数据可视化----ECharts—饼图(六)
Echarts系列文章
| 标题 | 地址 |
|---|---|
| Echarts初体验 | 传送门 |
| Echarts通用配置 | 传送门 |
| 柱状图 | 传送门 |
| 折线图 | 传送门 |
| 散点图 | 传送门 |
| Echarts官网 | 传送门 |
饼图的基本实现
实现步骤
一. 搭建ECharts最基本的代码结构(这是实现任何一张图表都必须的第一步)
- 引入js文件(这个js文件可以去官网下载下来)
- 准备一个DOM容器
- 初始化一个echarts对象
- 设置配置项option
上面的具体操作可以去看下
二. 准备数据:
- 该组数据最外层是一个数组
- 数组的每一项元素都是一个对象
- 每个对象都包含有name和value这两个属性
- 例如:[{name:'早餐’,value:‘10’},{name:'午餐’,value:‘30’}]
三. 图表类型:
- 将配置项中的series下的type设置为pie
四. 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼状图的基本实现</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="app" style="width: 600px;height: 400px;"></div>
<script>
// 1.Echarts 基本结构的创建
// 引入js文件---创建容器---初始化对象---配置配置项---
// 2.准备数据[{name;???, value:???},{}]
// 运动与健康:1100,餐饮:2800,外出与旅行:4500,衣物:2202,电子游戏:2421,医药:800
// 3.将type设置为pie
var myCharts = echarts.init(document.querySelector('#app'))
// 需要设置给饼图的数据
var pieData = [
{
name: '运动与健康',
value: '1100'
},
{
name: '餐饮',
value: '2800'
},
{
name: '外出与旅行',
value: '4500'
},
{
name: '衣物',
value: '2202'
},
{
name: '电子游戏',
value: '2421'
},
{
name: '医药',
value: '800'
}
]
var option = {
// 注意:饼图不是直角坐标系图表,就不用配置x轴和y轴了
series: [
{
type: 'pie',
data: pieData
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>
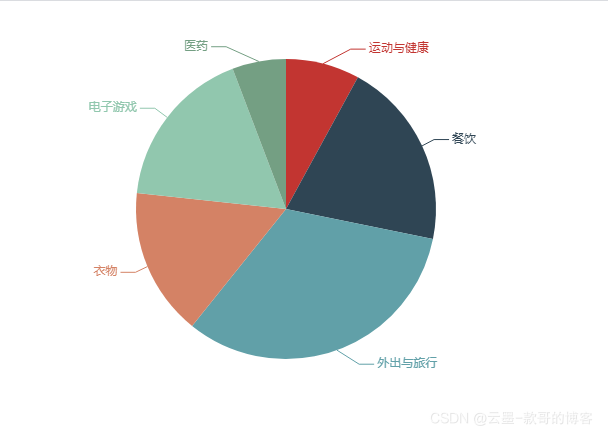
效果图如下:

饼图的常见效果配置
一. 文字的显示(注意这段配置不是饼图所特有的,在柱状图,折线图,地图等图表中也可以使用),我们只需要在series下添加如下配置:
label: {//饼图文字的显示
show: true, //默认 显示文字
formatter: function (arg) {
console.log(arg);
return arg.name + ' 消费 ' + arg.value + " 元" +'\n'+ arg.percent + "%"
}
}
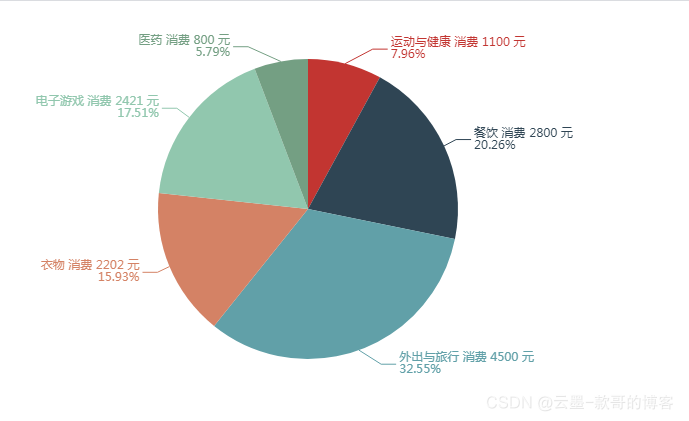
在series中添加了这段配置之后,效果图:

