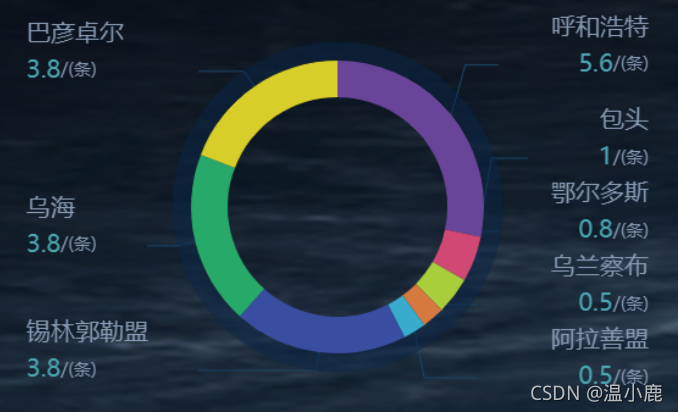
实现效果如下:

需求分析:
> 1、饼图阴影,就是在series中再加图层
> 2、引导线labelLine->normal->lineStyle
> 3、改变饼图的颜色后端返值+itemStyle或者自己定义在option中color数组
> 4、设置不同标识文字的颜色,在rich中写nameColor的样式
>formatter: function (value) {
let data = value.data;
return ("{nameColor|" +data.name +"\n\n" +"}{green|" +data.value +"}{tColol|/" +"(条)}" +"\n\n");
},
源码:
<template>
<div class="operation-monitoring">
<div class="power-monitoring-bottom">
<div
id="myChart"
class="my-charts"
style="width: auto; height: 400px"
></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {},
watch: {},
mounted() {
let that = this;
that.drawEcharts();
},
methods: {
drawEcharts() {
// 如果后端传颜色的话,要是数据改变,感觉需要后端传
// let data = [
// { name: "呼和浩特", value: 5.6, itemStyle: { color: "#684599" } },
// { name: "包头", value: 1, itemStyle: { color: "#D14874" } },
// { name: "鄂尔多斯", value: 0.8, itemStyle: { color: "#A8CE3B" } },
// { name: "乌兰察布", value: 0.5, itemStyle: { color: "#D6793E" } },
// { name: "阿拉善盟", value: 0.5, itemStyle: { color: "#39ABCD" } },
// { name: "锡林郭勒盟", value: 3.8, itemStyle: { color: "#394EA1" } },
// { name: "乌海", value: 3.8, itemStyle: { color: "#27A969" } },
// { name: "巴彦卓尔", value: 3.8, itemStyle: { color: "#D7CE29" } },
// ];
let data = [
{ name: "呼和浩特", value: 5.6 },
{ name: "包头", value: 1 },
{ name: "鄂尔多斯", value: 0.8 },
{ name: "乌兰察布", value: 0.5 },
{ name: "阿拉善盟", value: 0.5 },
{ name: "锡林郭勒盟", value: 3.8 },
{ name: "乌海", value: 3.8 },
{ name: "巴彦卓尔", value: 3.8 },
];
let option = {
color: [
"#684599",
"#D14874",
"#A8CE3B",
"#D6793E",
"#39ABCD",
"#394EA1",
"#27A969",
"#D7CE29",
"rgba(0,0,0,0)",
],
series: [
// 主要展示层的
{
radius: ["45%", "60%"],
center: ["50%", "50%"],
type: "pie",
hoverAnimation: false, //鼠标移入变大
label: {
alignTo: "edge",
formatter: function (value) {
let data = value.data;
return ("{nameColor|" +data.name +"\n\n" +"}{green|" +data.value +"}{tColol|/" +"(条)}" +"\n\n");
},
minMargin: 15,
edgeDistance: 10,
lineHeight: 15,
rich: {
nameColor: {
fontSize: 20,
color: "#889BB4",
},
green: {
fontSize: 20,
marginBottom: 10,
color: "#4BA6B2",
},
tColol: {
fontSize: 14,
color: "#889BB4",
},
},
},
labelLine: {
length: 15,
length2: 0,
maxSurfaceAngle: 80,
normal: {
lineStyle: {
color: "#1B4668", // 改变标示线的颜色
},
},
},
labelLayout: function (params) {
var isLeft = params.labelRect.x < myChart.getWidth() / 2;
var points = params.labelLinePoints;
// Update the end point.
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width;
return {
labelLinePoints: points,
};
},
data: data,
},
{
name: "外边框",
type: "pie",
clockWise: false,
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: ["64%", "64%"], //边框大小
center: ["50%", "50%"], //边框位置
data: [
{
value: 10,
itemStyle: {
normal: {
borderWidth: 15, //设置边框粗细
borderColor: "rgb(9,37,71, 0.5)", //边框颜色
},
},
},
],
},
],
};
var stackingBar = this.$echarts.init(document.getElementById("myChart"));
stackingBar.setOption(option);
},
},
};
</script>
还有一位大佬实现如下图的样式,看了一下是利用到 type: “gauge”,仪表盘之类的,我把外边框的代码复制出来了,直接改就行,如下:

{
name: "外边框",
type: "pie",
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
center: ["50%", "50%"],
radius: ["70%", "70%"],
label: {
normal: {
show: false,
},
},
data: [
{
value: 9,
name: "",
itemStyle: {
normal: {
borderWidth: 2,
borderColor: "#0b5263",
},
},
},
],
},
{
name: "",
type: "gauge", //主要是这里,仪表盘之类的
radius: "80%",
startAngle: 0,
endAngle: 359.9,
splitNumber: 100,
hoverAnimation: true,
axisTick: {
show: false,
},
splitLine: {
length: 20,
lineStyle: {
width: 4,
color: "#fff",
},
},
axisLabel: {
show: false,
},
pointer: {
show: false,
},
axisLine: {
lineStyle: {
opacity: 0,
},
},
detail: {
show: false,
},
data: data,
},
大佬的地址:https://blog.csdn.net/wangxinxin1992816/article/details/88909962