在编写代码时,有波浪线以及有错误提示? Expected indentation of 2 spaces but found 4.eslint


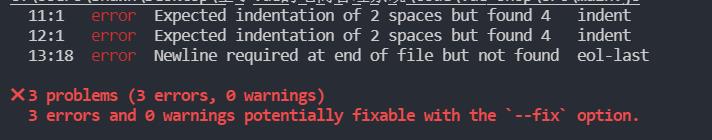
?npm run serve之后也会如下报错(?error Expected indentation of 2 spaces but found 4 indent):

?解决方法:
方法一:注释严格模式代码(不推荐)
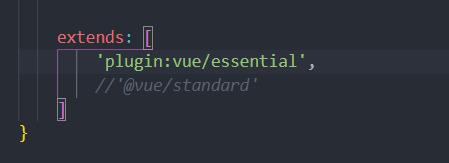
找到项目中的.eslintrc.js文件,把’@vue/standard’这段代码注释掉或者删掉。

?
解决方法二:关闭代码检查(推荐)
打开cmd,输入vue ui指令进入vue项目管理界面,找到配置页面,关闭保存时检查按钮,点击刷新即可。

?