vue实现上传头像
1.图片存储方案介绍
1.1方案一:存到自己公司购买的服务器上
优点:好控制
缺点:成本高由于图片都存放到自己的服务器上,占据空间很大
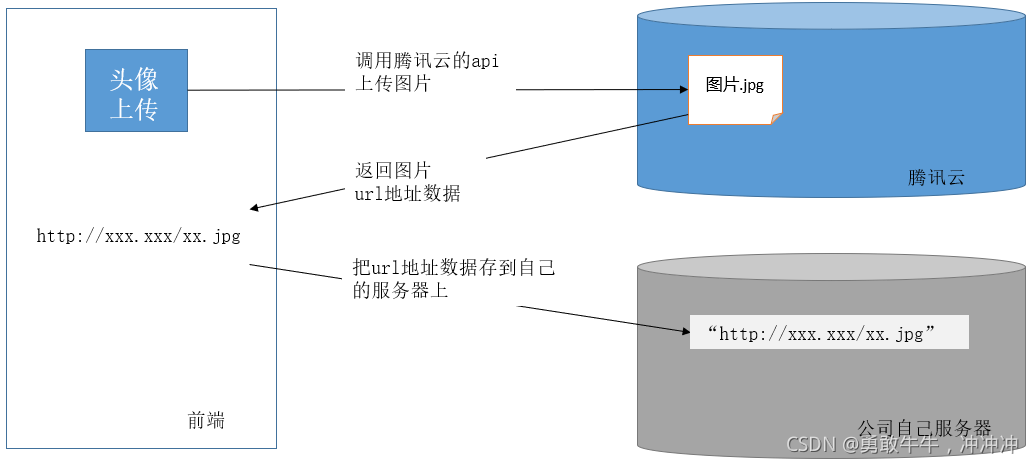
1.2方案二:存到三方云服务器(阿里云,七牛云,腾讯云)
各种云有专门的为图片存储提供的云服务器,我们自己的服务器只存储图片地址即可

1.2.1腾讯云cos申请配置
1.2.1.1使用现成的腾讯云服务创建一个免费的云存储。
官网:link.
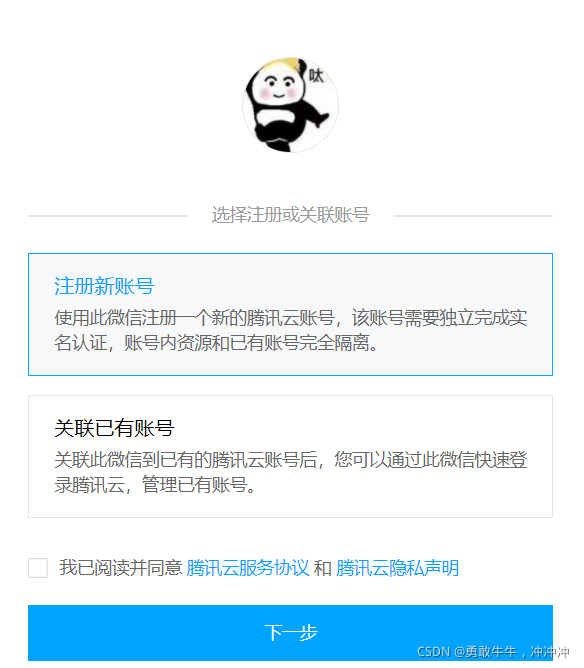
1.2.1.2在腾讯云中创建帐号并实名认证


