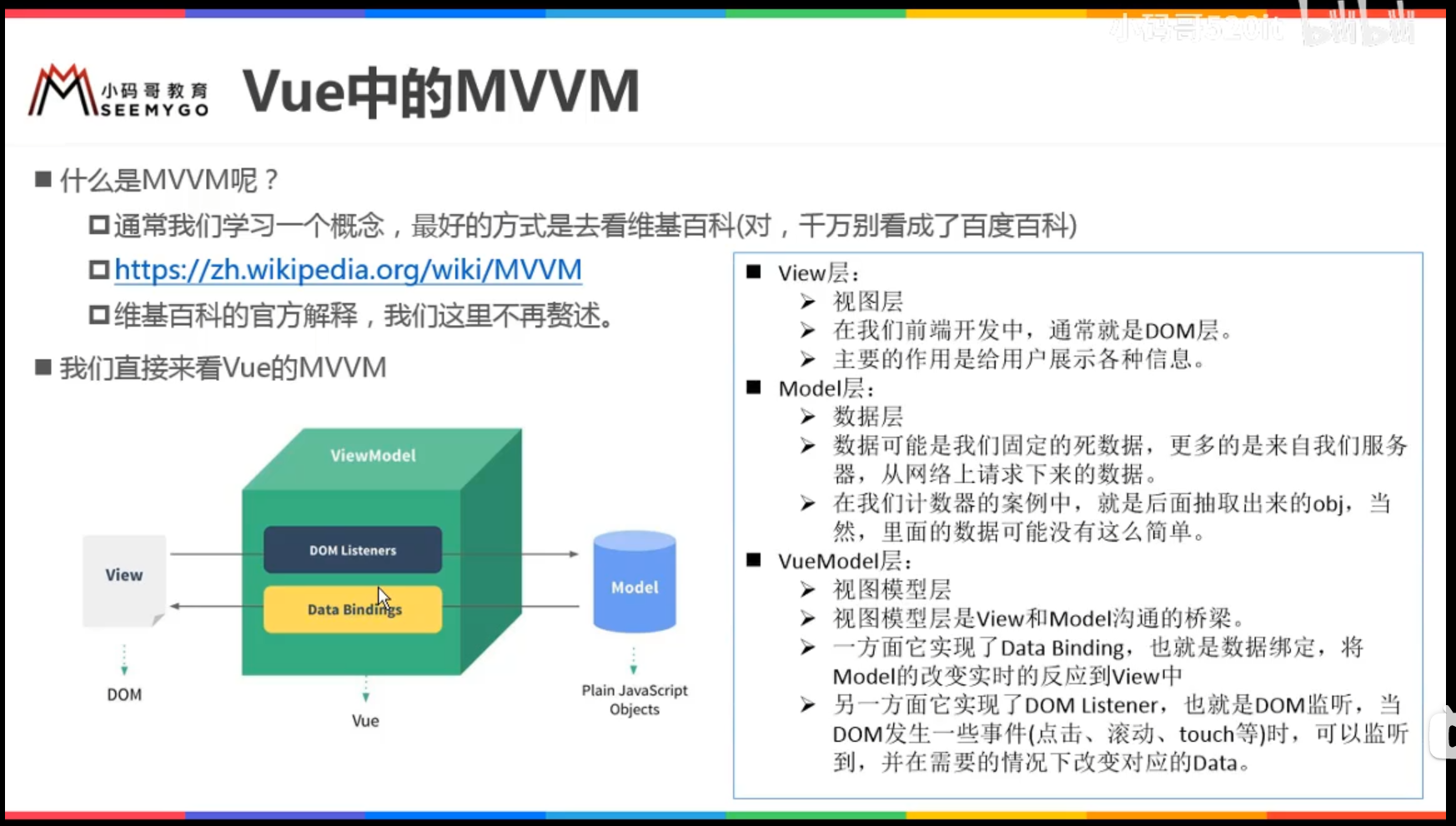
第7个视频 - Vue中的MVVM
react开发,微信小程序开发,都是这种MVVM的模式,这种模式,才是前端的未来。
MVVM = model view view-model
其实这个意思,就是数据绑定。最重要的是view-model。
vue实例,就是相当于view-model。
model就是js对象。
view就是dom。
view-model做了两件事情:



