模板Refs
通过ref()函数还可以引用页面上的元素或组件使用步骤:
1、在setup()中创建一个ref对象并返回它
2、在页面上为元素添加ref属性,并设置属性值与创建的ref对象的名称相同
3、当页面渲染完成后,可以通过该ref独享获取到页面中对应的DOM元素
?
refs.vue(父组件)
<template>
<div>
<h3 ref='love'>VUE</h3>
<comp-vie ref='pk'></comp-vie>
</div>
</template>
<script>
import CompVie from './vie.vue'
import {onMounted,ref} from 'vue'
export default{
setup(){
//创建一个值为null的ref,实际就是引用
//love就是h3ref的love的引用
const love=ref(null)
const pk=ref(null)
//页面渲染完成后才能获取到对应的引用
onMounted(()=>{
// console.log(love.value)//DOM对象
love.value.style.color='red'
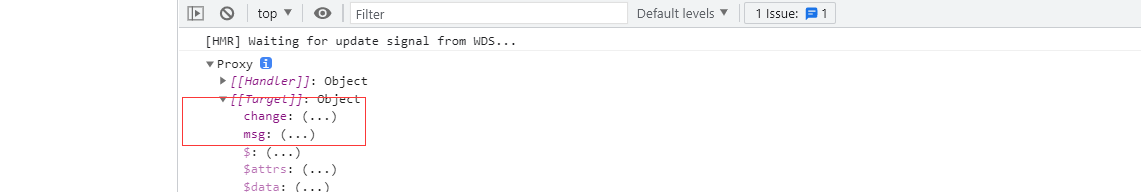
console.log(pk.value)//子组件
pk.value.change()//父组件调用子组件的方法
})
return{
love,
pk,
}
},
components:{
CompVie,
}
}
</script>
<style>
</style>
vie.vue(子组件)
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
import {ref} from 'vue'
export default{
setup(){
const msg=ref('welcom')
const change=()=>{
msg.value='欢迎'
}
return{
msg,
change,
}
}
}
</script>
<style>
</style>