介绍
回顾以下以前学过的指令

1.v-text
属性
1.向其所在的节点中渲染文本内容
2.与插值语法的区别:v-text会替换掉节点中的内容,{{}}不会
<div id="app">
<p>{{str}}</p>
<p v-text="str"></p>
</div>
new Vue({
el:'#app',
data:{
str:'hello world'
}
})

2.v-html
属性
将文本内容解析成html内容
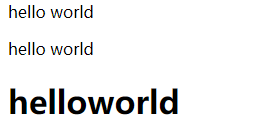
<div id="app">
<p>{{str}}</p>
<p v-text="str"></p>
<div v-html="str2"></div>
</div>
new Vue({
el:'#app',
data:{
str:'hello world',
str2:'<h1>helloworld</h1>'
},
})

3.v-cloak
属性
1.本质是一个特殊指令,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
解释
如果vue加载较慢,则页面可能会将插值语法{{}}渲染再页面,这对于用户来说肯定时不友好的,
使用v-cloak搭配css中的属性选择器可以使得组件没有渲染完成时隐藏组件
<div id="app">
<p v-cloak>{{str}}</p>
<p v-text="str"></p>
<div v-html="str2"></div>
</div>
[v-cloak]{
display: none;
}
在组件尚未渲染完成时,v-cloak属性是存在的,于是隐藏组件,当组件渲染完成时,v-cloak属性销毁,于是组件展示在页面上
4.v-once
属性
1.v-once所在节点在初次动态渲染后,就被视为静态内容了
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
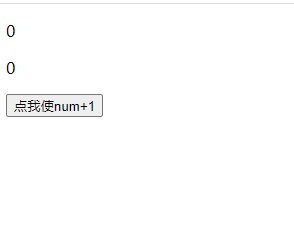
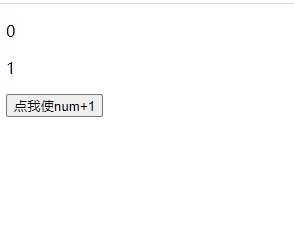
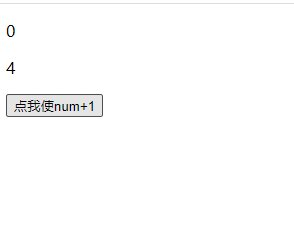
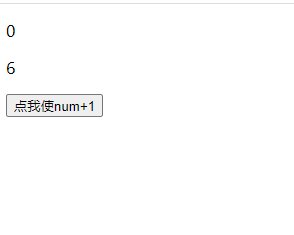
<div id="app">
<p v-once>{{num}}</p>
<p>{{num}}</p>
<button @click="num++">点我使num+1</button>
</div>
new Vue({
el:'#app',
data:{,
num:0
},
methods: {
},
})

使用v-once之后,节点只渲染一次
5.v-pre
属性
1.跳过其所在节点的编译过程
2.可利用它跳过没有使用指令语法、没用使用插值语法的节点,会加快编译
<div id="app">
<p v-pre>{{num}}</p>
<p>{{num}}</p>
</div>
new Vue({
el:'#app',
data:{
num:0
},
})

加了v-pre之后,vue不对标签中的内容进行解析