Kylin 简介
Kylin 是 mPaaS H5 容器的无线前端解决方案,具有高效的运行时、一致的开发体验、丰富的研发支撑、完善的 UI 组件等诸多优点,解决移动 Hybrid 开发中遇到的前端打包、浏览器兼容性、Mock 接口等问题。
Kylin 仅提供基于 Vue 2.0 的视图层框架,以极小的 JS 加载开销实现高效的 DOM 更新。使用 Kylin 前请先学习 Vue 官方文档。
Kylin 作为无线前端解决方案只提供 Safari、UC Webview 和 Chrome 浏览器兼容性保障。
一 快速开始
(1)搭建前端开发环境
前端开发环境需安装 NodeJS 和 cnpm。本文档将引导您在不同操作系统下的环境搭建过程,Windows 用户需先完成用户配置。
在 Windows 操作系统中搭建前端开发环境
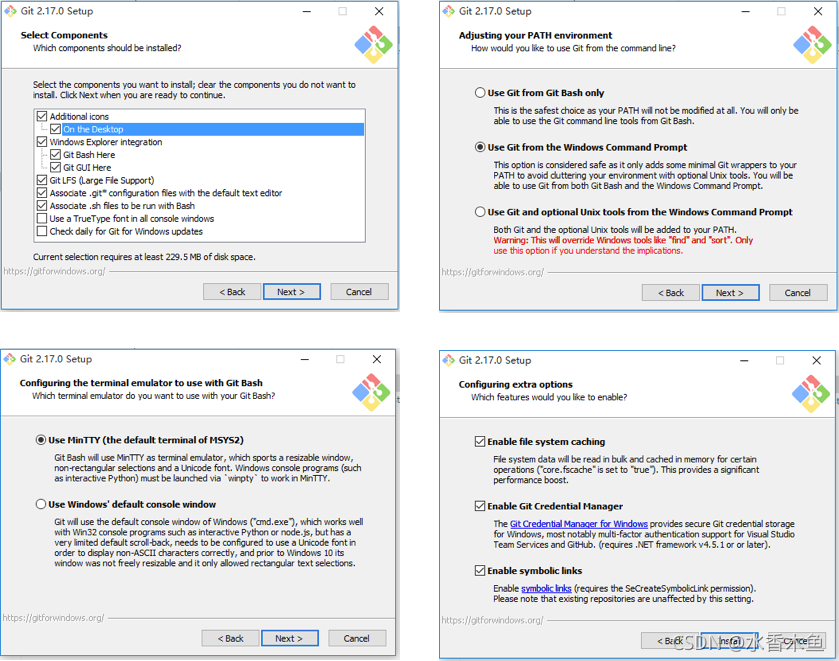
完成 Windows 用户配置。按照下图步骤
1.安装 mingw 命令行环境。

2.下载 并安装 NodeJS v8 版本。
3.安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,执行以下命令,检查是否已成功安装:
cnpm -v
cnpm@6.1.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.11.3 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@8.11.1 (D:\Program Files (x86)\nodejs\node.exe)
npminstall@3.23.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\wb-wly538545\AppData\Roaming\npm
win32 ia32 10.0.17134
registry=https://r.npm.taobao.org
在 macOS 操作系统中搭建前端开发环境
1.下载 并安装 NodeJS v8 版本。
2.安装 cnpm。
在 mingw 或 终端 中,执行以下命令,安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,执行以下命令,检查是否已成功安装
cnpm -v
cnpm@6.1.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.11.3 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@8.11.1 (D:\Program Files (x86)\nodejs\node.exe)
npminstall@3.23.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\wb-wly538545\AppData\Roaming\npm
win32 ia32 10.0.17134
registry=https://r.npm.taobao.org
(2)开发调试
安装依赖
进入项目根目录,使用 cnpm 安装 npm 依赖:
1.安装npm依赖
cnpm install
2.开发调试
安装完环境后,可以通过以下命令来启动开发模式:
cnpm run dev
上述命令完成了以下操作:
运行kylin build --dev,以 dev 模式开始构建:
- 不使用 compress 压缩 css/js
- 自动 watch 代码变动
- 支持代码热更新
在http://localhost:8090/启动一个服务器。
3.构建生产
可以通过以下命令来启动构建模式:
cnpm run build
上述命令完成了以下操作:
运行 kylin build 命令,将工程的源代码进行编译。
编译完成后将产物输出到./www/目录,以备后续打包。
二 项目结构
(1)脚手架简介
1.项目初始化结构
project
├── mock
│ ├── mock.config.js
│ └── rpc
│ └── test.js
├── package.json
├── www
└── src
├── common
│ ├── components
│ ├── css
│ │ └── base.less
│ ├── img
│ └── js
├── layout
│ ├── index.html
│ └── layout.html
└── pages
└── index
├── components
├── index.js
└── store
2.子目录
mock
该目录提供了一种数据 mock 方式,即使用 cnpm run dev:mock 启动时,会自动加载其中的 rpc 目录和 jsapi 目录的对应数据接口。
package.json
在 package.json 文件中的 kylinApp 字段包含了项目配置的元信息,主要有 pages、output、devPort、plugins、dirAlias。
简单举例如下:
{
"kylinApp": {
"output": "www",
"pages": {
"index": {...}
},
"devPort": 8090,
"dirAlias": {
"common": "./src/common/",
