一、函数的定义
先来看一下我们之前使用 JavaScritp 的时候定义的函数
// Named function
function add(x, y) {
return x + y;
}
// Anonymous function
let myAdd = function(x, y) { return x + y; };可以看到,一种是有名称的,还有一种是匿名的。但这两种函数定义,都不是很好。通过对 ts 的学习,我们知道 ts 是一种强类型的语言,那么我们就可以给这些方法的参数还有返回值设置成固定类型的。
function add(x: number, y: number): number {
return x+y;
}add(): number 中的 number 就是函数返回值类型,这个可以定义,可以不定义(它俩都可以返回,不是说定义了才可以返回)。
二、可选参数和默认参数
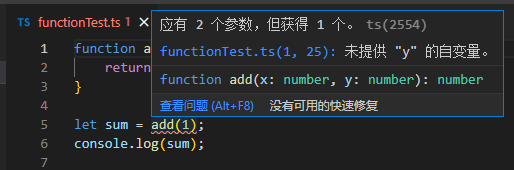
像我们上面的 add 方法,我们调用的时候必须也要传递两个参数,一个 x,一个 y。但是如果我们传递一个,或者 三个的时候,这个是无法进行编译的。

好比我们现在要求 y 可以传递,可以不传递,这里我们在参数名旁边使用??实现这个功能。
 ?
?
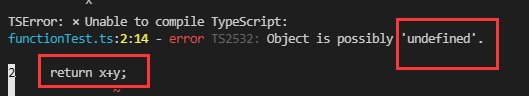
可以看到,虽然可以编译通过,但是出现了新的问题,这里是因为我们的 y 在没有传递值的时候,它是 undefined 的,所以没有办法进行计算,所以这样需要我们程序去处理。
 ?
?
这样的话就可以了。好比我们需求又改了,这里 y 如果传递了就用传递的值,没有传递就使用默认 0,我们来实现一下。
 ?
?
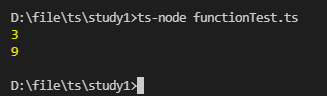
可以通过结果我们看到,这样,y 就有了默认值了。
三、不确定参数
好比我们现在要写一个方法,就是要统计爱好的个数,按照以前的方式,我们传递 String,还得进行转换成数组才可以使用,这里我们可以使用 ts 给我们提供的?arguments 来访问参数。
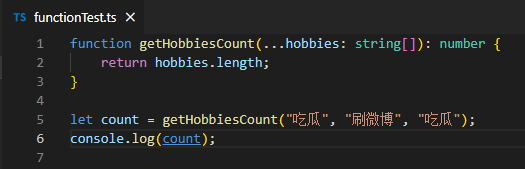
function getHobbiesCount(...hobbies: string[]): number {
return hobbies.length;
}?我们这里没有办法直接使用 string 进行接收,需要用到数组进行接收。
 ?
?
这样我们不管添加多少个参数,都是可以的。
四、重载
Java 中有在同一个类下面,方法名相同、参数不同的重载方法,ts 中也有这样类似的重载方法。
 ?
?
但是 ts 中的重载可能就比较严格了,它这个是为了让编译器能够选择正确的检查类型,它与JavaScript里的处理流程相似。 它查找重载列表,尝试使用第一个重载定义。 如果匹配的话就使用这个。 因此,在定义重载的时候,一定要把最精确的定义放在最前面。
注意,function?a(a:number):?any?并不是重载列表的一部分,因此这里只有两个重载。?以其它参数调用?a?会产生错误。
这一篇内容偏向基础,大家好好练习一下。
有问题可以联系我:QQ 2100363119,欢迎大家访问我的个人网站:https://www.lemon1234.com
最近网站已经做好,并且已经上线,欢迎各位留言~~