(一) 模块化相关规范
1. 模块化概述
传统开发模式的主要问题
- 命名冲突:多个js文件中的同名变量会冲突
- 文件依赖:js文件之间无法相互引用问题
通过模块化解决上述问题
-
模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块
-
模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
2. 浏览器模块化规范
AMD
- Require.js (http://www.requirejs.cn/)
CMD
- Sea.js (https://seajs.github.io/seajs/docs/)
3. 服务器端模块化规范
CommonJS
-
①模块分为 单文件模块 与 包
-
②模块成员导出:
module.exports和exports -
③模块成员导入:
require('模块标识符')
4. 大一统的模块化规范-ES6模块化
在 ES6 模块化规范诞生之前,Javascript 社区已经尝试并提出了 AMD、CMD、CommonJS等模块化规范。
但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准
例如:
- AMD 和 CMD 适用于浏览器端的 Javascript 模块化
- CommonJS 适用于服务器端的 Javascript 模块化
因此,ES6 语法规范中,在语言层面上定义了 ES6 模块化规范,是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入模块成员使用
import关键字 - 暴露模块成员使用
export关键字
4.1Node.js中通过babel体验ES6模块化
node默认支持commonjs这种服务器端的模块化- 但是对于ES6模块化支持的不是太好,所以需要使用第三方工具
babel babel是一个语法转换工具,可以将高级的有兼容问题的代码,转换为低级的无兼容问题的代码node正好不兼容ES6模块化的新语法,所以通过babel来进行转换,做兼容处理
第一步:安装babel
打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
//四个版本号分别是@7.2.2 @7.2.3 @7.3.1 @7.2.2
安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill
// 版本号@7.2.5
注意:如果npm安装上述包不成功,就使用cnpm
但是需要安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二步:配置babel
// 在项目目录中创建babel.config.js文件。
// 编辑js文件中的代码如下:
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
第三步:创建index.js文件
// 在项目目录中创建index.js文件作为入口文件
// 在index.js中输入需要执行的js代码,例如:
console.log("ok");
第四步:使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
第五步:效果:

5.ES6模块化的基本语法
5.1 默认导出与默认导入
- 默认导出语法:
export default默认导出的成员 ——export:导出 - 默认导入语法:
import接收名称from‘模块标识符’——import:导入
示例代码:
// 当前文件模块为 m1.js
// 定义私有成员a和c
let a = 10
let c = 20
// 外界访问不到变量 d ,因为它没有被暴露出去
let d = 30
function show() {
console.log('1111111111111')
}
// 将本模块中的私有成员暴露出去,供其它模块使用
// a和c暴露出去,d没有暴露
export default {
a,
c,
show
}
// 当前文件模块为index.js
// 导入模块成员
import m1 from './m1.js'
console.log(m1)
// 所以导入m1之后,只能使用a和c
// 打印输出的结果为: { a: 10, c: 20, show: [Function: show] }
// 在终端中输入 npx babel-node .\index.js
// 看不到d,因为我们并没有导出d(暴露d)
注意:每个模块中,只允许使用唯一的一次 export default,否则会报错
-
例如:
//m1中增加如下代码: export default { d } -
运行:

注意:如果m1中没有导出,index.js还是导入并且打印m1,是不会报错的,会输出一个空对象:{}
5.2 按需导出与按需导入
- 按需导出语法:
export let s1 = 10 - 按需导入语法:
import { s1 } from '模块标识符'—— 按需导入,需要添加{}
示例代码:
// 当前文件模块为 m1.js
let a = 10
let c = 20
let d = 30
function show() {
console.log('1111111111111')
}
export default {
a,
c,
show
}
// 向外按需导出变量 s1
export let s1 = 'aaa'
// 向外按需导出变量 s2
export let s2 = 'ccc'
// 向外按需导出方法 say
export function say() {
console.log('ooooooooo')
}
// export default {
// d
// }
// 当前文件模块为 index.js
// 导入模块成员
import m1, { s1, s2 as ss2, say } from './m1.js'
//- as 是起别名,起过别名,在使用的时候就只能使用别名
// 按需导入,需要添加{}
console.log(m1) // 打印输出 { a: 10, c: 20, show: [Function: show] }
console.log(s1) // 打印输出 aaa
console.log(ss2) // 打印输出 ccc
console.log(say) // 打印输出 [Function: say]
注意:
import m1,只会导入export default,也就是默认导入的数据- 按需导出的,只能通过按需导入来使用
- 每个模块中,可以使用多次按需导出
5.3 直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码
示例代码:
// 当前文件模块为 m2.js m2并没有导出任何内容,只是定义了一段代码
// 在当前模块中执行一个 for 循环操作
for (let i = 0; i < 3; i++) {
console.log(i)
}
// 当前文件模块为 index.js
// import m1, { s1, s2 as ss2, say } from './m1.js'
// console.log(m1)
// console.log(s1)
// console.log(ss2)
// console.log(say)
// 直接导入并执行模块代码
import './m2.js' // index直接导入了m2整个文件,并没有导入某个,某些数据
// 在终端中输入 npx babel-node .\index.js
// 结果为
// 0
// 1
// 2
(二) webpack
1. 当前web开发面临的困境
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级 Javascript 特性兼容程度较低
- etc…
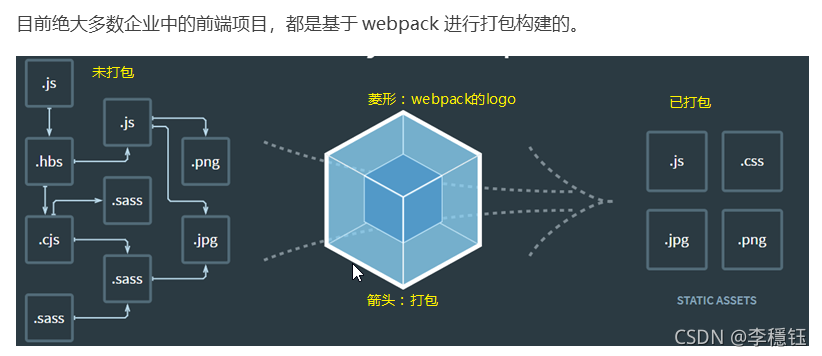
2. webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决目前web开发的困境。webpack提供了友好的模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性