从上面的图当中,看view - model - view-model就更加清晰。
考试
问题:什么是MVVM?
答案:model - view view-model,这个就是MVVM。
第8个视频 - Vue的options选项

vue实例的options当中,能够传入多少东西?

const app = new Vue({
// el: '#app',
el: document.querySelector(),
data: obj,
methods: {
increment: function () {
//如果在这里直接写counter,是找不到的,会找全局的counter。
//响应式当中是做了一层代理的。
//this表示的就是vue对象。
this.counter++
console.log(this)
console.log("increment被执行了");
},
subtraction: function () {
this.counter--
console.log(this)
console.log("subtraction被执行了");
}
}
})
考试
问题:el属性当中,怎么传入html元素
答案:通过document.queryselector()。
问题:在vue实例当中,data属性是个对象,这个我们知道,在组件当中,data是一个什么?
答案:函数。
问题:methods属性的对象当中,函数应该怎么写?
答案:例如add: function(){}。
问题:开发当中,什么时候叫方法,什么时候叫函数?
答案:方法叫method,函数叫function,定义在类里面的函数,叫做方法,一般是和某个实例相挂钩的。单独的函数,就是函数。JS当中是又有方法,又有函数。但是在Java当中,就只有方法,没有函数了。
第9个视频 - 什么是vue的生命周期
vue的声明周期当中,做了非常多,复杂的操作。跟vue实例当中,传入的options有关。
什么是生命周期呢?
生命周期,就是一个事物从诞生到消亡的整个过程。
Vue也有自己的生命周期。
new Vue({})之后,vue就诞生了,然后就消亡了。

