学习ts的原因?
一方面,顺应潮流,最近校招面试的大公司都陆续问道是否会TypeScript,由于之前在滴滴都是使用的React+JS,所以现在决定把ts学了,以备不时之需。另一方面,前端程序员确实比较缺乏面向对象的思想,继承、泛型、强类型之类的,就大学学了,用得寥寥,乘此机会也加强一下自己这方面的基础。
安装typescripts与自动编译ts文件
cnpm install typescript -g
配置好环境变量后重新打开终端看ts是否安装安装成功,版本号出来代表已成功

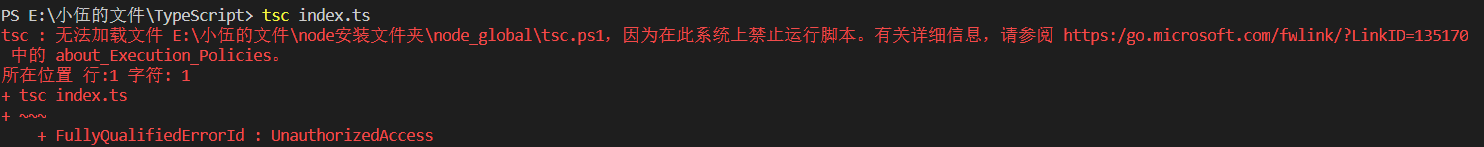
编译.ts文件报错:
tsc : 无法加载文件 E:\小伍的文件\node安装文件夹\node_global\tsc.ps1

解决:
查看shell中的执行策略:
get-ExecutionPolicy
我的是:Restricted
更新执行策略:
Set-ExecutionPolicy -Scope CurrentUser
手动输入:RemoteSigned 即可
再执行tsc index.ts就能将ts文件成功编译成es5的index.js,这样浏览器才会认识
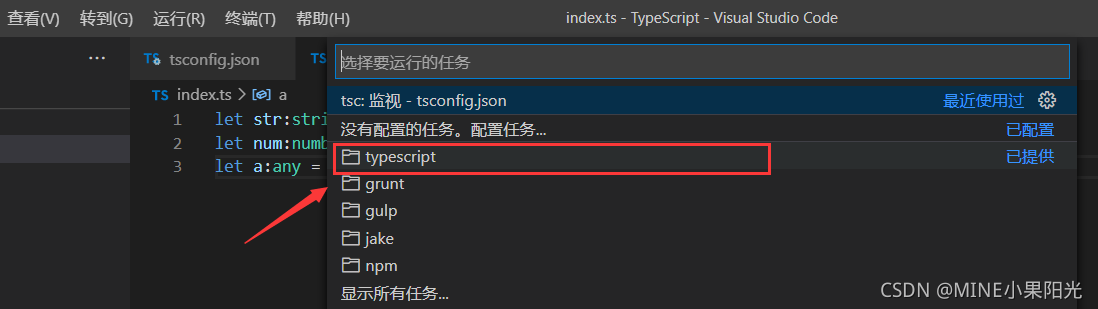
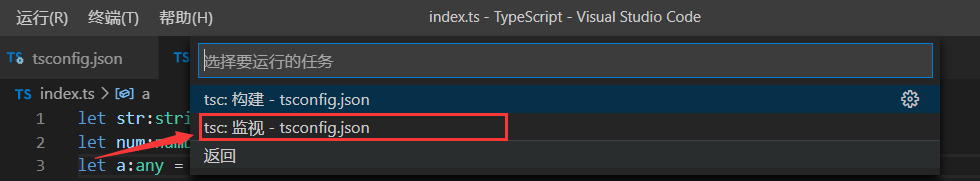
但是目前每次编写ts代码都需要手动编译成es5代码比较麻烦,所以我们来开启tsc监视



生成tsconfig.json配置文件

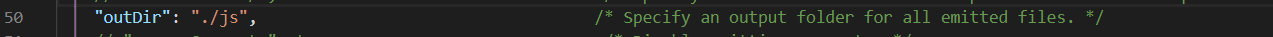
修改配置文件中的输出文件夹:

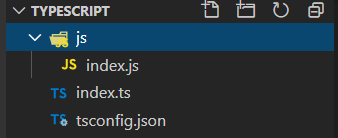
每次当我们修改ts代码都能实时编译出es5代码了,index.js文件就放在名为js文件夹下

ts中的数据类型
使代码更规范、更有利于维护
number、string、boolean、null、undefined、array、tuple(元组类型)、enum(枚举类型)、any(任意类型)、void类型、never类型
let str: string = '你好 ts'
let num: number = 123
let a: any = 789
str = 123 // 报错,因为str是字符串类型,不能被赋值为数字类型
持续更新中…