3. webpack 的基本使用
3.1 创建列表隔行变色项目
第一步:新建项目空白目录,项目名称:webpack_study。并运行 npm init –y命令,初始化包管理配置文件 package.json
-y的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
第二步:新建src源代码目录
第三步:新建 src -> index.html 首页
第四步:初始化首页基本的结构index.html
<!-- 页面基本结构:index.html代码-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>
第五步:运行npm install jquery –S 命令,安装jQuery 版本@3.3.1
-S:--save,缩写为-S,表示安装的包将写入package.json里面的dependencies-D:--save-dev,缩写为-D,表示将安装的包将写入packege.json里面的devDependencies-g:--global,缩写为-g,表示安装包时,视作全局的包。安装之后的包将位于系统预设的目录之下,一般来说
第六步:通过模块化的形式,实现列表隔行变色效果
//index.html导入index.js
<script src="./index.js"></script>
//新建index.js
//index.js代码
import $ from 'jquery'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
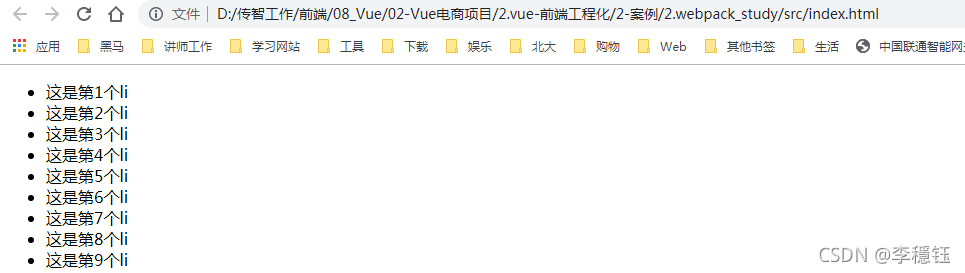
-
最后直接打开
index.html,发现index.js第一行代码报错了 -
import是ES6新语法,浏览器不兼容,所以报错,需要借助webpack
3.2 在项目中安装和配置webpack
第一步:运行 npm install webpack webpack-cli –D 命令,安装 webpack相关的包
npm install webpack@4.29.0 webpack-cli@3.2.1 -D
第二步:在项目根目录中,创建名为 webpack.config.js的webpack配置文件
第三步:在 webpack 的配置文件中,初始化如下基本配置:
module.exports = {
// 编译模式
mode: 'development' // mode 用来指定构建模式 // 两个可选值:development production
}
// mode有两种:
// - development:开发模式,打包的代码不会压缩和混淆
// - production:生产模式(正式上线模式),打包的代码会压缩和混淆
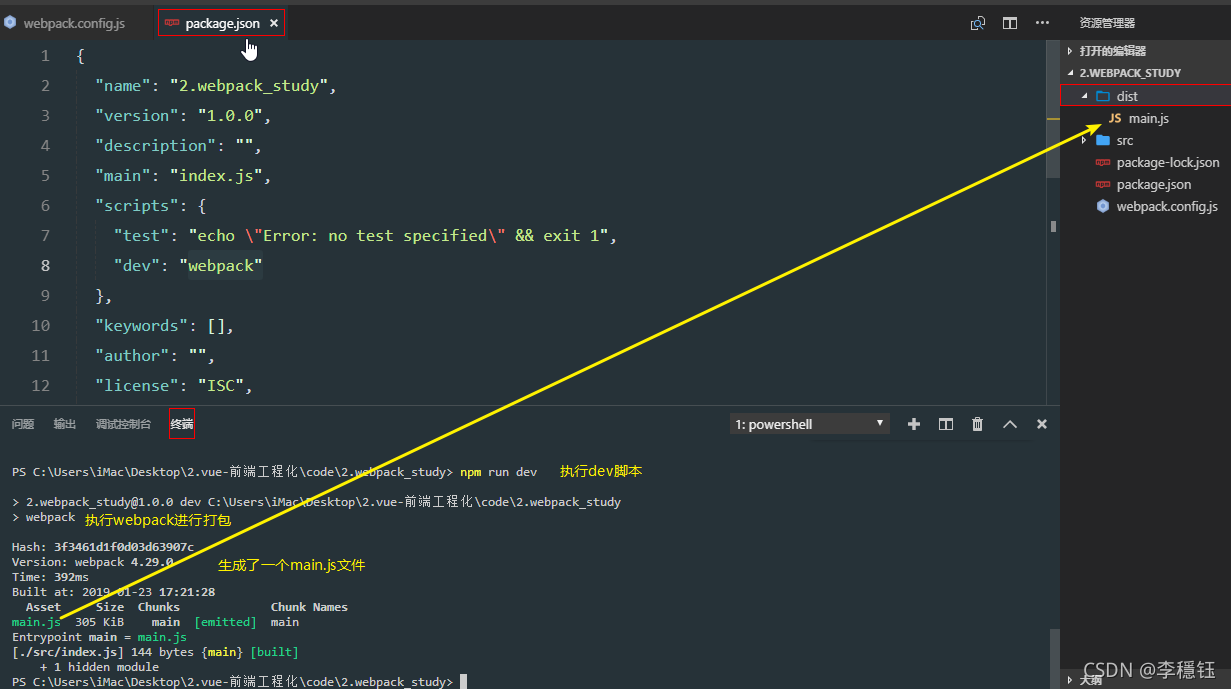
第四步:在 package.json 配置文件中的scripts节点下,新增 dev脚本如下:
"scripts": {
"dev": "webpack" // script 节点下的脚本,可以通过 npm run 执行
}
第五步:在终端中运行 npm run dev命令,启动 webpack进行项目打包。
打包结果:

第六步:修改导入的js文件
<!--index.html中导入main.js -->
<!-- <script src="./index.js"></script> --> //屏蔽index.js
<script src="../dist/main.js"></script>
最终效果:

3.3 配置打包的入口与出口
webpack的 4.x版本中默认的打包入口和出口:
- 打包的入口文件为
src->index.js - 打包的输出文件为
dist->main.js
如果不想使用默认的打包入口/出口js文件,我们可以通过改变 webpack.config.js来设置入口/出口的js文件,如下:
const path = require("path"); // 导入 node.js 中专门操作路径的模块
module.exports = {
// 编译模式
mode:"development",
//设置入口文件路径
entry: path.join(__dirname,"./src/index.js"), // 打包入口文件的路径
//设置出口文件
output:{
//设置路径
path:path.join(__dirname,"./dist"), // 输出文件的存放路径
//设置文件名
filename:"bundle.js" // 输出文件的名称
}
}
__dirname为项目根路径
第七步:将 src -> index.html 中,script 脚本的引用路径,修改为 ../dist/bundle.js
<!-- <script src="./index.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<script src="../dist/bundle.js"></script>
3.4 配置webpack的自动打包功能
-
为啥需要自动打包
- 因为修改代码之后,需要重新打包才能看到效果
- 但是如果每次修改代码,都手动执行:
npm run dev,太麻烦了
第一步:运行npm install webpack-dev-server –D 命令,安装支持项目自动打包的工具
npm install webpack-dev-server@3.1.14 -D
第二步:修改package.json -> scripts中的 dev 命令如下:
"scripts": {
"dev": "webpack-dev-server" // script 节点下的脚本,可以通过 npm run 执行
}
第三步:将 src -> index.html 中,script 脚本的引用路径,修改为 /buldle.js
<!-- <script src="./index.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<!-- <script src="../dist/bundle.js"></script> -->
<script src="/bundle.js"></script>
第四步:运行 npm run dev命令,重新进行打包
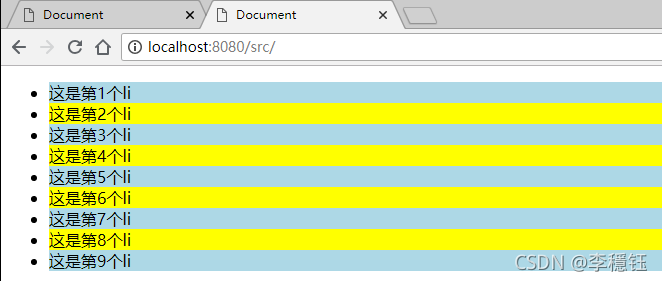
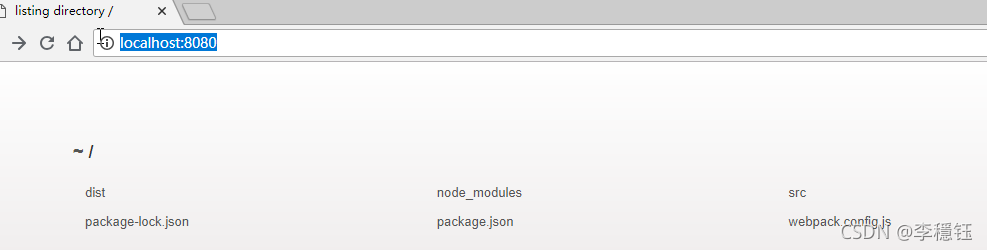
第五步:在浏览器中访问 http://localhost:8080 地址,查看自动打包效果

-
需要注意,打包之后,输出文件
bundle.js默认被放到了根路径下 -
修改

-
而
bundle.js这个文件,只能通过上述url看到,实际的项目根路径是看不到的,他并没有放到实际的硬盘上
注意:使用了webpack-dev-server命令打包之后,只能通过http://localhost:8080这样的地址访问,直接访问index.html是不行的
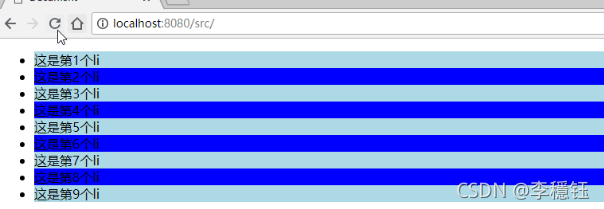
- 访问如下:访问
src,自动显示index.html