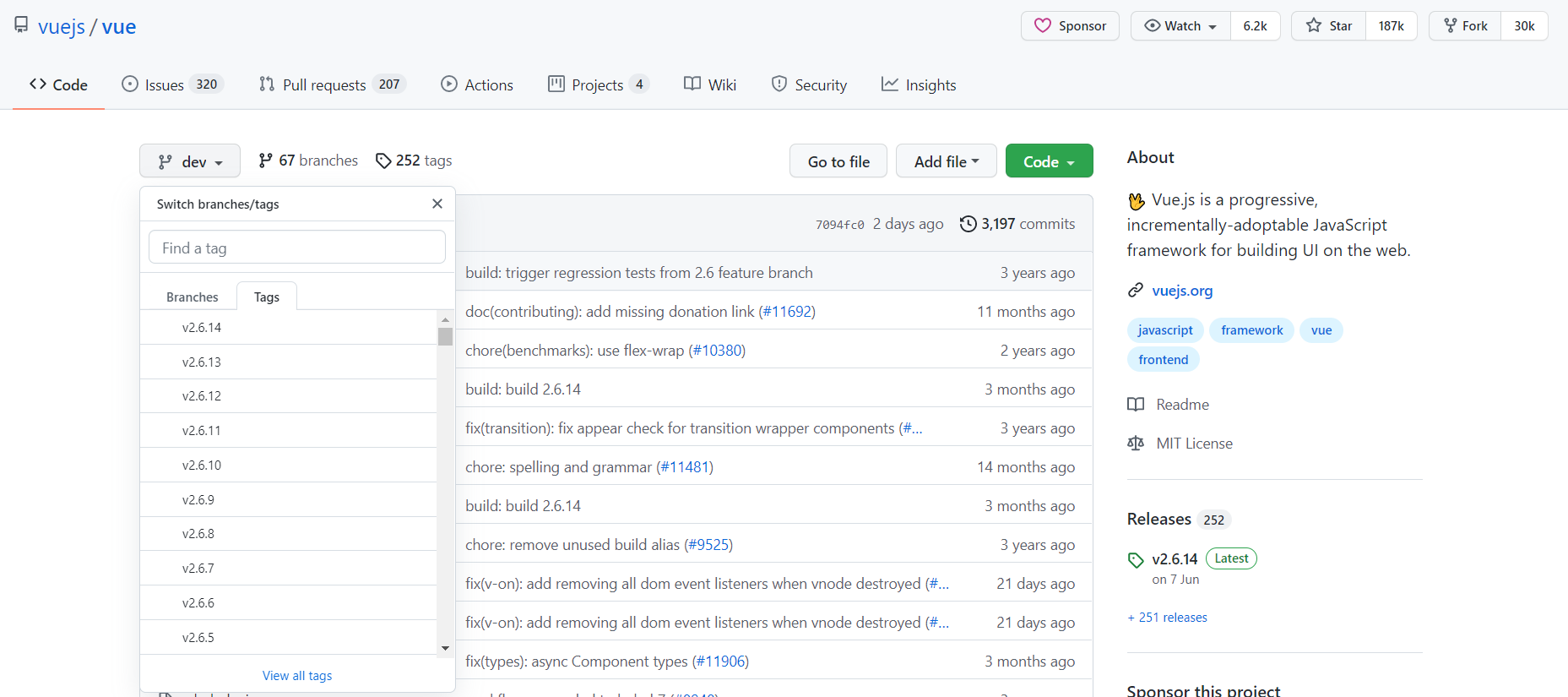
源码
从github上,下载vue的源码。

公司当中,软件一般有两个版本,debug版本,release版本。
我们下载了源码,如下图所示:

在src的core的index.js当中,是下面的代码:
import Vue from './instance/index'
import { initGlobalAPI } from './global-api/index'
import { isServerRendering } from 'core/util/env'
import { FunctionalRenderContext } from 'core/vdom/create-functional-component'
initGlobalAPI(Vue)
Object.defineProperty(Vue.prototype, '$isServer', {
get: isServerRendering
})
Object.defineProperty(Vue.prototype, '$ssrContext', {
get () {
/* istanbul ignore next */
return this.$vnode && this.$vnode.ssrContext
}
})
// expose FunctionalRenderContext for ssr runtime helper installation
Object.defineProperty(Vue, 'FunctionalRenderContext', {
value: FunctionalRenderContext
})
Vue.version = '__VERSION__'
export default Vue
这里面export default Vue,这就是ES6当中的导出,我们在页面当中的new Vue(),就是这个东西。
import Vue from './instance/index'

在src/core/instance当中也有一个index.js:
import { initMixin } from './init'
import { stateMixin } from './state'
import { renderMixin } from './render'
import { eventsMixin } from './events'
import { lifecycleMixin } from './lifecycle'
import { warn } from '../util/index'
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default Vue
上面的代码中,function Vue(options){}这就很像,我们之前定义一个对象的方式。