有关formatter,在这里做一下补充:
formatter:用来格式化图例文本,支持普通字符串、字符串模板和回调函数等形式。
示例:
// 使用普通字符串
formatter: 'Legend'
// 使用字符串模板,模板变量为图例名称 {name}
formatter: 'Legend {name}'
// 使用回调函数
formatter: function (name) {
return 'Legend ' + name;
}
二. 半径以及圆环效果:
设置饼图半径,需要在series下加一个配置项radius,他的值可以是
- 准确的数字(单位:px
- 百分比(这里相对的是DOM容器宽高中小的那一个的一半来计算的)
- 数组(设置两个半径就可以实现圆环的效果)
// 在600x400的DOM容器中下面两个配置的图标大小是相同的
radius: 40 //饼图的半径
radius: '20%' //百分比参照的事宽度和高度中较小的那一部分的一半来进行百分比设置
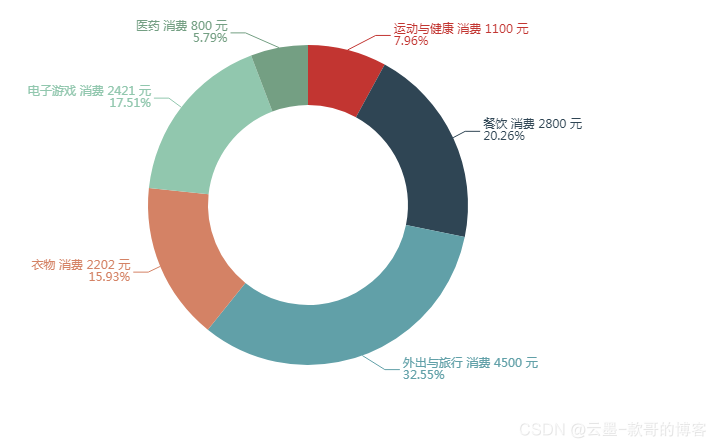
圆环效果
//圆环
radius: ['50%','80%']
效果图:

三. 南丁格尔图:
- 百度百科–南丁格尔玫瑰图:南丁格尔图的主要效果就是我们根据不同的区域相对应的value值的不同,我们的饼图半径展示也会不同
- 想实现南丁格尔图只需要在series下添加这行代码:roseType: ‘radius’
看看效果图:

四. 选中的效果:
// selectedMode: 'single' //选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
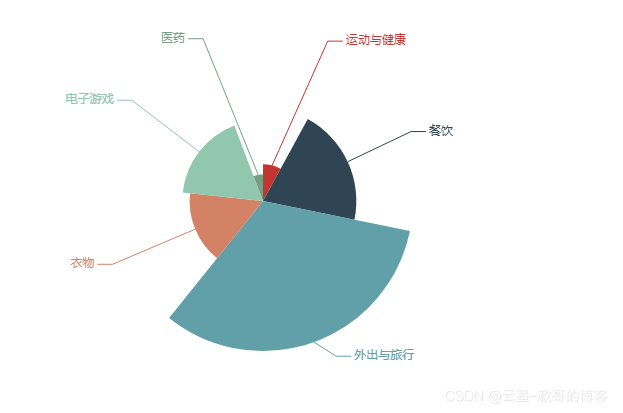
下面的效果图是将selectedMode设置成multiple的,感兴趣的可以试试single,还可以改一下selectedOffset值,看一看什么效果
效果图:

最后,老规矩,完整的代码奉上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼状图的基本实现</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="app" style="width: 600px;height: 400px;"></div>
<script>
// 1.Echarts 基本结构的创建
// 引入js文件---创建容器---初始化对象---配置配置项---
// 2.准备数据[{name;???, value:???},{}]
// 运动与健康:1100,餐饮:2800,外出与旅行:4500,衣物:2202,电子游戏:2421,医药:800
// 3.将type设置为pie
var myCharts = echarts.init(document.querySelector('#app'))
// 需要设置给饼图的数据
var pieData = [
{
name: '运动与健康',
value: '1100'
},
{
name: '餐饮',
value: '2800'
},
{
name: '外出与旅行',
value: '4500'
},
{
name: '衣物',
value: '2202'
},
{
name: '电子游戏',
value: '2421'
},
{
name: '医药',
value: '800'
}
]
var option = {
// 注意:饼图不是直角坐标系图表,就不用配置x轴和y轴了
series: [
{
type: 'pie', // 类型: 饼图
data: pieData,//数据
label: {//饼图文字的显示
show: true, //默认 显示文字
formatter: function (arg) {
console.log(arg);
return arg.name + ' 消费 ' + arg.value + " 元" +'\n'+ arg.percent + "%"
}
},
// radius: 20 //饼图的半径
// radius: '20%' //百分比参照的事宽度和高度中较小的那一部分的一半来进行百分比设置
// 圆环
// radius: ['50%','80%']
// 南丁格尔图 饼图的每一个部分的半径是不同的
// roseType: 'radius',
// selectedMode: 'single' //选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>