- 如果直接访问:

注意:
webpack-dev-server会启动一个实时打包的 http 服务器webpack-dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
3.5 配置html-webpack-plugin生成预览页面
-
访问8080:看到的是项目中根路径下的所有内容

-
我们需要点击
src才能看到index.html(访问src,默认访问到index.html)
-
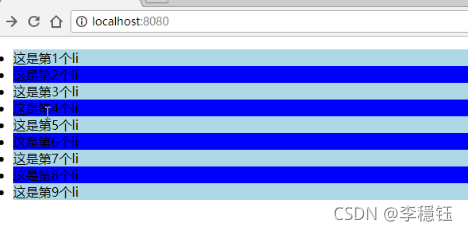
我们现在想访问
localhost:8080之后直接看到index.html,怎么办? -
预览界面设置:
html-webpack-plugin就是生成预览界面的插件
第一步:运行 npm install html-webpack-plugin –D命令,安装生成预览页面的插件(指定版本@3.2.0)
第二步:修改webpack.config.js文件头部区域,添加如下配置信息:
const path = require('path')
// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象
template: './src/index.html', // 指定要用到的模板文件
filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示
})
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
第三步:修改 webpack.config.js文件中向外暴露的配置对象,新增如下配置节点:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin] // plugins 数组是 webpack 打包期间会用到的一些插件列表
}
第四步:重新运行npm run dev,访问网址:localhost:8080,访问的就是生成的存在于内存的index.html

具体配置代码:
A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
B.修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称
filename:"index.html"
})
C.继续修改webpack.config.js文件,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
}
注意:其实这里的index.html会自动引入内存中根目录的bundle.js,所以可以给index.html的引入bundle.js屏蔽了
- 内存中的根目录的
bundle.js是在webpack自动打包时生成的
3.6 配置自动打包相关的参数
问题:当我们执行完打包命令,需要手动访问localhost:8080才能看到首页,太麻烦
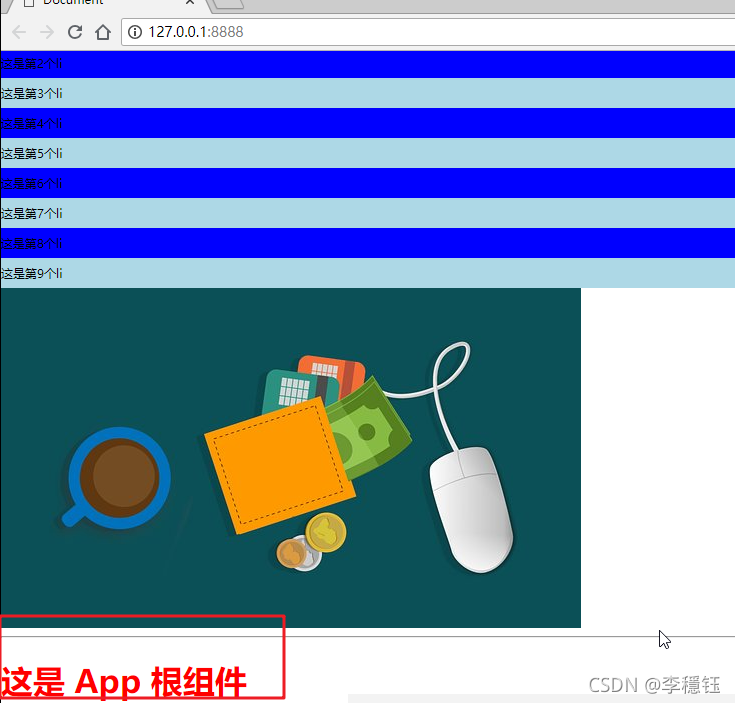
配置参数:以下配置为自动打开浏览器访问首页
// package.json中的配置
// --open 打包完成后自动打开浏览器页面
// --host 配置 IP 地址 ip一般是127.0.0.1,localhost
// --port 配置端口 port默认是8080,可以修改为8888
"scripts": {
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
},
配置完之后重启项目npm run dev才会生效。
4. webpack中的加载器
4.1 通过loader打包非js文件
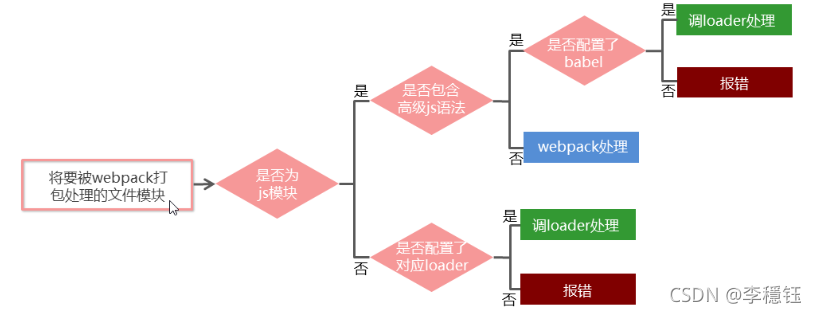
在实际开发过程中,webpack 默认只能打包处理以.js 后缀名结尾的模块,其他非.js后缀名结尾的模块,webpack 默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader 加载器可以协助 webpack打包处理特定的文件模块,比如:
less-loader可以打包处理.less相关的文件sass-loader可以打包处理.scss相关的文件url-loader可以打包处理css中与url路径相关的文件
4.2 loader的调用过程

5. webpack中加载器的基本使用

演示:打包CSS之后报错
第一步:在项目根目录创建src文件夹,并在文件夹中创建css文件夹,并在文件夹中创建1.css
li {
list-style: none;
}
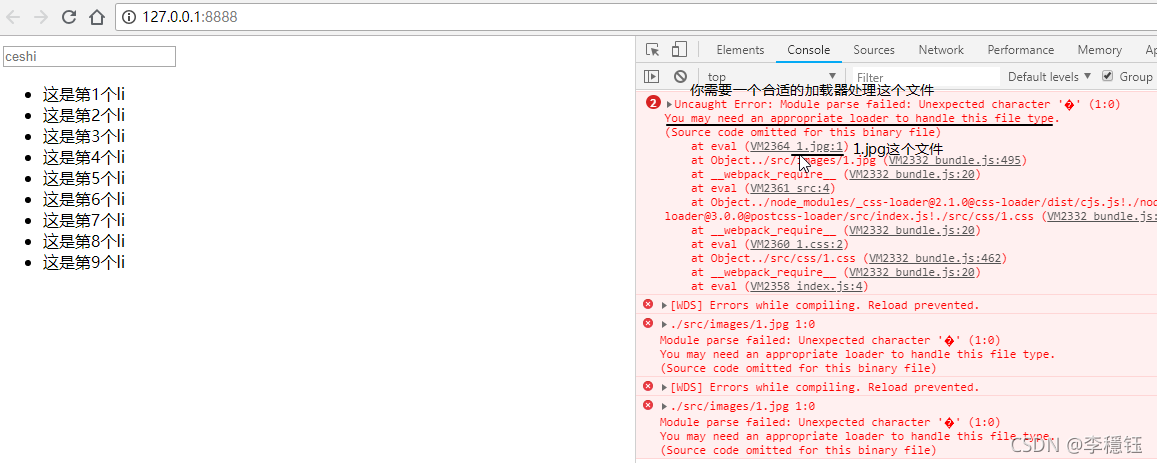
第二步:在index.js入口文件中用ES6语法引入1.css文件