在instance当中的index.js中,定义了Vue对象。
传入options,通过this._init来进行初始化。
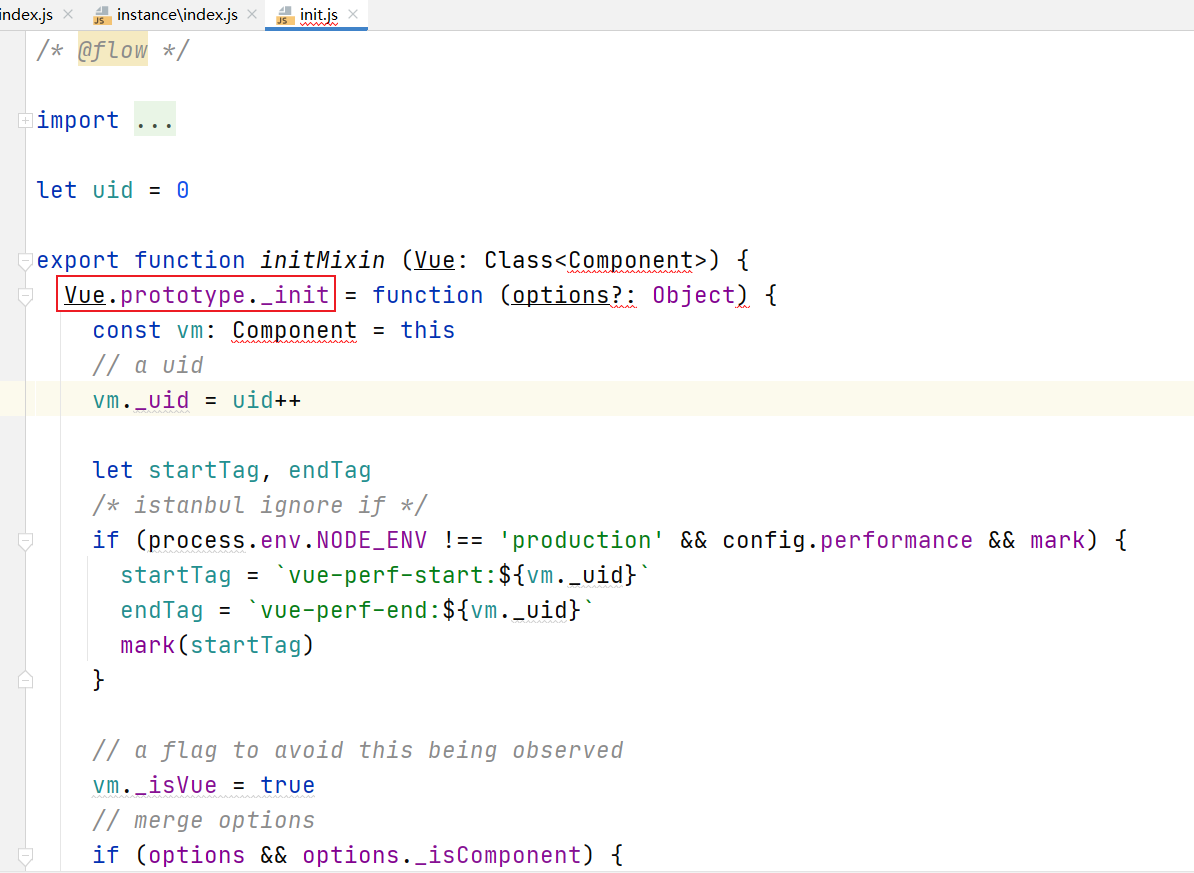
在instance当中的init.js当中,有如下的代码:

在init.js当中,在vue的原型上搞了一个_init方法,在index.js当中,初始化使用的_init方法,就是这个方法。
在这个_init方法中,做了非常多的操作。
生命周期的意义在于,在某个生命周期的阶段,要进行回调,让开发者可以自定义一些操作。