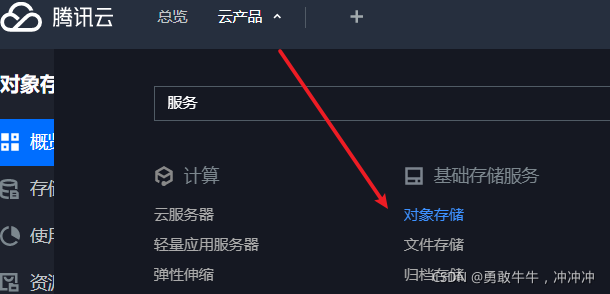
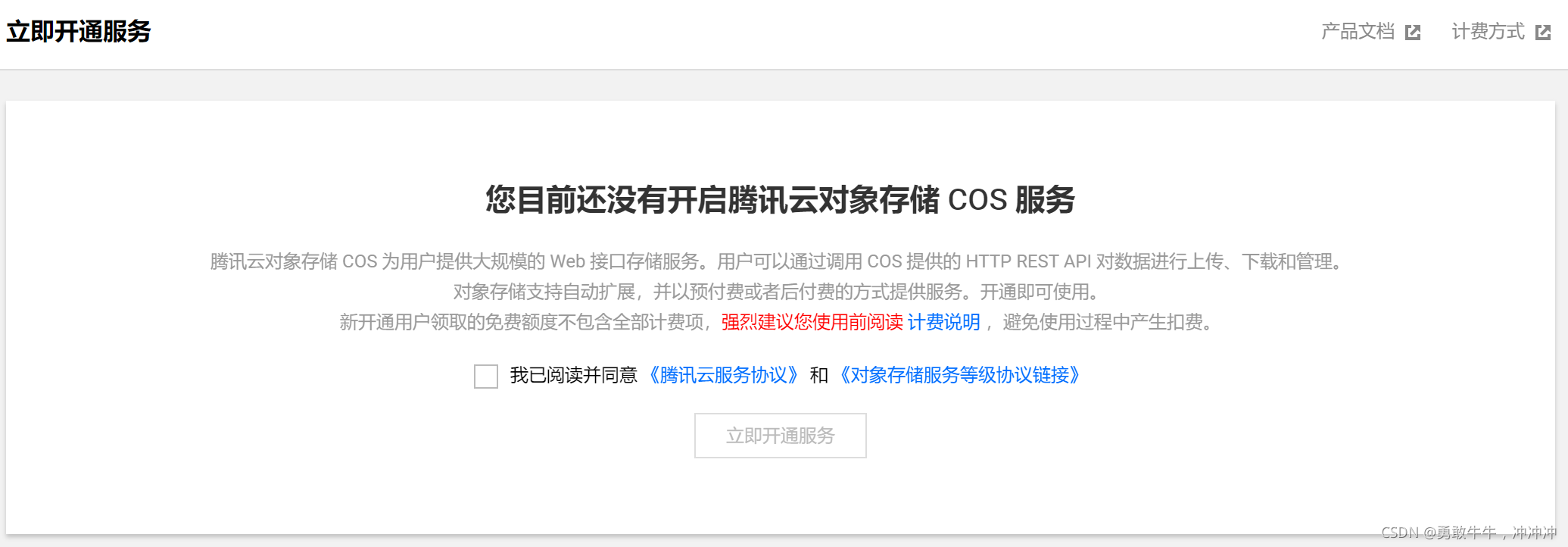
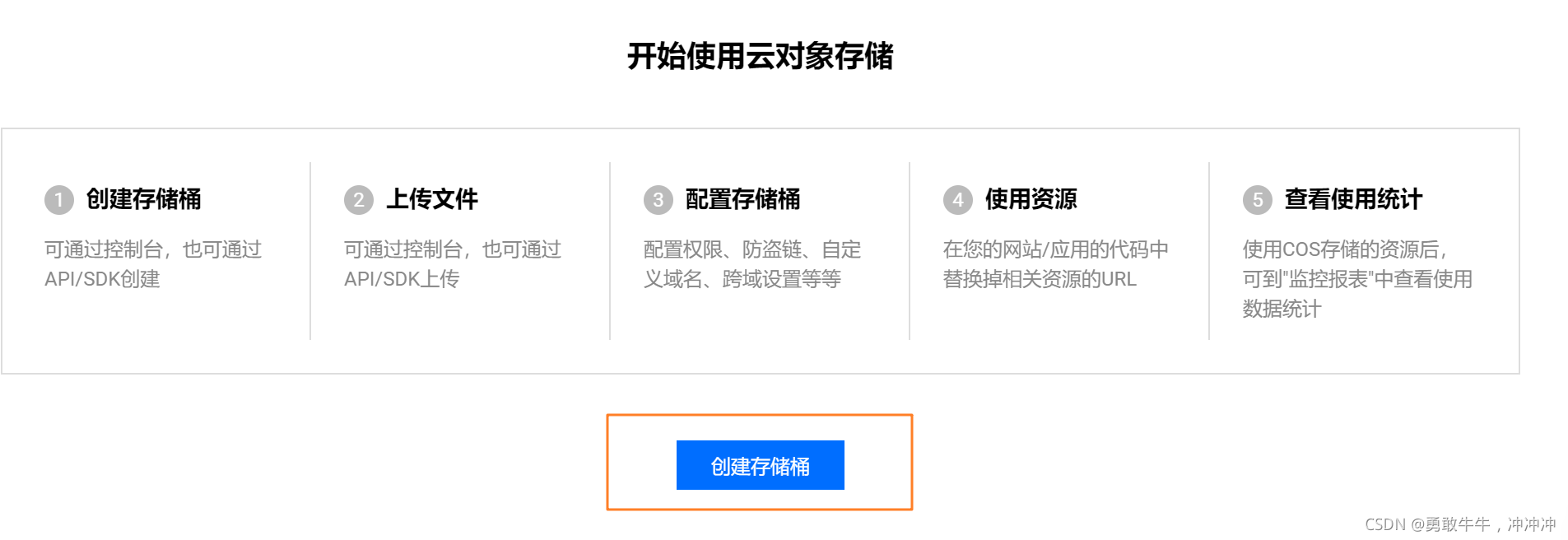
1.2.1.3开通对象存储