-
index.js为啥要引入1.css?因为默认打包的是index.js,所以需要把1.css加入进去
-
为啥会报错,因为webpack默认只能打包js文件,要想打包其他文件,需要loader
5.1 打包处理css文件
第一步:运行npm i style-loader css-loader -D命令,安装处理 css文件的loader(style-loader@0.23.1 css-loader@2.1.0)
第二步:在 webpack.config.js的 module -> rules数组中,添加loader规则如下:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
// 所有第三方文件模块的匹配规则
module: { //+
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
}
其中,test 表示匹配的文件类型,use表示对应要调用的loader
rules:存放所有的loader规则test接收一个正则表达式//,这个正则表达式只需要匹配文件的后缀即可.代表点,css$表示以css结尾,其实就是以.css结尾use接收一个数组,打包css文件,需要style-loader,和css-loader
注意:
use数组中指定的loader顺序是固定的- 多个
loader的调用顺序是:从后往前调用
配置之后,重新打包,最后访问:

5.2 打包处理less文件
第一步:运行npm i less-loader less -D 命令(less-loader@4.1.0 less@3.9.0)
第二步:在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] } // +
]
}
}
// less文件打包除了需要less-loader,也需要依赖style-loader,css-loader
示例代码:
//在src/css文件下新建1.less
body {
margin: 0;
padding: 0;
ul {
padding: 0;
margin: 0;
}
}
//在index.js入口文件中用ES6语法引入1.less文件
import './css/1.less'
重新编译npm run dev之后效果:

5.3 打包处理scss文件
第一步:运行 npm i sass-loader node-sass -D 命令(sass-loader@7.1.0 node-sass@4.11.0)
第二步:在 webpack.config.js 的module -> rules 数组中,添加 loader 规则如下
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] } // +
]
}
}
示例代码:
//在src/css文件下新建1.scss
ul {
font-size: 12px;
li {
line-height: 30px;
}
}
在index.js入口文件中用ES6语法引入1.scss文件
import './css/1.scss'
效果:

5.4 配置postCSS自动添加css的兼容前缀
兼容问题演示
第一步:在index.html中新增input
<!--index.htmlbody第一行添加-->
<input type="text" placeholder="ceshi" />
第二步:在1.css中给input添加样式
li {
list-style: none;
}
::placeholder { /* 添加*/
color: red;
}
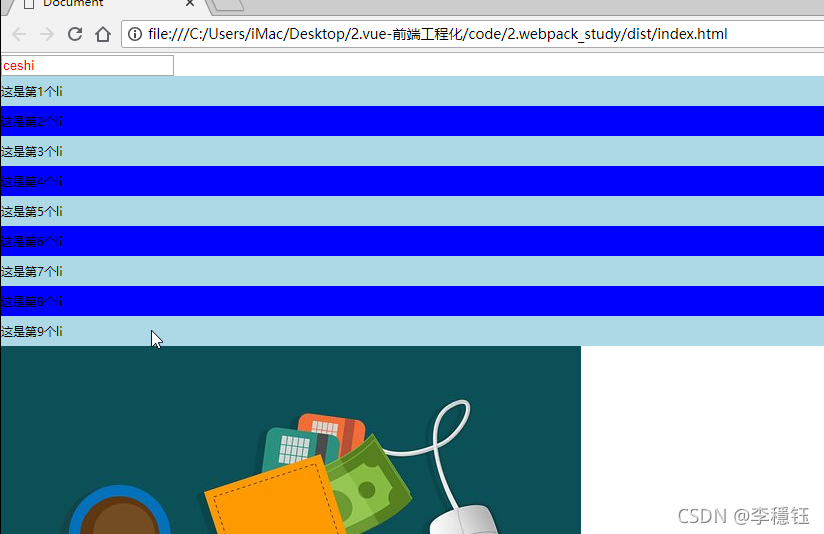
第三步:在IE浏览器中测试,input框颜色没有改变
-
效果:在谷歌和
ie上都可以让ceshi文字变红 -
按理说,我们需要自己添加浏览器前缀,但是配置过
postCSS之后,他会帮助我们添加浏览器前缀
解决兼容问题步骤
第一步:运行 npm i postcss-loader autoprefixer -D 命令(postcss-loader@3.0.0 autoprefixer@9.4.6)
第二步:在项目根目录中创建postcss 的配置文件postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer') // 导入自动添加前缀的插件
module.exports = {
plugins: [ autoprefixer ] // 挂载插件
}
第三步:在 webpack.config.js的 module -> rules 数组中,修改 css 的loader规则如下:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }, //+
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
]
}
}
重新编译npm run dev ,查看兼容问题有没有解决
5.5 打包样式表中的图片和字体文件
兼容问题演示
第一步:在index.html中新增一个div
<div id="box"></div>
<!-- 增加图片:src/images/1.jpg -->
第二步:在1.css中给div添加样式
li {
list-style: none;
}
::placeholder {
color: red;
}
#box { /* + */
width: 580px;
height: 340px;
background-color: pink;
background: url('../images/1.jpg');
}
访问页面,之前的样式全部丢失,说明打包失败

打包图片,兼容问题步骤
第一步:运行 npm i url-loader file-loader -D 命令(url-loader@1.1.2 file-loader@3.0.1)
第二步:在webpack.config.js的 module -> rules 数组中,添加 loader 规则如下:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16941' } // +
]
}
}
- 其中
?之后的是loader的参数项。 limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64图片use:可以接收loader数组,也可以接收一个loader名称(字符串)
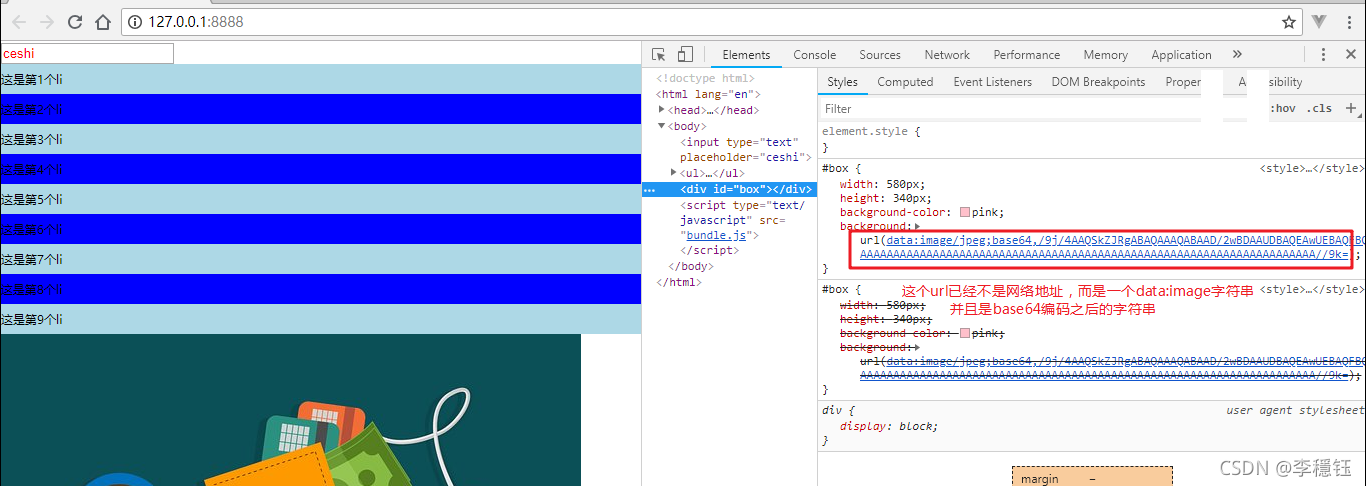
重新编译npm run dev
如果设置的limit大小与图片大小一样:图片路径就不会base64编码(limit大于等于图片大小不会编码)

如果设置为16941:图片url就会base64编码(limit小于图片大小会编码)

5.6 打包处理js文件中的高级语法
webpack只执行一部分的ES6新语法,他需要配合babel才可以完全支持ES6新语法
兼容问题演示
index.js
import $ from 'jquery'
import './css/1.css'
import './css/1.less'
import './css/1.scss'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
/ /+
class Person {
static info = 'aaa'
}
console.log(Person.info)
效果:webpack不能处理class这种ES6新特性

