版本:vue@3.0.5 + echarts@5.1.2
本文将介绍如何使用 echarts 绘制一个省级地图(以江西省为例)
一、安装 echarts
npm i echarts --save-dev
二、引入
import * as echarts from "echarts";
import jiangxi from '../assets/jiangxi.json';
三、初始化
< 1 > 创建一个图表容器
<div id="main" style="width: 700px; height: 700px; margin: 80px auto"></div>
< 2 > 初始化图表
const myChart = echarts.init(document.getElementById("main"));
四、配置数据
< 1 > 制造一些假数据(这里也可以通过接口获取数据然后去处理对应的格式)
const cityInfo = [
{
name: "新余市",
x: 240,
y: 260,
weather: "小雨",
images: "src/assets/weather/small.png",
itemStyle: { areaColor: "#5698c3" },
temp: "26.8",
},
{
name: "赣州市",
x: 300,
y: 520,
weather: "晴",
images: "src/assets/weather/晴.png",
itemStyle: { areaColor: "#d9a40e" },
temp: "27.8",
},
{
name: "吉安市",
x: 240,
y: 380,
weather: "大雨",
images: "src/assets/weather/大雨.png",
itemStyle: { areaColor: "#1781B5" },
temp: "28.8",
},
{
name: "抚州市",
x: 400,
y: 290,
weather: "小雨",
images: "src/assets/weather/small.png",
itemStyle: { areaColor: "#5698c3" },
temp: "25.8",
},
{
name: "鹰潭市",
x: 455,
y: 240,
weather: "雷阵雨",
images: "src/assets/weather/雷阵雨.png",
itemStyle: { areaColor: "#1677B3" },
temp: "24.8",
},
{
name: "上饶市",
x: 520,
y: 150,
weather: "中雨",
images: "src/assets/weather/中雨.png",
itemStyle: { areaColor: "#B0D5DF" },
temp: "30.8",
},
{
name: "景德镇市",
x: 455,
y: 120,
weather: "阴",
images: "src/assets/weather/阴.png",
itemStyle: { areaColor: "#C3D7DF" },
temp: "24.8",
},
{
name: "南昌市",
x: 350,
y: 180,
weather: "多云",
images: "src/assets/weather/多云.png",
itemStyle: { areaColor: "#93B5CF" },
temp: "21.8",
},
{
name: "宜春市",
x: 230,
y: 200,
weather: "中雨",
images: "src/assets/weather/中雨.png",
itemStyle: { areaColor: "#B0D5DF" },
temp: "27.8",
},
{
name: "萍乡市",
x: 150,
y: 300,
weather: "阴",
images: "src/assets/weather/阴.png",
itemStyle: { areaColor: "#C3D7DF" },
temp: "26.8",
},
{
name: "九江市",
x: 330,
y: 60,
weather: "大雨",
images: "src/assets/weather/大雨.png",
itemStyle: { areaColor: "#1781B5" },
temp: "28.8",
},
];
< 2 > 配置 option
参考配置:https://www.runoob.com/echarts/echarts-setup.html
const option = {
// 容器背景颜色
backgroundColor: 'transparent',
// 鼠标移入显示浮层
tooltip: {
trigger: 'item',
formatter: function (params) {
const dataIndex = params.dataIndex;
const cityName = params.name + '<br />';
const weatherTip = '天气:' + cityInfo[dataIndex].weather + '<br />';
const tempTip = '平均温度:' + cityInfo[dataIndex].temp;
return cityName + weatherTip + tempTip;
}
},
series: [
{
type: 'map',
map: '江西',
roam: false,
top: '11%',
aspectScale: 0.75, //长宽比
zoom: 1.2, //缩放比
x: '25%',
selectedMode: 'single',
label: {
show: true,
color: "red"
},
itemStyle: {
areaStyle: {
color: '#B1D0EC'
},
color: '#B1D0EC',
},
//鼠标hover样式,
emphasis: {
itemStyle: {
areaColor: 'transparent'
}
},
data: cityInfo
},
{
// 配置显示方式为用户自定义
type: 'custom',
coordinateSystem: 'geo',
// 具体实现自定义图标的方法
renderItem: function (params, api) {
return {
type: 'image',
style: {
image: cityInfo[params.dataIndex].images,
x: cityInfo[params.dataIndex].x,
y: cityInfo[params.dataIndex].y
}
}
},
data: cityInfo
}
]
};
五、绘制图表
echarts.registerMap('江西', jiangxi);
myChart.setOption(option);
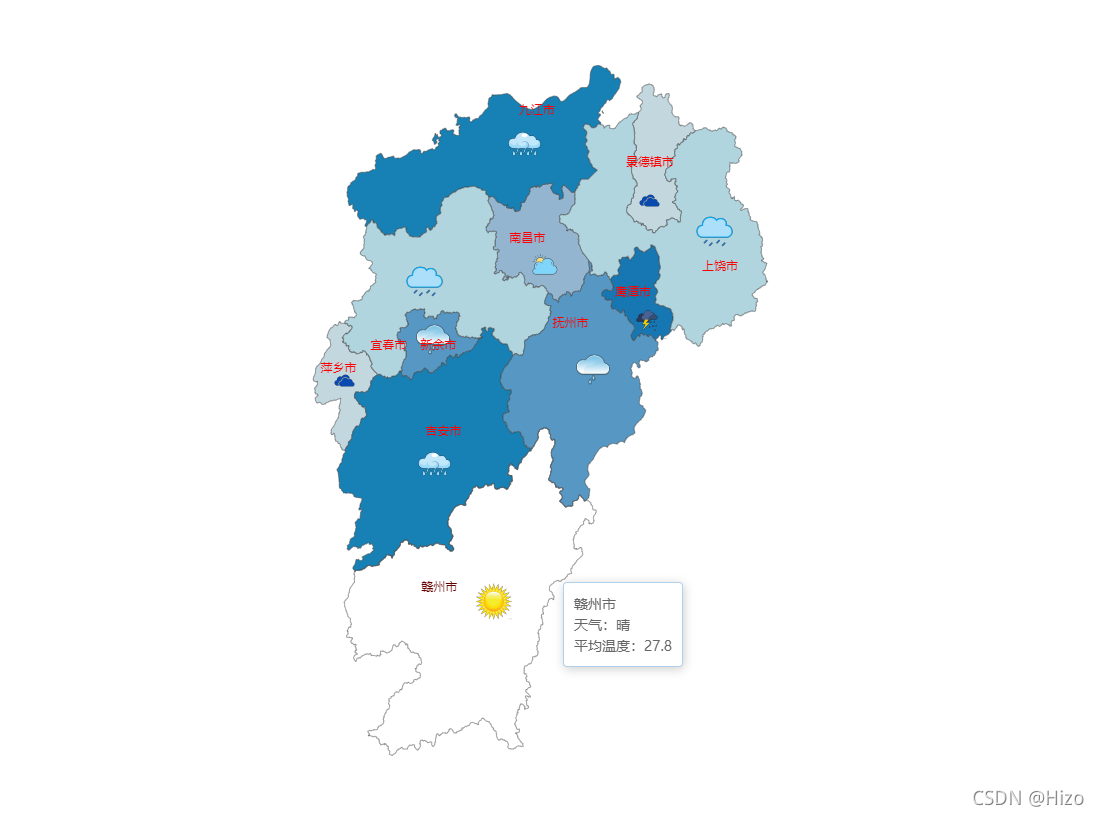
六、效果图

友情提示:省级地图数据 和 天气图标 需要自行下载并且配置路径
地图:http://datav.aliyun.com/tools/atlas/index.html
图标:https://www.iconfont.cn/