前端面经笔记 2021.8.28
下面哪些执行结果为true()
A.
'foo' == new function(){ return String('foo'); };
B.'foo' == new function(){ return new String('foo'); };
C.[] == 0
D.![]
E.!0
正确答案: B C E
你的答案: B C D E
关于D:错误,对象总等于真。
关于A、B:
function Human(name) {
this.name = name;
return {};
}
let one = new Human('c1er');
console.log(one); //输出空对象 Object { }
以上述代码为例:
使用new运算符调用函数时,会返回一个对象。
如果构造函数没有return语句时,则默认返回原型为Human.prototype的、设置了属性name的对象。
然而就像Class的constructor一样,return语句返回一个对象时,该对象将被作为new操作符的结果返回。
因此:
A:String()作为普通函数使用时,将值转为字符串,不是对象,默认返回是一个空对象,原型为匿名函数的prototype。
String(new function(){ return String('foo'); })
"[object Object]"
B:String()作为构造函数来用时,返回了一个字符串包装对象。
String(new function(){ return new String('foo'); })
"foo"
以下结果里,返回 false 的是?
A.
[] == true
B.!![]
C.NaN == NaN
D.null == undefined
正确答案: A C
你的答案: C
A中,两边都进行了隐式转换。true 会转为1 ,[ ] 会转为 0 ,最后是比较的是 0 == 1,所以结果是false。
注意:[]转换成字符串为“”
[]转换成boolean为true;
[]转换成数字为0;
这样B中的[]即隐式转换为true
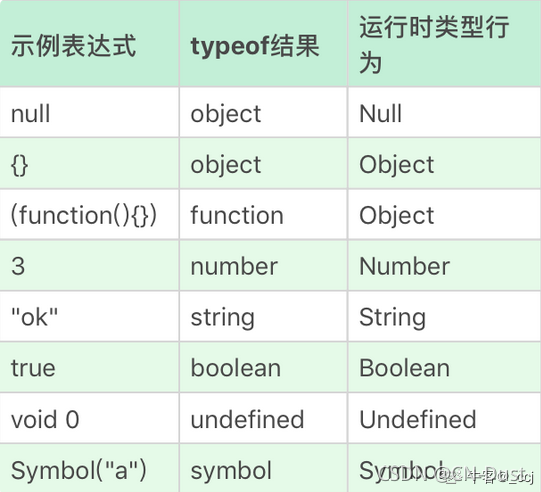
以下输出结果为object的是( )
A.
typeof null
B.typeof undefined
C.typeof []
D.typeof 5
正确答案: A C
你的答案: A

指令中哪种作用域可以继承父scope
A.
scope:true
B.scope:{}
C.scope:parent
D. 默认就继承了父作用域
正确答案: A
Angular scope的继承
以下指令汇创建新的scope,并且在原型上继承父scope
ng-repeat,ng-switch,ng-view,ng-controller
带有scope: true的指令,带有transclude:true的指令
值得注意的是以下指令不会继承父scope
scope: {}的指令,这会创建一个隔离作用域
scope: false,这会共享作用域
分析下面javascript代码:
<script>
function out(x){
var temp = 2;
function inside(y){
document.write( x + y + (temp--));
}
inside(5);
}
out(3);
</script>
输出结果为:
A. 8
B. 9
C. 10
D. 11
正确答案: C
temp先计算再自减
--运算符前置和后置的区别:
如果该运算符作为后置操作符,则返回它递减之前的值。
如果该运算符作为前置操作符,则返回它递减之后的值。
后置:
var i = 5;
var a = i--;
console.log(i);//输出4
console.log(a);//输出5
前置:
var j = 5;
var b = --j;
console.log(j);//输出4
console.log(b);//输出4
以下描述错误的是
A. cookie以及loaclStorage都会伴随着http请求发送到服务器
B. get提交的url会有长度的限制,而post提交的数据则可以比较大
C. 在javascript中可以操作cookie
D. javascript在浏览器的执行是单线程的
E. html5中的新增存储方式包括localStorage/sessionStorage
正确答案: A
关于CSS,以下说法正确的有:
A. currentcolor取值为当前元素CSS样式color属性的值
B. calc( )函数允许使用加法和减法,不允许使用乘法和除法
C. attr( )函数只能在content属性中使用
D. color: currentcolor 和 color: inherit 是等价的
正确答案: A D
- calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用+、-、*和/四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如widht: calc(12%+5em)这种没有空格的写法是错误的;
表达式中有*和/时,其前后可以没有空格,但建议留有空格。- 在CSS3中扩展了颜色值包含 currentColor 关键字,并用于所有接受颜色的属性上。
currentColor是 color 属性的值,具体意思是指:currentColor关键字的使用值是 color 属性值的计算值。如果currentColor关键字。
被应用在 color 属性自身,则相当于是 color: inherit。
CSS3新增特性有()
A. font-size
B. @media
C. @keyframes
D. flexbox
正确答案: B C D
你的答案: B C
css3新增特性
- CSS3选择器
- CSS3边框(Borders)
- CSS3背景
- CSS3渐变
- CSS3文本效果
- CSS3字体(@font-face规则)
- CSS3转换和变形
- 1)2D转换方法
- 2)3D转换属性
- CSS3过度(transition属性)
- CSS3动画(@keyframes规则 animation属性)
- CSS3多列
- CSS3盒模型
- CSS3伸缩布局盒模型(弹性盒子)(flexbox)
- CSS3多媒体查询(@media)
css设置链接样式下列说法正确的是()
A.a:hover可以在a:visited 之前生效
B.a:hover可以在a:link之前生效
C.a:active 必须位于 a:hover 之后
D.a:active - 链接被点击后的样式
正确答案: C 你的答案: A
解析:a:link,a:visited,a:hover,a:active 分别是什么意思?
- link:连接平常的状态
- visited:连接被访问过之后
- hover:鼠标放到连接上的时候
- active:连接被按下的时候
正确顺序:“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active .
因为当鼠标经过未访问的链接,会同时拥有a:link、a:hover两种属性,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。当鼠标经过已经访问过的链接,会同时拥有a:visited、a:hover两种属性,a:visited离它最近,所以它优先满足a:visited,而放弃a:hover的重复定义。究其原因,是css的就近原则“惹的祸”。