打包处理js文件中的高级语法步骤
第一步:安装babel转换器相关的包:npm i babel-loader @babel/core @babel/runtime -D (babel-loader 版本号8.0.5 @babel/core 版本号7.2.2 @babel/runtime 版本号7.3.1)
第二步:安装babel语法插件相关的包:npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties –D
- 版本号分别是
@babel/preset-env(@7.3.1)@babel/plugin-transform-runtime(@7.2.0)@babel/plugin-proposal-class-properties(@7.3.0)
第三步:在项目根目录中,创建 babel配置文件babel.config.js并初始化基本配置如下:
module.exports = {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties']
}
第四步:在webpack.config.js的 module -> rules数组中,添加loader规则如下:
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()],
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16941' },
// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ } //+
]
}
}
-
node_modules是第三方提供的js代码,这些代码不需要webpack打包 -
webpack只打包程序员自己的代码
效果:

问题:为啥会打印两次aaa?
- 这是因为内存中的这个
index.html会自动引入bundle.js - 所以我们需要将
index.html中的引入bundle.js给屏蔽掉,重新npm run dev即可
(三) Vue单文件组件
1. 传统组件问题和解决方案
问题:
-
1.全局定义的组件必须保证组件的名称不重复
-
2.字符串模板缺乏语法高亮,在
HTML有多行的时候,需要用到丑陋的\ -
3.不支持
CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏 -
4.没有构建步骤限制,只能使用
HTML和ES5 JavaScript, 而不能使用预处理器(如:Babel)
解决方案:
- 针对传统组件的问题,
Vue提供了一个解决方案 —— 使用 Vue 单文件组件。
2. Vue 单文件组件的基本用法
单文件组件的组成结构
template组件的模板区域script业务逻辑区域style样式区域
<template>
<!-- 这里用于定义Vue组件的模板内容 -->
</template>
<script>
// 这里用于定义Vue组件的业务逻辑
export default {
data: () { return {} }, // 私有数据
methods: {} // 处理函数
// ... 其它业务逻辑
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>
export default暴露对象数据scoped:防止组件样式之间的冲突问题scope:区域,局部的意思style添加scoped就是私有样式,局部样式
示例代码:src/components/App.vue
<template>
<div>
<h1>这是 App 根组件</h1>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {}
};
</script>
<style scoped>
h1 {
color: red;
}
</style>
-
vue文件的代码提示,可以在vscode中安装Vetur
3. webpack中配置vue组件的loader加载器
问题演示
src/index.js
// 导入单文件组件
import App from './components/App.vue'
import $ from 'jquery'
import './css/1.css'
import './css/1.less'
import './css/1.scss'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
class Person {
static info = 'aaa'
}
console.log(Person.info)
// 导入单文件组件
import App from './components/App.vue' // +
效果:

解决兼容问题步骤
- 配置
vue组件的加载器
第一步:运行 npm i vue-loader vue-template-compiler -D命令(@15.6.1 @2.5.22)
第二步:在 webpack.config.js 配置文件中,添加vue-loader 的配置项如下:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlguin = new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html'
})
const VueLoaderPlugin = require('vue-loader/lib/plugin') // +
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin, new VueLoaderPlugin()], // + 请确保引入new VueLoaderPlugin()这个插件!
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16941' },
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ },
{ test: /\.vue$/, use: 'vue-loader' } // +
]
}
}
- 安装之后,重新编译
npm run dev代码就不会报错,但是也没有任何效果,因为我们还没有正式使用vue代码
4. 在webpack项目中使用vue
第一步:运行npm i vue –S安装vue(版本号@2.5.22)
第二步:在 src -> index.js入口文件中,通过 import Vue from 'vue'来导入vue构造函数
第三步:创建vue 的实例对象,并指定要控制的el区域
第四步:通过 render函数渲染 App根组件
// 1. 导入 Vue 构造函数
import Vue from 'vue'
// 2. 导入 App 根组件
import App from './components/App.vue'
const vm = new Vue({
// 3. 指定 vm 实例要控制的页面区域
el: '#app',
// 4. 通过 render 函数,把指定的组件渲染到 el 区域中
render: h => h(App)
})
-
render:h => h(App)
示例代码:
src/index.js
import $ from 'jquery'
import './css/1.css'
import './css/1.less'
import './css/1.scss'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
class Person {
static info = 'aaa'
}
console.log(Person.info)
// -----------------------------------------------
import Vue from 'vue' // +
// 导入单文件组件
import App from './components/App.vue'
const vm = new Vue({ // +
el: '#app',
render: h => h(App)
})
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<!-- <script src="../dist/bundle.js"></script> -->
<script src="/bundle.js"></script>
</head>
<body>
<input type="text" placeholder="ceshi" />
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
<div id="box"></div>
<hr /> <!-- 添加 -->
<!-- 将来要被 vue 控制的区域 --> <!-- 添加 -->
<div id="app"></div> <!-- 添加 -->
</body>
</html>
效果:

5. webpack打包发布
第一步:上线之前需要通过webpack将应用进行整体打包,可以通过package.json 文件配置打包命令:
// 在package.json文件中配置 webpack 打包命令
// 该命令默认加载项目根目录中的 webpack.config.js 配置文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 用于开发调试的命令
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",
// 用于打包的命令
"build": "webpack -p"
},
-p:打包参数,package:打包
第二步:删除dist目录(打包发布之后,会生成dist目录)
第三步:执行命令:npm run build
- 执行
build命令,会执行webpack -p进行打包,而打包会参照webpack.config.js配置文件,查看入口和出口文件等等配置项- 打包成功之后,会生成
dist目录,bundle.js与index.html文件
- 打包成功之后,会生成
我们访问dist/index.html效果:

(四) Vue脚手架
1. Vue脚手架的基本用法
脚手架基本用法介绍:
Vue脚手架: 用于快速生成Vue项目基础架构- 理解:
Vue脚手架,就是用于快速创建Vue项目的工具 - 官网:https://cli.vuejs.org/zh/guide/
使用步骤:
-
安装
3.x版本的Vue脚手架npm install -g @vue/cli -
检验安装成功
vue -V #如果能提示脚手架的版本,则说明安装成功,例如版本为 3.10.0
2. 基于3.x版本的交互式命令行的方式脚手架创建vue项目
// 1. 基于 交互式命令行 的方式,创建 新版 vue 项目
vue create my-project
// 2. 基于 图形化界面 的方式,创建 新版 vue 项目
vue ui
// 3. 基于 2.x 的旧模板,创建 旧版 vue 项目
npm install -g @vue/cli-init
vue init webpack my-project
// my-project为项目名称,项目名称不能出现中文
// 重点掌握前两种,第三种是基于2.x创建旧版vue项目(图形化界面方式用的更多)
创建项目步骤
第一步:创建项目
1.打开cmd
2.执行:vue create 项目名称vue-proj_01
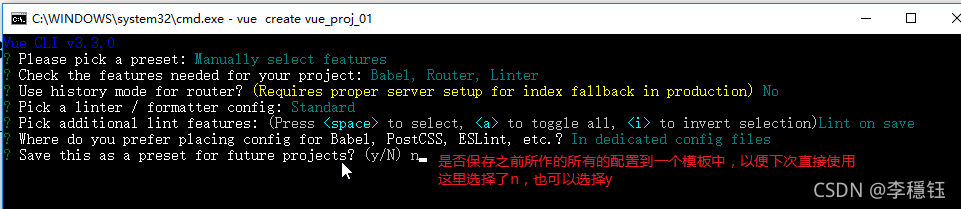
第二步:选择创建项目方式

