Vue.js知识
v-model
v-model可以用来实现表单元素和数据的双向绑定
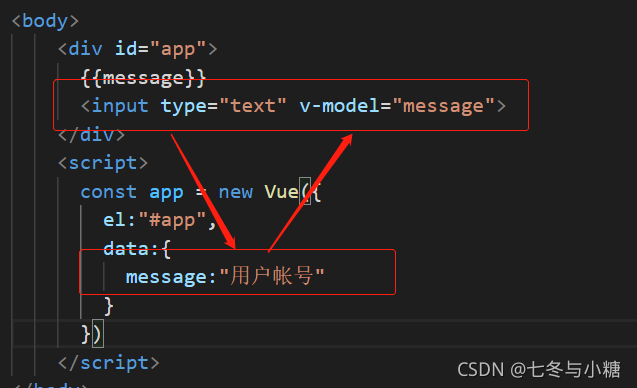
<body>
<div id="app">
{{message}}
<input type="text" v-model="message">
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"用户帐号"
}
})
</script>
</body>


v-model与radio结合使用
<body>
<div id="app">
<input type="radio" value="男" v-model="gander">男
<input type="radio" value="女" v-model="gander">女
<h2>你选择的性别是:{{gander}}</h2>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"用户帐号",
gander:"男"
}
})
</script>
</body>

v-model与checkbox结合使用
与chckbox单选框结合,同意协议,不同意就不允许进行下一步
<body>
<div id="app">
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">同意协议
</label>
<h2>{{isAgree}}</h2>
<button :disabled="!isAgree">下一步</button>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"用户帐号",
gander:"男",
isAgree:"false"
}
})
</script>
</body>
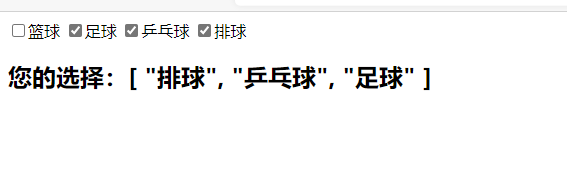
与多选框结合:
<body>
<div id="app">
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<input type="checkbox" value="排球" v-model="hobbies">排球
<h2>您的选择:{{hobbies}}</h2>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
isAgree:"false",
hobbies:[]
}
})
</script>
</body>

v-model与select结合使用
单选:只能选中一个值。
v-model绑定的是一个值,当选择option中的一个时,会将它对应的value赋值到data属性中
<body>
<div id="app">
<select name="" id="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="西瓜">西瓜</option>
<option value="芒果">芒果</option>
<option value="葡萄">葡萄</option>
<option value="奶茶">奶茶</option>
</select>
<h2>您的选择:{{fruit}}</h2>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
isAgree:"false",
hobbies:[],
fruit:"奶茶"
}
})
</script>
</body>

多选:可以选择多个值
v-model绑定的是一个值,当选择option中的一个时,会将它对应的value赋值到data中的数组属性中
<body>
<div id="app">
<select name="" id="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="西瓜">西瓜</option>
<option value="芒果">芒果</option>
<option value="葡萄">葡萄</option>
<option value="奶茶">奶茶</option>
</select>
<h2>您的选择:{{fruits}}</h2>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
fruits:[]
}
})
</script>
</body>

v-model的修饰符
lazy:在输入回车或者失去焦点时,才会更新变量

失去焦点或者按下回车时:

numer:使得输入框的内容转化为数字
未进行修饰符修饰时:
<input type="number" name="" id="" v-model="message">

<input type="number" name="" id="" v-model.number="message">

trim:去掉输入框内前后的空格


组件
可以将完整的页面分成很多个组件,每个组件都用于实现页面的一个功能块,而每一个组件又可以进行细分
注册组件的基本步骤
- 创建组件构造器
- 注册组件
- 使用组件
组件化的基本使用过程
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<script>
//1、创建组件构造器对象
const cpnC = Vue.extend({
template:
`<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈哈哈</p>
<p>我是内容,嘿嘿嘿嘿嘿嘿</p>
</div>`
});
//2、注册组件
Vue.component('my-cpn',cpnC);
const app = new Vue({
el:"#app"
});
</script>
</body>
1、Vue.extend()
调用Vue.extend()创建的是一个组件构造器。
通常在创建组件构造器时,传入template代表自定义组件的模板
该模板就是在使用到组件的地方,要显示的HTML代码
实际上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用语法糖。
2、Vue.component():
调用Vue.component()是将上一步的组件构造器作为一个组件,并且给它起一个组件的标签名称
使用需要传递两个参数,1、注册组件的标签名。2、组件构造器
3、组件必须挂载在某个Vue实例中,否则不会生效
全局组件和局部组件
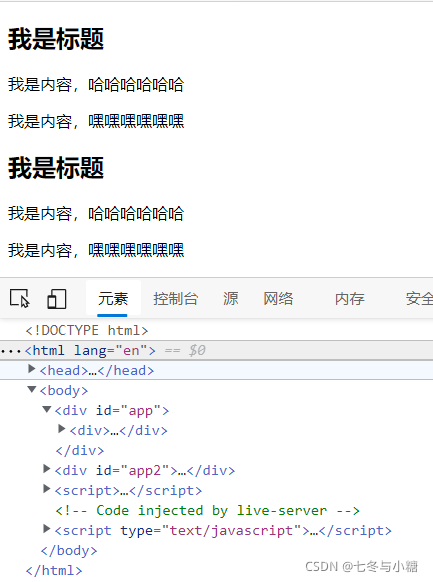
全局组件
上述的创建组件方式就是创建的全局组件,是其他的Vue实例下,也是可以使用到的
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<div id="app2">
<my-cpn></my-cpn>
</div>
<script>
//1、创建组件构造器对象
const cpnC = Vue.extend({
template:
`<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈哈哈</p>
<p>我是内容,嘿嘿嘿嘿嘿嘿</p>
</div>`
});
//2、注册组件
Vue.component('my-cpn',cpnC);
const app = new Vue({
el:"#app",
})
const app2 = new Vue({
el:"#app2",
})
</script>
</body>