1.2.1.4创建存储桶


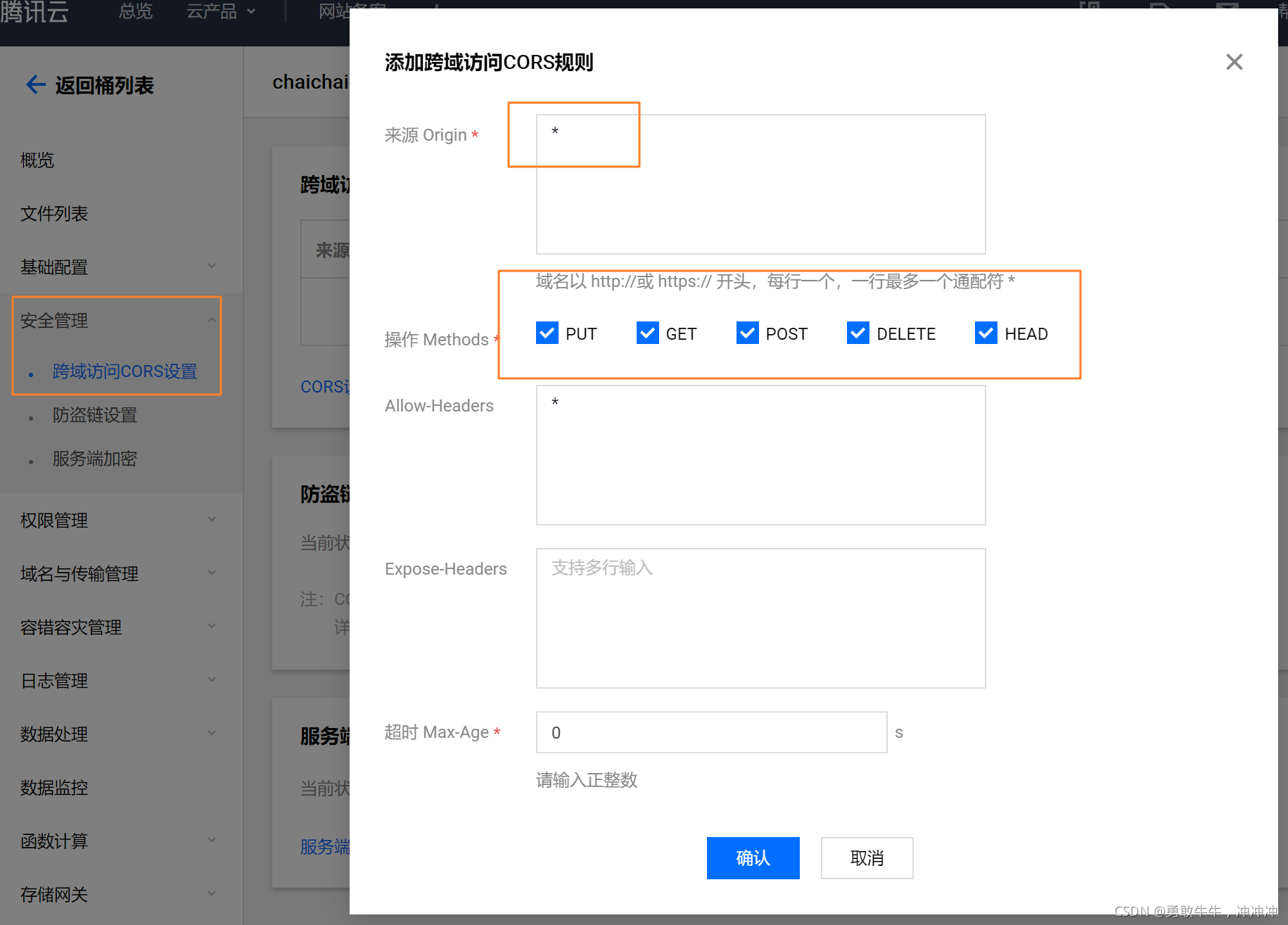
1.2.1.5设置cors规则
在存储桶列表中,选中存储桶

在左侧的菜单中选安全管理
因为我们是在测试上传,全部容许上传即可,真正的生产环境需要单独配置具体的域名和操作方法

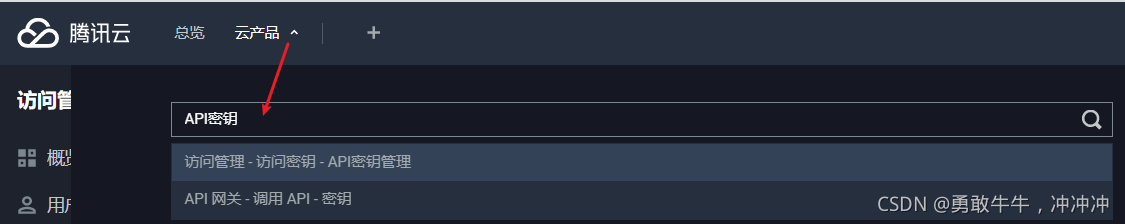
1.2.1.6配置云API秘钥