- 这个界面是vue手脚架提供的项目初始化配置的界面(也就是交互式命令行界面)
- 上下键选择,回车确定
第三步:选择安装的功能

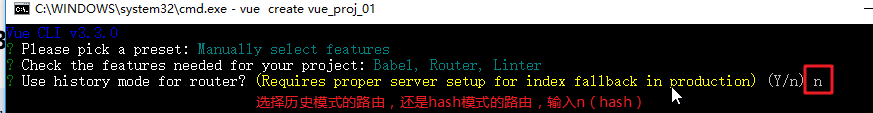
第四步:路由模式

第五步:选择linter模式

第六步:校验lint语法方式

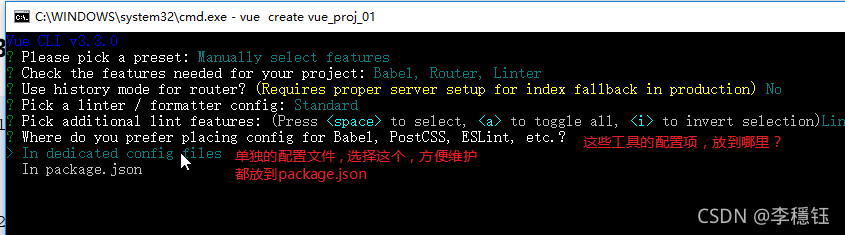
第七步:选择配置文件

第八步:是否保存模板

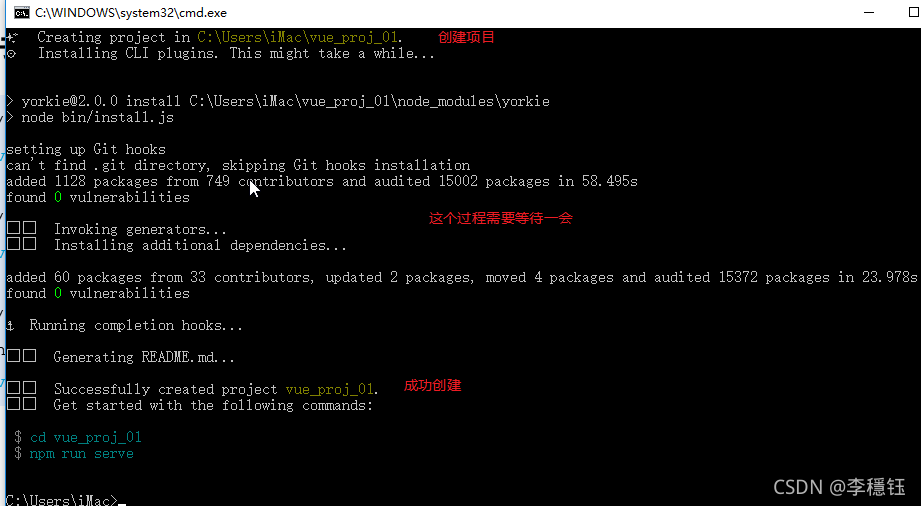
第九步:创建项目

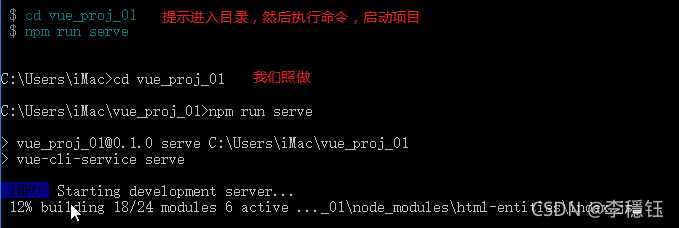
第十步:启动项目

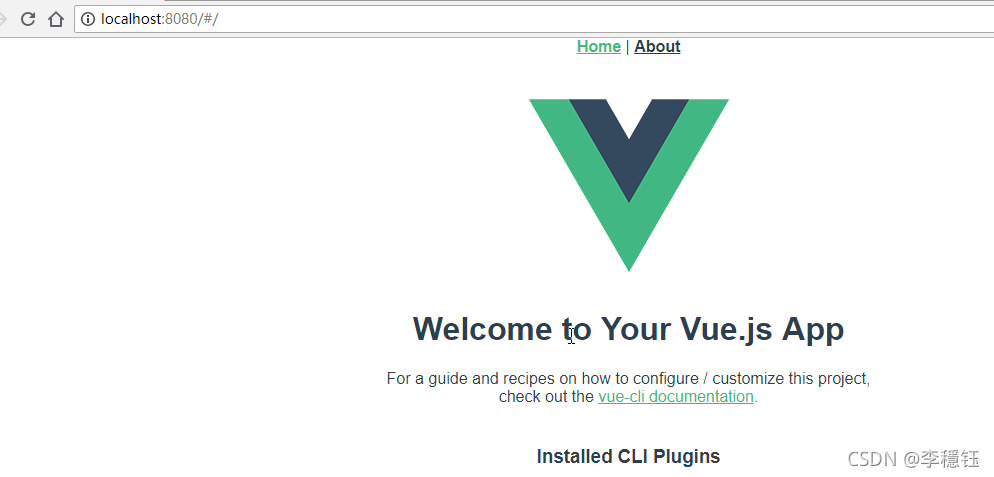
第十一步:启动成功

第十二步:访问:(这个界面是vue脚手架默认提供的首页)

-
main.js中的代码(通过脚手架创建项目之后默认生成的代码)Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#app')-
productionTip说明
-
$mount('#app')- 这个其实相当于
el:'#app' mount挂载,将vue挂载到id为app的标签上
- 这个其实相当于
-
3. 基于图形化界面创建新版vue项目
基于图形化界面创建项目步骤
第一步:执行命令:
#进入cmd
执行:vue ui
第二步:创建项目

