一、 实验目标:
1.掌握使用Vue-CLI脚手架工具在自己的电脑上建立项目,并会运行调试工具。
2.了解前端框架mint-ui的开发方法,掌握基本编程方法。
3.掌握手机网上商城网页布局、图片轮播等编程方法。
4.设计友好的操作界面,培养服务意识。
二、 实验内容:
第一步:下载案例代码eapp-master.rar,使用VScode打开打开代码,查看代码中的README.md文件,安装依赖包,使用npm run dev运行源代码,了解界面布局设计、mint-ui的编程方法。
第二步:下载案例代码vue-shop-app.rar,了解界面布局设计和图片轮播编程方法。
第三步:使用vue-cli新建项目,使用vue.js,mint-ui等技术来创建一个模仿饿了么的APP。只要求完成手机前端部分功能,不少于2个页面(主页、热门推荐、特色菜等),建议使用vue.js、mint-ui等技术。
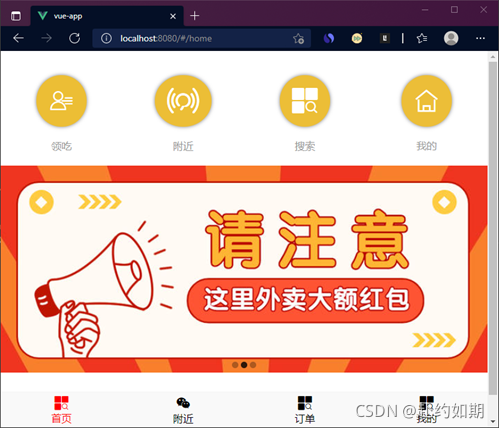
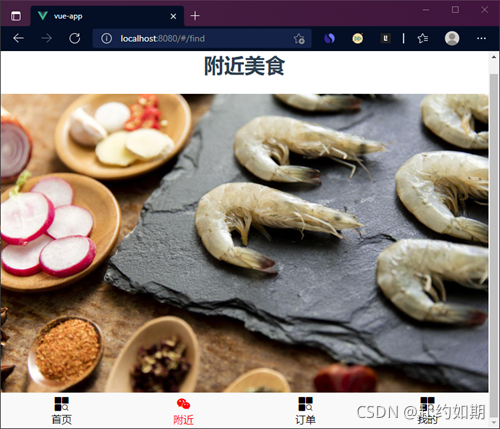
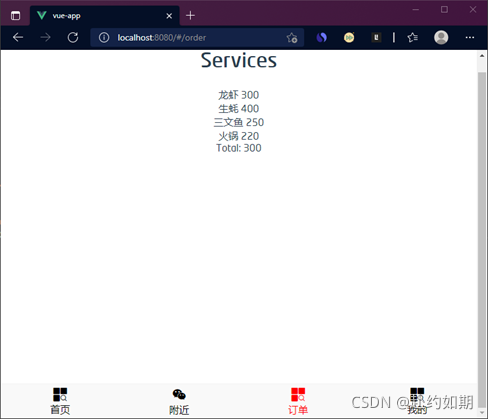
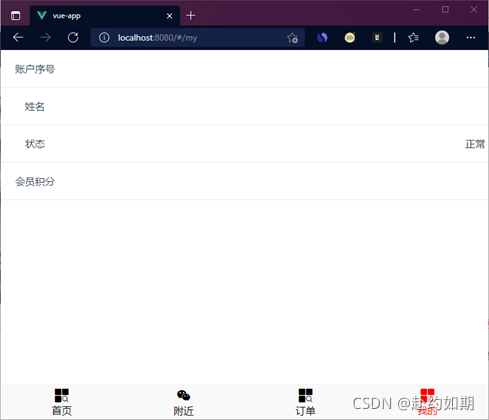
截图展示:




主要代码及实现方法简介(请尽量配合截图,描述清楚编程和开发过程和方法):
<template>
<div class="home">
<!-- 导航模块 -->
<div class="index-category ">
<div class="category" v-for="(list,i) in lists" :key="i">
<i class="iconfont" :class="list.icon" :style="{background:list.color}"></i>
<label>{{list.title}}</label>
</div>
</div>
<!-- 轮播模块 -->
<Banner :imgArr="imgArr" :obj="{id:1,name:'abc'}"/>
<!-- 列表展示模块 -->
<div class="index-main">
<ul>
<li class="lists" v-for="item in items" :key="item.product_id">
<router-link :to="'/detail/'+item.product_id">
<img :src="item.product_img_url" width="150" height="150"/>
</router-link>
<label>
<b class="discount">{{item.product_uprice}}</b>
<span class="price-text">{{item.product_price}}</span>
</label>
</li>
</ul>
</div>
</div>
</template>
<script>
import Banner from '../components/Banner';
export default {
name: 'Home',
data(){
return {
timer:null,
n:0,
lists:[
{title:'领吃',icon:'icontongxunlu',color:'#ecbe35'},
{title:'附近',icon:'iconfaxian',color:'#ecbe36'},
{title:'搜索',icon:'iconfenlei',color:'#ecbe37'},
{title:'我的',icon:'iconshouye1',color:'#ecbe38'},
],
imgArr:[
require('../assets/img/a1.jpg'),
require('../assets/img/a2.jpg'),
require('../assets/img/a3.jpg')
],
items:[]
}
},
components:{
Banner
},
methods:{
getList(){
this.$http.get('/home/page/3/20').then(res=>{
console.log(res);
this.items = res.data.data;
})
}
},
mounted:function(){
this.getList();
}
}
</script>
<template>
<div class="home">
<h1>附近美食</h1>
<Banner :imgArr="abc"/>
</div>
</template>
<script>
import Banner from '../components/Banner';