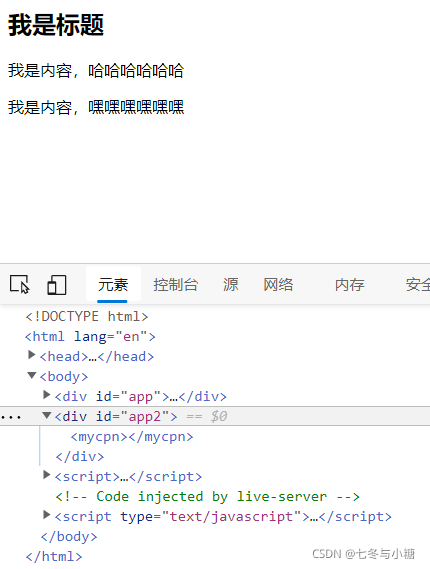
局部组件
需要先创建构造器,之后在实例中创建对象components,标签名:构造器对象
<body>
<div id="app">
<mycpn></mycpn>
</div>
<div id="app2">
<mycpn></mycpn>
</div>
<script>
const cpnC = Vue.extend({
template:
`<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈哈哈</p>
<p>我是内容,嘿嘿嘿嘿嘿嘿</p>
</div>`
});
const app = new Vue({
el:"#app",
components:{
mycpn:cpnC
}
})
const app2 = new Vue({
el:"#app2",
})
</script>
</body>

父组件和子组件
创建两个构造器
const cpnC1 = Vue.extend({
template:
`<div>
<h2>我是标题1</h2>
<p>我是内容1</p>
<p>我是内容1</p>
</div>`
});
const cpnC2 = Vue.extend({
template:
`<div>
<h2>我是标题2</h2>
<p>我是内容2/p>
<p>我是内容2</p>
</div>`
});
在extend中也有一个component属性,如果将cpnC1在cpnC2中注册
const cpnC1 = Vue.extend({
template:
`<div>
<h2>我是标题1</h2>
<p>我是内容1</p>
<p>我是内容1</p>
</div>`
});
const cpnC2 = Vue.extend({
template:
`<div>
<h2>我是标题2</h2>
<p>我是内容2</p>
<p>我是内容2</p>
<mycpn1></mycpn1>
</div>`,
components:{
mycpn1:cpnC1,
}
});
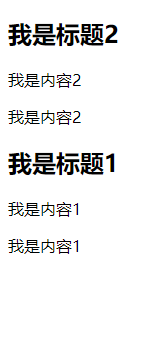
之后在Vue实例中注册cpnC2:
const app = new Vue({
el: "#app",
components: {
mycpn2: cpnC2
}
})
在html中输入以下代码:
<div id="app">
<mycpn2></mycpn2>
</div>

此时,cpnC2就是父组件,cpnC1就是子组件,在使用父组件的时候,子组件也会显示出来,但是如果直接使用子组件,就会报错。
为何报错?
因为在Vue实例中使用模板,会现在Vue的components中寻找构造器,如果没有就去全局中找,而不会深入到component的对象中去寻找。在全局中找不到就报错了。
组件的语法糖
创建全局组件:
Vue.component("cpn1",{
template:
`<div>
<h2>我是标题1</h2>
<p>我是内容1</p>
<p>我是内容1</p>
</div>`
})
创建局部组件:
const app = new Vue({
el: "#app",
components: {
mycpn2: {
template:
`<div>
<h2>我是标题2</h2>
<p>我是内容2</p>
<p>我是内容2</p>
</div>`,
}
}
})
模板组件抽离的写法
需要用到template标签写法
在body标签中写入:
<template id="cpn1">
<div>
<h2>我是标题2</h2>
<p>我是内容2</p>
<p>我是内容2</p>
</div>
</template>
在javascript中写:
const cpnC2 = Vue.extend({
template: "#cpn1"
});