JavaScript鼠标事件
js中是比较简单的语言,然而js的精髓就是js事件,这也是js当中最重要的部分,很多人对JavaScript鼠标事件是什么还不是很了解,下面我们对JavaScript鼠标事件进行详解。
鼠标事件(Mouse Events)
通过鼠标触发事件, 类似用户的行为:
| 属性 | 值 | 描述 |
| script | 当单击鼠标时运行脚本 | |
| script | 当双击鼠标时运行脚本 | |
| script | 当按下鼠标按钮时运行脚本 | |
| script | 当鼠标指针移动时运行脚本 | |
| script | 当鼠标指针移出元素时运行脚本 | |
| script | 当鼠标指针移至元素之上时运行脚本 | |
| script | 当松开鼠标按钮时运行脚本 | |
| onmousewheel | script | 当转动鼠标滚轮时运行脚本 |
| onscroll | script | 当滚动元素的滚动条时运行脚本 |
鼠标点击
鼠标点击事件包括 4 个:click(单击)、dblclick(双击)、mousedown(按下)和 mouseup(松开)。其中 click 事件类型比较常用,而 mousedown 和 mouseup 事件类型多用在鼠标拖放、拉伸操作中。当这些事件处理函数的返回值为 false 时,会禁止绑定对象的默认行为
示例
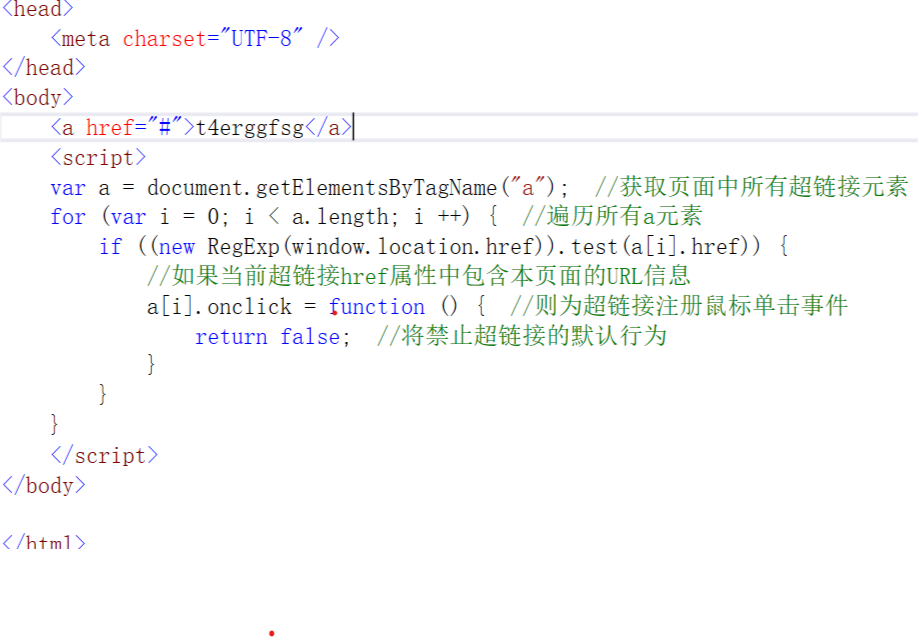
在下面示例中,当定义超链接指向自身时(多在设计过程中 href 属性值暂时使用 “#”或“?”表示),可以取消超链接被单击时的默认行为,即刷新页面。

?