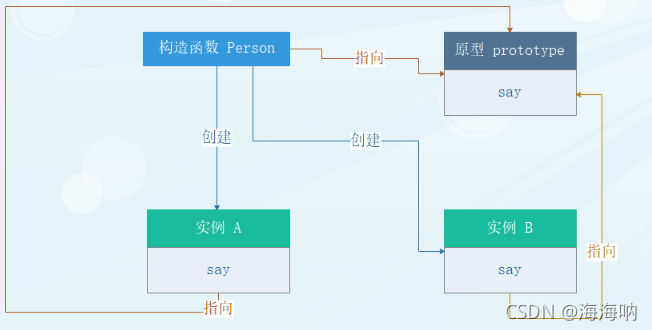
1.原型 prototype
?原型上存放函数
-
解决了同一个
say浪费 内存的问题 -
解决了污染全局变量的问题
function createStudent(name, age) {
this.name = name;
this.age = age;
}
// 将刚才的全局函数say 直接挂载到 构造函数的原型上 即可
// prototype 是个对象 每一个构造函数都会内置有的. 我们称之为原型
createStudent.prototype.say = function () {
console.log(this.name);
}
const obj = new createStudent("海海", 18);
const obj1 = new createStudent("海海呀", 19);
console.log(obj.say === obj1.say); // true ?原型解释
-
原型的单词是
prototype -
原型本质是一个对象,理解为
JavaScript自动帮我们添加的 -
原型是
JavaScript自动帮我们在定义构造函数的时候添加的 -
所有构造函数的实例,共享一个原型
-
原型上一般是挂载函数

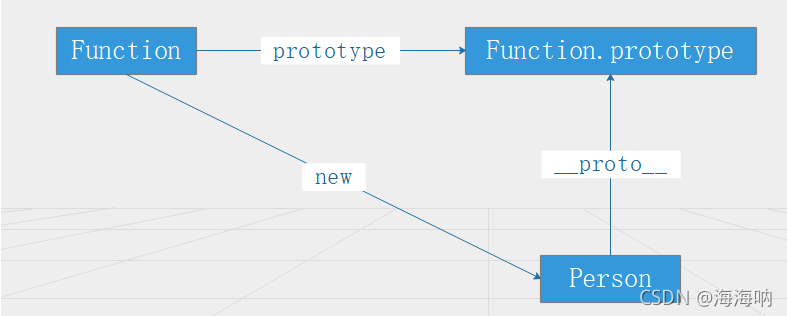
2.原型 proto
实例的 proto 属性 等于 构造函数的 prototype
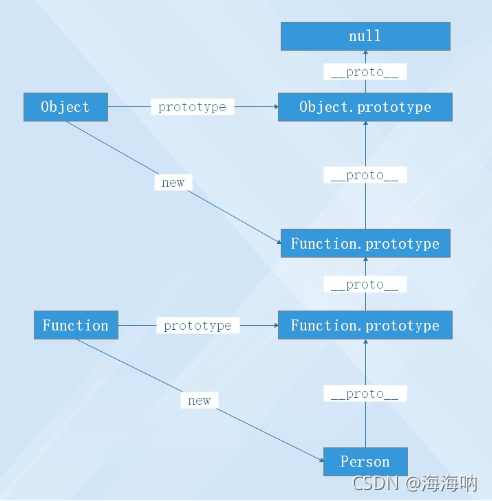
3.原型的关系
所有的构造函数都是Function的实例
Array 和 Person 和 Date 等都是 Function的实例

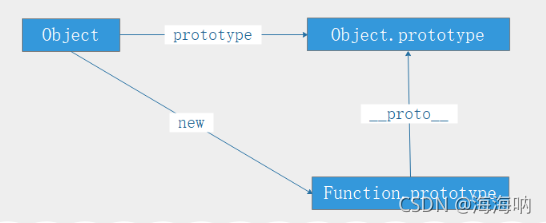
Function 和 Object的关系
console.log(Object.prototype===Function.prototype.__proto__)
?

?
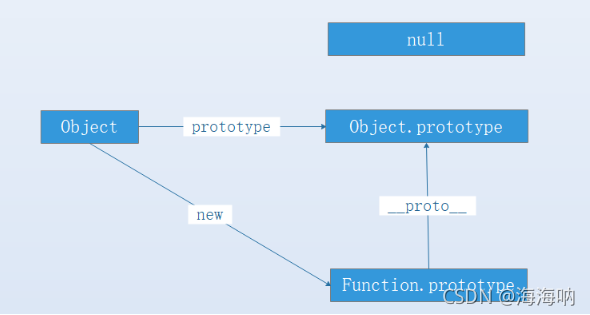
Object的顶端
?console.log(Object.prototype.__proto__ === null);
?
?
最终的原型链

上一章:JavaScript 进阶第四章(定义函数的三种方式)
下一章:JavaScript 进阶第六章(this与函数的调用模式 )
?