第三步:选择目录

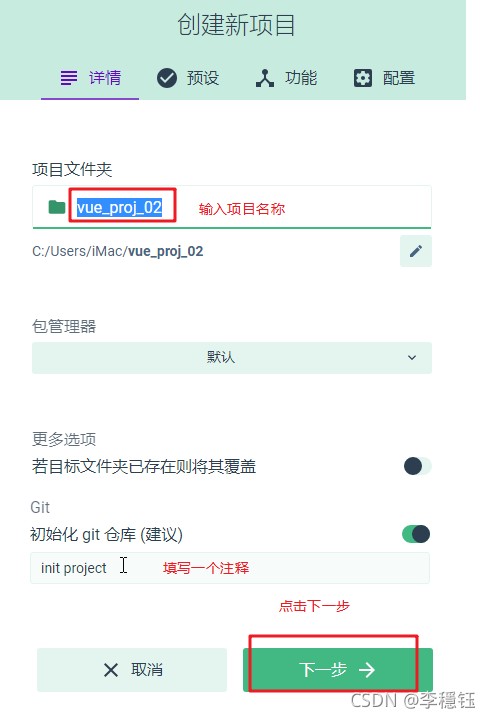
第四步:输入项目名称

第五步:配置选择

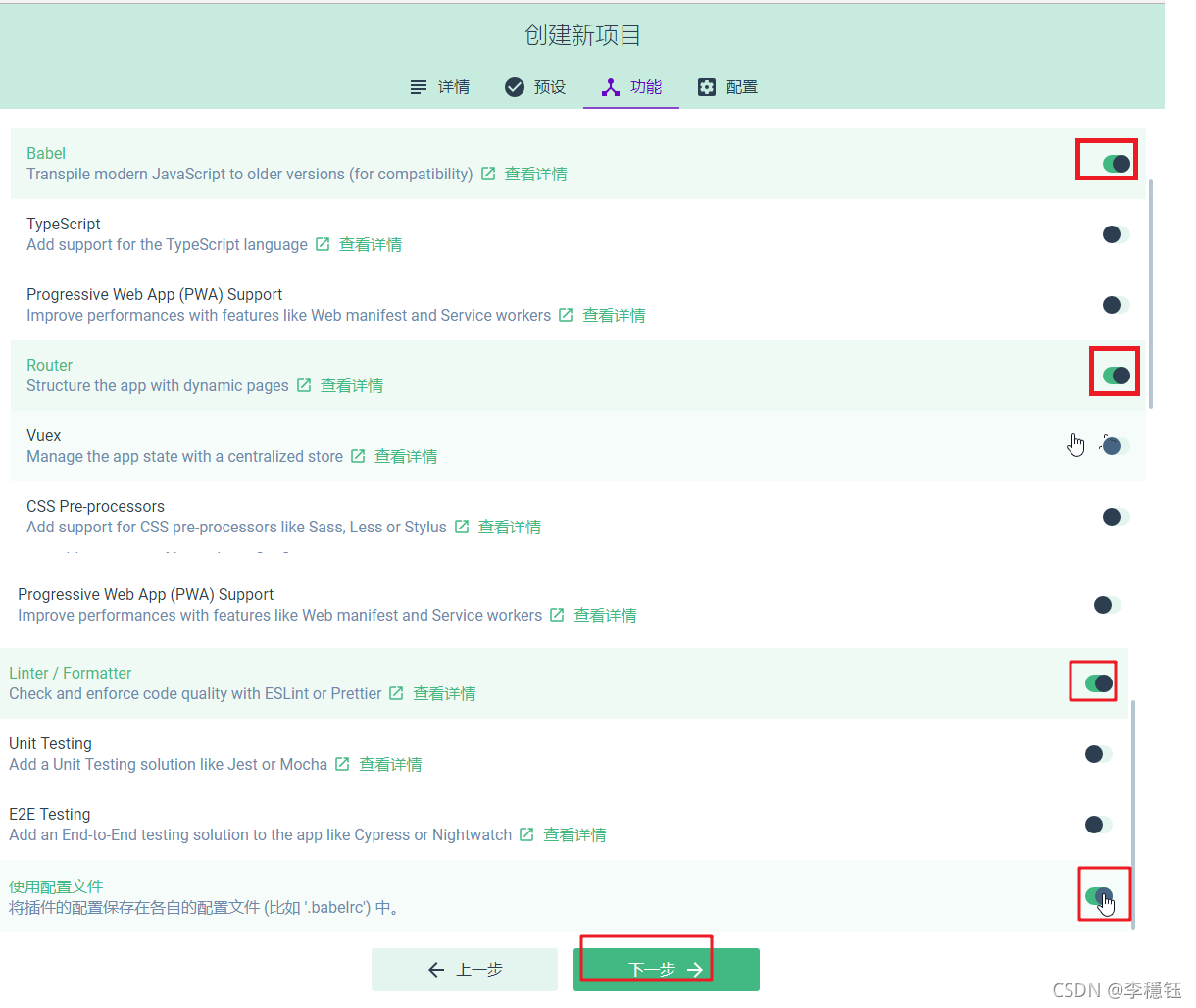
第六步:选择安装的功能

Linter/Formatter- 用
ESLINT或Prettier检查和加强代码质量 - 其实就是: 代码风格、格式校验
- 用
第七步:配置项

lint在保存时校验格式
第八步:保存配置信息

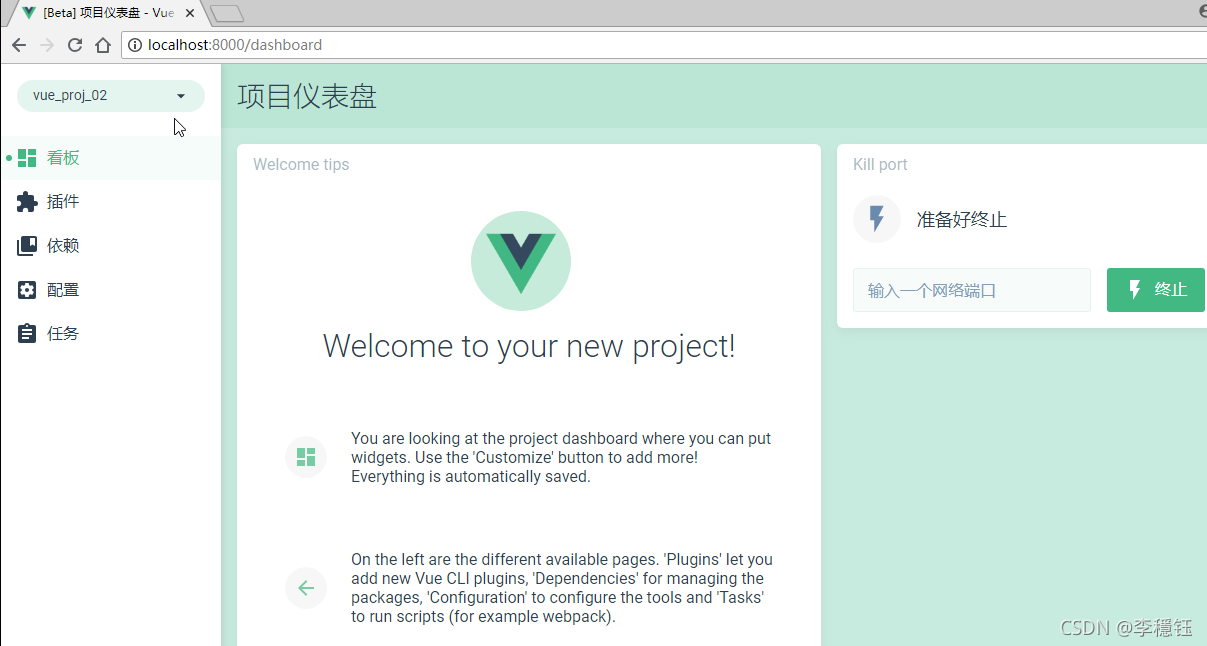
第九步:创建成功(看到项目管理界面)

第十步:项目管理器

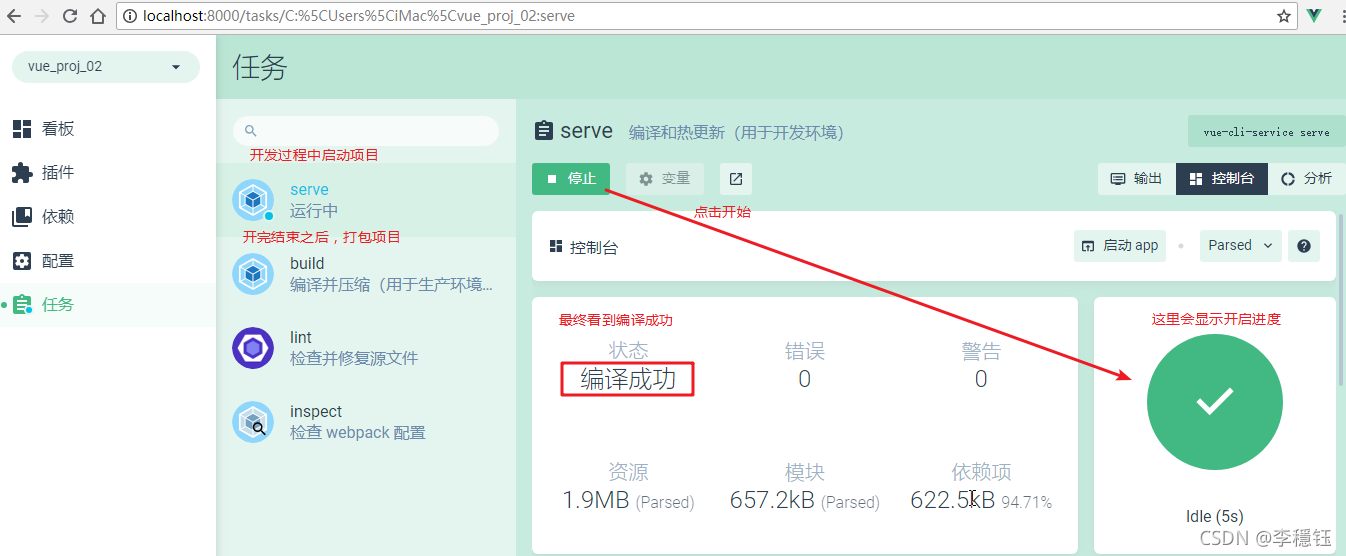
第十一步:任务

- 可以在插件功能中管理插件
- 可以在配置功能中进行配置
第十二步:查看项目首页(点击上图中的:启动app,按钮进入)

