
什么是深浅拷贝?如何实现深浅拷贝
首先,先了解深浅拷贝的含义:
浅拷贝就是通过赋值的方式进行拷贝,那为什么说这是浅拷贝呢?就是因为赋值的方式只会把对象的表层赋值给一个新的对象,如果里面有属性值为数组或者对象的属性,那么就只会拷贝到该属性在栈空间的指针地址,新对象的这些属性数据就会跟旧对象公用一份,也就是说两个地址指向同一份数据,一个改变就会都改变。
深拷贝则不会出现上述问题,引用数据类型,地址跟数据都会拷贝出来。
浅拷贝
让我们先来看看浅拷贝,代码走你
let person = {
uname: '张三',
age: 22,
sex: '男',
arr: ['小明', '大大', '小小'],
obj: {
index: 1,
name: '三和'
},
say: function () {
console.log('hello javascript')
}
}
let son = { ...person }
person.arr.push('小王')
console.log(son)
console.log(person)
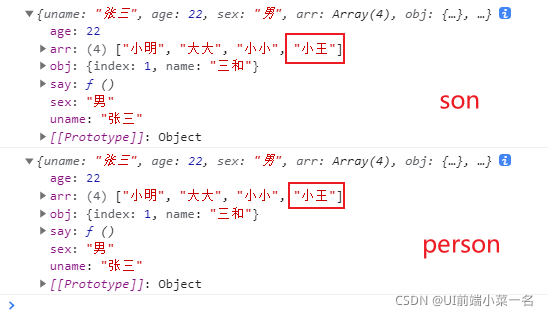
控制台打印结果

一个对象的属性是引用类型,那么改变该属性值里面的内容,另外的拷贝对象也会改变,因此这种拷贝是浅拷贝
深拷贝
1.通过递归函数来实现深拷贝
let person = {
uname: '张三',
age: 22,
sex: '男',
arr: ['小明', '大大', '小小'],
obj: {
index: 1,
name: '三和'
},
say: function () {
console.log('hello javascript')
}
}
let son = {}
function myCopy(newObj, obj) {
for(let key in obj) {
if (obj[key] instanceof Array) {
newObj[key] = []
myCopy(newObj[key], obj[key])
} else if (obj[key] instanceof Object) {
newObj[key] = {}
myCopy(newObj[key], obj[key])
} else {
newObj[key] = obj[key]
}
}
}
// 调用递归函数
myCopy(son, person)
person.arr.push('小王')
console.log(son)
console.log(person)
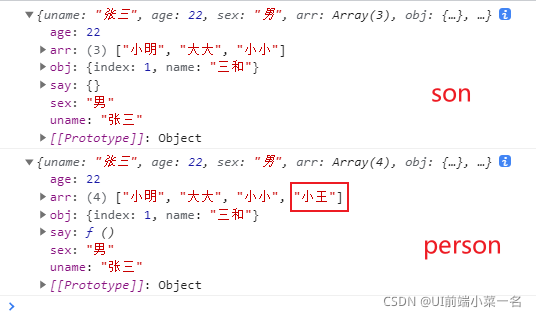
控制台打印结果

2.通过 json 反序列化实现深拷贝
let person = {
uname: '张三',
age: 22,
sex: '男',
arr: ['小明', '大大', '小小'],
obj: {
index: 1,
name: '三和'
},
say: function () {
console.log('hello javascript')
}
}
function myCopy(obj) {
let _obj = JSON.stringify(obj)
let newObj = JSON.parse(_obj)
return newObj
}
let son = myCopy(person)
person.arr.push('小王')
console.log(son)
console.log(person)
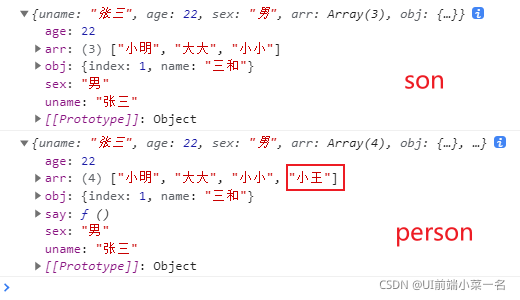
控制台打印结果

3.通过 jQuery 封装的方法($.extend())实现深拷贝
必须先引入 jQuery
第一个参数必须是 true
let person = {
uname: '张三',
age: 22,
sex: '男',
arr: ['小明', '大大', '小小'],
obj: {
index: 1,
name: '三和'
},
say: function () {
console.log('hello javascript')
}
}
let son = {}
$.extend(true, son, person) // 通过 $.extend() 方法实现深拷贝
// 第一个参数必须是 true
person.arr.push('小王')
console.log(son)
console.log(person)
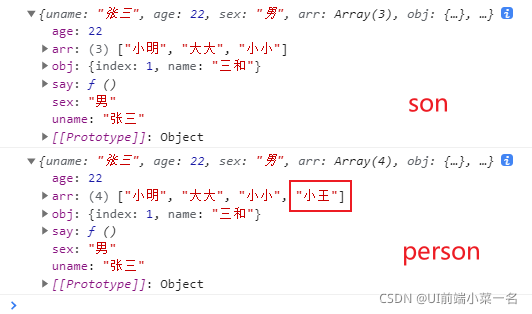
控制台打印结果

从三种深拷贝的方法打印结果中可以发现一个问题,那就是在三个 person 对象中,都定义了一个 say 方法,前两种拷贝方法,都无法拷贝对象里面的方法,第三种方法却可以,所以使用的时候应该考虑到这个因素
今天的分享就到这里了