服务器属于个人的,需要一定的权限才能自由上传图片,这个负责权限验证的其实就是秘钥。拥有秘钥是进行上传的基础条件。

秘钥配置

API密钥管理

安全性提示
实际工作中,秘钥属于敏感信息,不能直接放到前端存储,容易产生安全问题,更好的做法是把秘钥交给后端管理,前端通过调用接口先获取秘钥,有了秘钥之后再进行上传操作
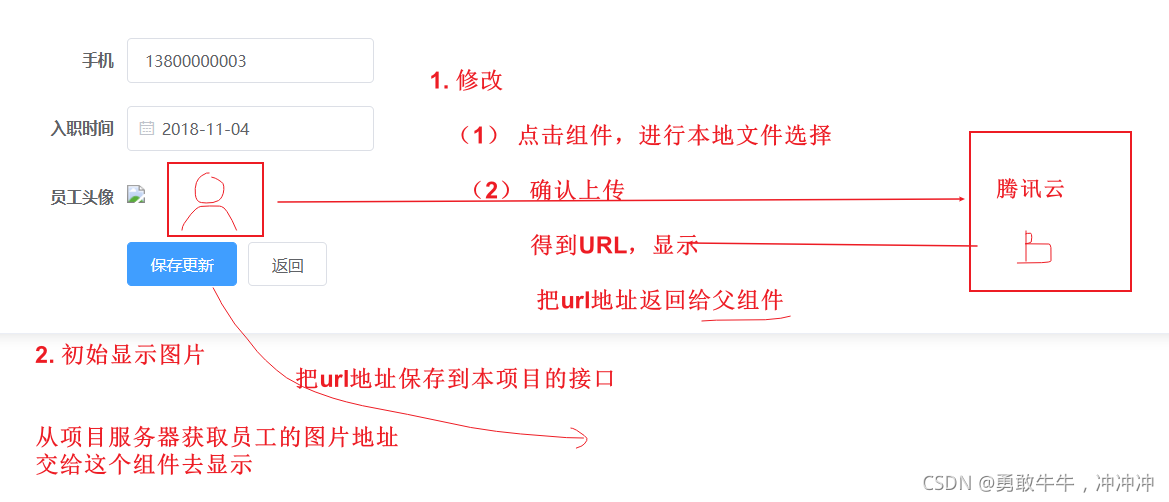
2.封装一个组件,用来把图片上传到cos中