第十三步:说明:vue-cli脚手架是整合了webpack打包工具
package.json中默认有启动项目的命令
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
之前的使用了webpack的项目的启动命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",
"build": "webpack -p"
},
4. 基于2.x的旧模板创建旧版vue项目
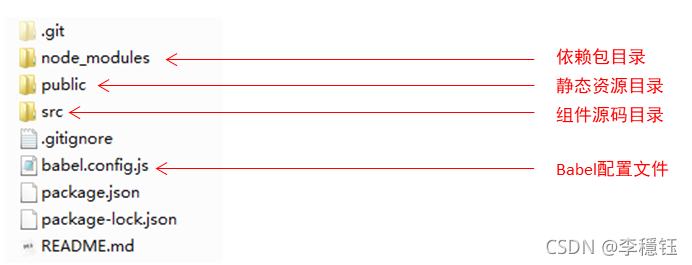
5. Vue脚手架生成的项目结构分析

真实目录

assets和public都是存放静态文件,习惯在assets中存放字体图标和图片component:组件views:视图代码App.vue:根组件main.js:打包入口文件router.js:路由文件eslintrc.js:eslint配置文件.gitignore:git忽略文件babel.config.js:babel配置文件package.json:包管理配置文件postcss.config.js:postcss配置文件
问题:大家在新建项目之后,会发现没有router.js文件,而是有一个router文件夹,下边有一个index.js。这是因为vue和vue-router的版本不一致的原因
6. Vue脚手架的自定义配置(两种方式)
第一种:通过package.json配置项目(port端口,open打包完成之后自动打开浏览器)(不推荐方式)
// 必须是符合规范的json语法
"vue": {
"devServer": {
"port": "8888",
"open" : true
}
},
注意:不推荐使用这种配置方式。因为 package.json 主要用来管理包的配置信息;为了方便维护,推荐将 vue 脚手架相关的配置,单独定义到 vue.config.js配置文件中。
第二种:单独配置文件配置项目(推荐方式)(意思就是要将自定义的配置要单独存放)
①在项目的跟目录创建文件 vue.config.js
②在该文件中进行相关配置,从而覆盖默认配置
// vue.config.js
module.exports = {
devServer: {
// 自动打开浏览器
open: true,
port: 8888
}
}
(五) 组件库——Element-UI 的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库- 官网:https://element.eleme.cn/#/zh-CN
Element-UI提供了丰富的组件,设计非常美观,我们可以直接拿来用,这样可以省去很多样式编写时间,让我们更加专注逻辑代码
1. 基于命令行方式手动安装
第一步:安装依赖包 npm i element-ui –S 版本号:element-ui@2.5.1
第二步:导入 Element-UI相关资源
// 导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置 Vue 插件
Vue.use(ElementUI);
- 将导入的
ElementUI安装到Vue中,这样Vue才可以使用Element-UI - 上述代码,写到打包入口文件:
main.js
示例代码:
src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 手动配置 element-ui
import ElementUI from 'element-ui' // +
import 'element-ui/lib/theme-chalk/index.css' // +
Vue.use(ElementUI) // +
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
src/APP.vue
<template>
<div id="app">
<!--增加如下代码,从Element-UI随便copy一些点代码(组件-Button中找如下代码)-->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
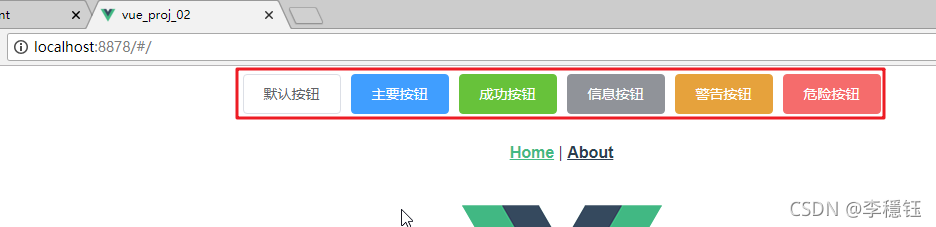
效果:

2. 基于图形化界面自动安装element-ui
-
①运行
vue ui命令,打开图形化界面 -
②通过
Vue项目管理器,进入具体的项目配置面板 -
③点击 插件 -> 添加插件,进入插件查询面板
-
④搜索
vue-cli-plugin-element并安装 -
⑤配置插件,实现按需导入,从而减少打包后项目的体积
第一步:打开图形化界面之后,创建项目,然后选择之前的配置模板

第二步:进入插件—添加插件,然后搜索,进行安装

第三步:选中vue-cli-plugin-element(单击即可),然后点击右下角安装
第四步:安装成功之后,出现如下配置界面

import on demand:按需导入
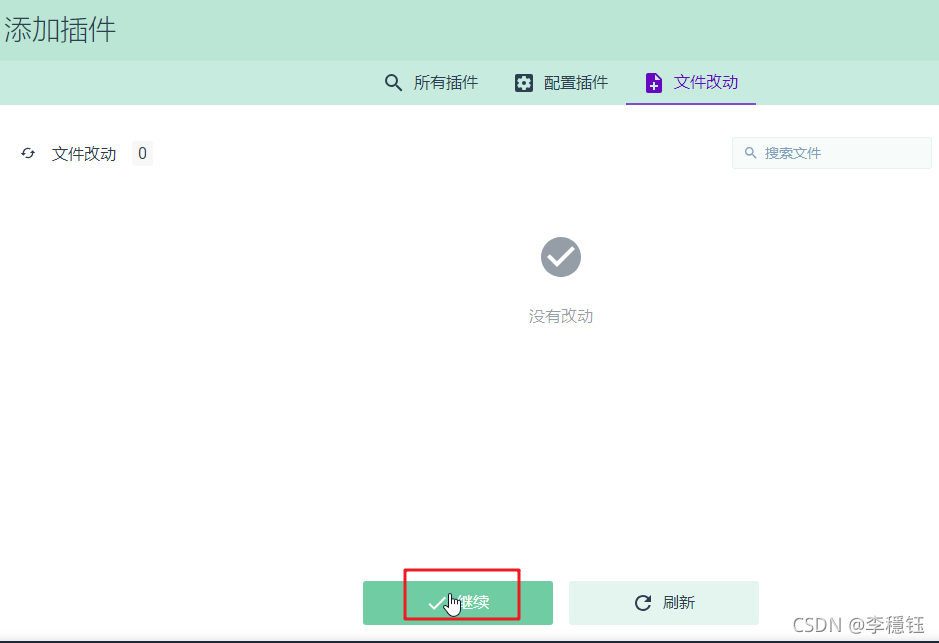
第五步:文件改动(直接点击继续)

第六步:安装成功

第七步:通过vscode打开项目

第八步:src/main.js中导入了element.js(自动生成代码)
import './plugins/element.js'
第九步:element.js中导入了Element-UI(自动生成代码)
import Vue from 'vue'
import { Button } from 'element-ui'
Vue.use(Button)
第十步:App.vue中添加Element-UI代码(自己添加)
<template>
<div id="app">
<img src="./assets/logo.png">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
....
效果:

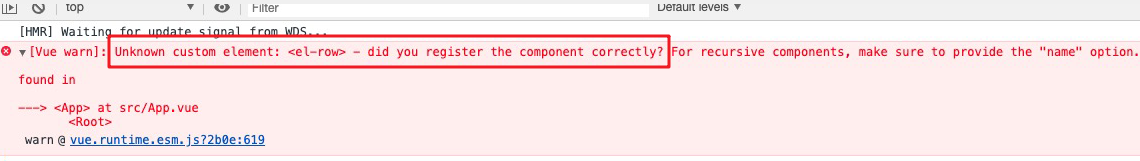
-
虽然能看到效果,但是控制台报错如下:

在plugins/element.js文件中,把row组件导出即可
import Vue from 'vue'
import { Button,Row } from 'element-ui'
Vue.use(Button)
Vue.use(Row)