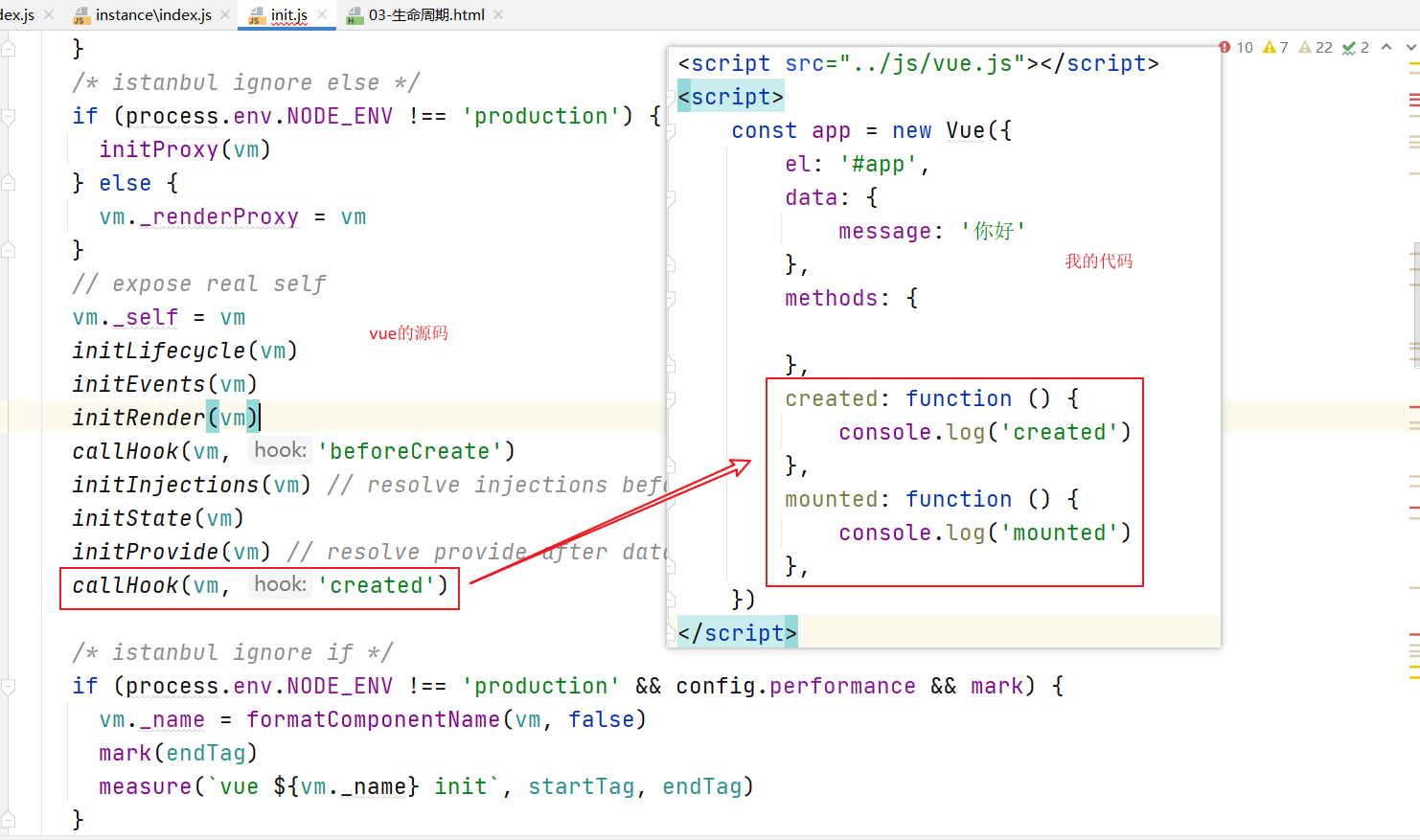
实际上,在我们的vue对象的options当中,传入生命周期函数后,在源码当中,是通过callHook这个函数,来回调的。
考试
问题:在js当中,我们怎么定义一个对象。
答案:function Person(options){},new Person(options){}
问题:在vue对象的options当中,传入生命周期函数后,源码中是通过什么函数进行回调的。
答案:callHook。
到这里,2018年12月18日上午的课程,就结束了。
第10个视频 - Vue的生命周期函数有哪些

如上图,绿色部门就是vue源码内部做的东西。红色的部分就是钩子,就是需要开发者自己实现的。
vue实例一般是不会销毁的。但是我们的组件是会销毁的。
我们在做项目的时候,是会用到destroyed()这些钩子的。
在整个生命周期当中给了很多的回调。

这个图也是比较好的。
在这里讲解生命周期,是因为在vue的options当中除了可以传入el,data,methods,还可以传入生命周期函数。
考试
问题:写出来五个vue的生命周期函数
答案:beforeCreate(),created(),beforeMounted(),mounted(),beforeUpdated(),updated(),destroyed(),beforeDestroy()。