"pages": "./src/pages/"
},
"plugins": [
]
}
}
www
执行 cnpm run build 后,会自动将构建产物输出到 www 目录中。
src/common
用以放置项目中使用的 css、js、img 文件。
src/layout
对应 ./src/pages/${pageName} 的各个页面,可以在 package.json 中配置对应页面使用的 HTML 模板路径。支持 Nunjucks 语法。
src/pages
此目录用于存放各个页面。页面存放于 ./src/pages/${pageName}/ 目录下,各页面分别包含 components , store 和 index.js 。
components
目录中,每个组件都是 Vue 组件,具体编写规范请参考 组件规范。
store
目录中,有一个 Vuex.Store 实例,具体使用请参考 状态注入。
index.js
为当前 page 的主入口,这里的 page 页面最后会生成一个特定的 ${pageName}.html 页面。
常用参数
下表的常用参数是指 kylinApp 下一级中,除了 pages、plugins 之外的所有键值。pages、plugins 将在下文单独展开。
| 参数名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| output | String | dist | 输出相对目录 |
| devPort | Number | 8090 | dev 模式监听的 IPv4 端口号(0.0.0.0:devPort) |
| dirAlias | Record | {} | 等同于 webpack.resolve.alias 中使用相对路径 |
| pageTemplate | String | - | 公共 Nunjucks 模板 |
pages
此处列举 pages 键值对下的配置项,示例中的 home 表示以下配置均为对 pageName 为 home 的页面生效。
{
"kylinApp": {
"pages": {
"home": {
... // 这里的字段
}
}
}
}
| 字段名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| entry | String | - | 相对路径,指向当前页面的 JS 打包入口 |
| template | String | - | 相对路径,指向当前页面的 HTML 打包路径,如果为空,会寻找 kylinApp.pageTemplate 字段值。 |
plugins
kylinApp.plugins 字段,是一个数组,支持按需加载各个插件。
{
kylinApp: {
plugins: [
"xxxx",
["yyyy",{ a: 1 }],
"zzzz",
["6666",{ b: 1 }]
]
}
}
支持传入的形式有 2 种,分别是 默认配置 和 扩展配置 方式,在上述的示例中,引入了 4 个插件。
- @ali/kylin-plugin-xxxx,以默认配置加载。
- @ali/kylin-plugin-yyyy,以 {a:1} 选项加载。
- @ali/kylin-plugin-zzzz,以默认配置加载。
- @ali/kylin-plugin-6666,以 {b:1} 选项加载。
已有插件
目前,支持配置的插件有 mock、resource,分别见如下文档:
- mock
- resource
(2)页面
Page 是一个 Webview 的逻辑抽象层,同时也是组件挂载的根节点。
代码引入
import { Page } from '@ali/kylin-framework';
页面声明结构
一个Page包含的接口在 页面接口 中声明,提供了对 Vue 实例的完整控制能力,简易的 Page 使用如下,initOptions 负责处理额外的 Vue 配置选项。
import { Page } from '@ali/kylin-framework';
import IndexComponent from './indexComponent.vue';
class IndexPage extends Page {
initOptions() {
return {}
}
render(h) {
return <IndexComponent></IndexComponent>
}
}
new IndexPage('#app');
页面接口
本部分介绍页面接口的命名空间及 API。
命名空间
ES6 通过如下方式引入:
import { Page } from '@ali/kylin-framework';
API
目前 Page 提供如下成员方法以供派生:
- initOptions
- render
initOptions
function initOptions(): VueOptions
返回值
返回结果要求是一个合法的 Vue 入参。一般来说,不建议在 Page 层引入过于复杂的配置,涉及到的逻辑都可以放到 Component 中来维护。
render
该函数要求是一个合法的 Vue 的 render 函数。
function render(): VNode
返回值
返回结果要求是合法 VNode 元素,请按照 JSX 规范进行书写。