图片上传组件-封装组件-upload二次封装

安装依赖
npm i cos-js-sdk-v5 --save
新建公共上传组件src/components/UploadImg.index.vue
<template>
<div>
<el-upload
action="#"
class="avatar-uploader"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:http-request="upload"
>
<img v-if="value" :src="value" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
<!-- 上传进度条 -->
<el-progress v-if="showProgress" type="circle" :percentage="percent" class="progress" />
</el-upload>
</div>
</template>
<script>
const COS = require('cos-js-sdk-v5')
// 填写自己腾讯云cos中的key和id (密钥)
const cos = new COS({
SecretId: 'AKIDd8NL2SdYCZgW7RVIo31jALGvJRItDG2W', // 身份识别ID
SecretKey: 'FEvLVO0LQEafT1HH0SdXAXdS0HI2WjfK' // 身份秘钥
})
export default {
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
percent: 0,
showProgress: false
}
},
methods: {
// -------------------------------------对头像进行处理-----------------------------------
handleAvatarSuccess(res, file) {
console.log(res, file)
// this.value = URL.createObjectURL(file.raw)// 可以获取一段data:base64的字符串
},
// -------------------------------------上传头像前的校验----------------------------------
beforeAvatarUpload(file) {
const isPNG = file.type === 'image/png'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isPNG) {
this.$message.error('上传头像图片只能是 PNG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isPNG && isLt2M
},
// ---------------------------------------上传功能---------------------------------------
upload(res) {
if (res.file) {
this.showProgress = true
cos.putObject({
Bucket: 'gmm-1307123708', // 存储桶
Region: 'ap-beijing', // 存储桶所在地域,必须字段
Key: res.file.name, // 文件名
StorageClass: 'STANDARD', // 上传模式,标准模式
Body: res.file, // 上传文件对象
onProgress: (progressData) => {
console.log(JSON.stringify(progressData))
this.percent = progressData.percent * 100
}
}, (err, data) => {
this.showProgress = false
console.log(err || data)
// 上传成功之后
if (data.statusCode === 200) {
const urlImg = `https:${data.Location}`
// 因为已经有了自定义事件input 所以可以通过$emit方法调用
this.$emit('input', urlImg)
this.showProgress = false
}
})
}
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.progress {
position: absolute;
display: flex;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background: #fff;
}
</style>
关键属性::http-request=“upload” action="#"
使用自定义行为覆盖默认上传,注意一旦设置自定义上传行为之后,所有的上传操作都需要自己实现,比如数据处理,上传成功之后的后续操作,on-success钩子函数也不会继续触发
全局注册
src/components/index.js
// 全局注册组件
// 省略其他....
import UploadImg from '@/components/UploadImg'
// 1.定义插件(拓展Vue的功能)
const MyPlugin = {
install(Vue) {
// 省略其他....
Vue.component(UploadImg.name, UploadImg)
}
}
export default MyPlugin
使用组件
<template>
<div class="user-info">
<!-- 个人信息 -->
<el-form label-width="220px">
<!--手机 聘用形式 -->
<el-row class="inline-info">
<el-col :span="12">
<el-form-item label="手机">
<el-input v-model="userInfo.mobile" style="width:218px;" />
</el-form-item>
</el-col>
</el-row>
<!-- 工号 入职时间 -->
<el-row class="inline-info">
<el-col :span="12">
<el-form-item label="入职时间">
<el-date-picker
v-model="userInfo.timeOfEntry"
type="date"
class="inputW"
value-format="yyyy-MM-dd"
/>
</el-form-item>
</el-col>
</el-row>
<!-- 员工照片 -->
<el-row class="inline-info">
<el-col :span="12">
<el-form-item label="员工头像">
<!-- 放置上传图片
如果我们在一个自定义组件身上绑定了v-model = 'xx'相当于
1.给子组件传入了一个名称为 'value'的prop
2.给子组件身上绑定一个名称为 'input'的自定义事件
3.自定义事件执行的时候在绑定的自定义事件回调函数中还执行了对于绑定数据xx的修改
-->
<upload-img v-model="userInfo.staffPhoto" />
</el-form-item>
</el-col>
</el-row>
<!-- 保存个人信息 -->
<el-row class="inline-info" type="flex" justify="center">
<el-col :span="12">
<!-- @click="hSaveUserDetailById" -->
<el-button type="primary" @click="updateUserInfo">保存更新</el-button>
<el-button @click="$router.back()">返回</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
import { getDetailInfo } from '@/api/user.js'
import { saveUserDetailAPI } from '@/api/employees.js'
export default {
data() {
return {
userId: this.$route.query.id,
userInfo: {}
}
},
mounted() {
this.getDetailInfoFn()
},
methods: {
// ------------------------------------用户基本信息------------------------------
async getDetailInfoFn() {
const resp = await getDetailInfo(this.userId)
console.log(resp)
this.userInfo = resp.data
},
// -------------------------------------更新用户信息------------------------------
async updateUserInfo() {
// 接口调用
await saveUserDetailAPI(this.userInfo)
// 重新拉取数据更新UI
this.getDetailInfoFn()
// 提示用户更新成功
this.$message.success('更新成功')
this.$router.back()
}
}
}
</script>
<style scoped lang="scss">
.user-info{
padding-top:20px;
}
</style>