export default {
name: 'Find',
data(){
return {
abc:[
require('../assets/img/b1.jpg'),
require('../assets/img/b2.jpg'),
require('../assets/img/b3.jpg'),
require('../assets/img/b4.jpg'),
require('../assets/img/b5.jpg')
]
}
},
components:{
Banner
}
}
</script>
<template>
<div class="home">
<form id="main" v-cloak>
<h1>Services</h1>
<ul>
<!-- 循环输出 services 数组, 设置选项点击后的样式 -->
<li v-for="service in services" v-on:click="toggleActive(service)" v-bind:class="{ 'active': service.active}">
<!-- 显示订单中的服务名,价格
Vue.js 定义了货币过滤器,用于格式化价格 -->
{{service.name}} <span>{{service.price | currency}}</span>
</li>
</ul>
<div class="total">
<!-- 计算所有服务的价格,并格式化货币 -->
Total: <span>{{total() | currency}}</span>
</div>
</form>
</div>
</template>
<script>
import Banner from '../components/Banner';
export default {
name: 'mine',
data(){
return {
services: [
{
name: '龙虾',
price: 300,
active:true
},{
name: '生蚝',
price: 400,
active:false
},{
name: '三文鱼',
price: 250,
active:false
},{
name: '火锅',
price: 220,
active:false
}
]
}
},
components:{
Banner
},
methods: {
toggleActive: function(s){
s.active = !s.active;
},
total: function(){
var total = 0;
this.services.forEach(function(s){
if (s.active){
total+= s.price;
}
});
return total;
}
}
}
</script>
<template>
<div class="page">
<cell-item label='账户序号' :value="number" :arrow='true' :url="myurl"></cell-item>
<cell-item label='姓名' :value="name" url='/student/changename'></cell-item>
<cell-item label='状态' :value="mystate"></cell-item>
<cell-item label='会员积分' :value="number" :arrow='true' :url="myurl"></cell-item>
</div>
</template>
<script>
import CellItem from '../views/CellItem.vue'
export default{
components:{
CellItem
},
data:function(){
return{
number:'',
name:'',
state:0
}
},
computed:{
mystate:function(){
return this.state==0 ? '正常':'禁用'
},
myurl:function(){
return '/student/changenumber/' + this.number
},
activated:function(){
if(sessionStorage.getItem('number')){
this.number=sessionStorage.getItem('number')
}
}
}
}
</script>
<style>
</style>
三、 心得体会:
1、 了解了界面布局设计、mint-ui的编程方法
2、 了解了界面布局设计和图片轮播编程方法。
3、 创建了模仿饿了么手机前端,熟练了vue.js技术。