github 上预览html有两种方式,我自己采取的方式一。我的项目地址:https://github.com/ayxyj/echarts
第一种:GitHub pages 的方式
GitHub Pages也有多种方式,可以参考官网 :https://pages.github.com/ ,我这里讲解GitHub Pages的其中一种方式。
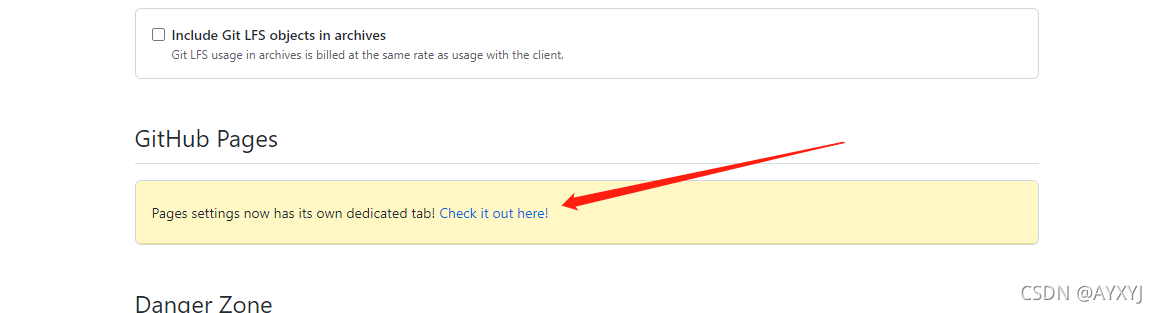
1、在github仓库中点击Settings,找到github pages
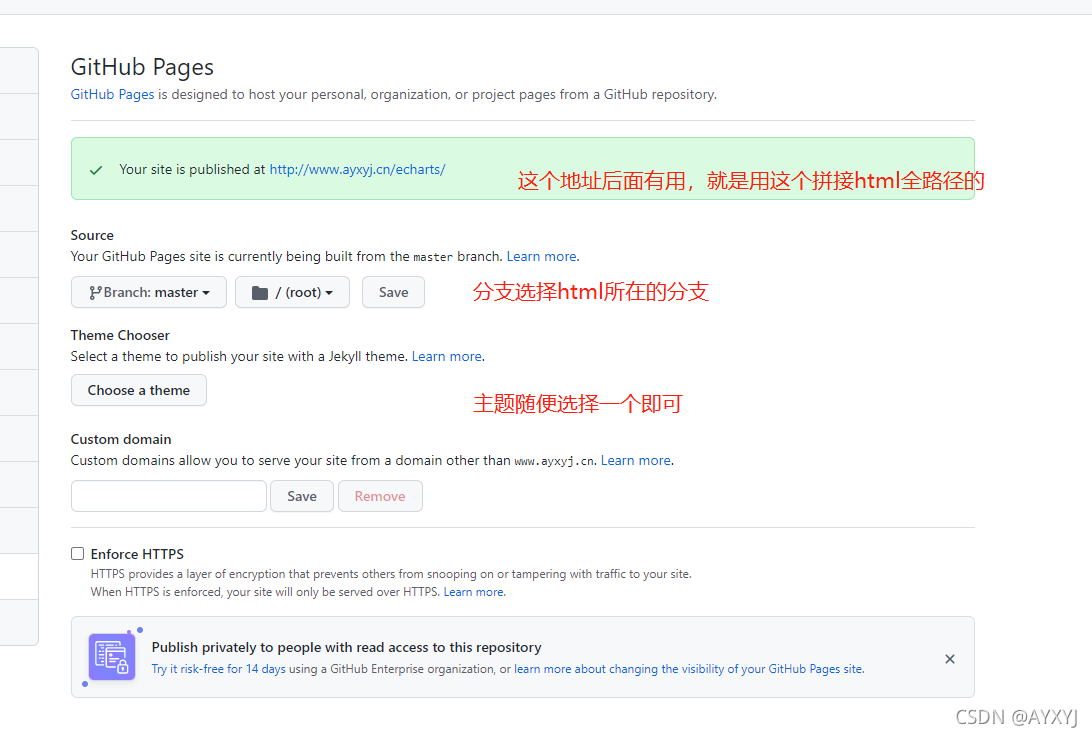
2、选择主题和分支

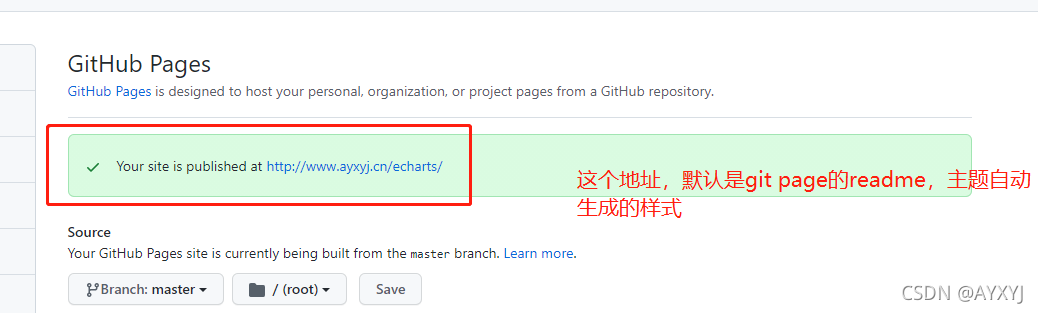
3、点击下图的红框中的地址,会进入下图的这个页面。
这个页面中,是展示项目的topic和README文件内容。
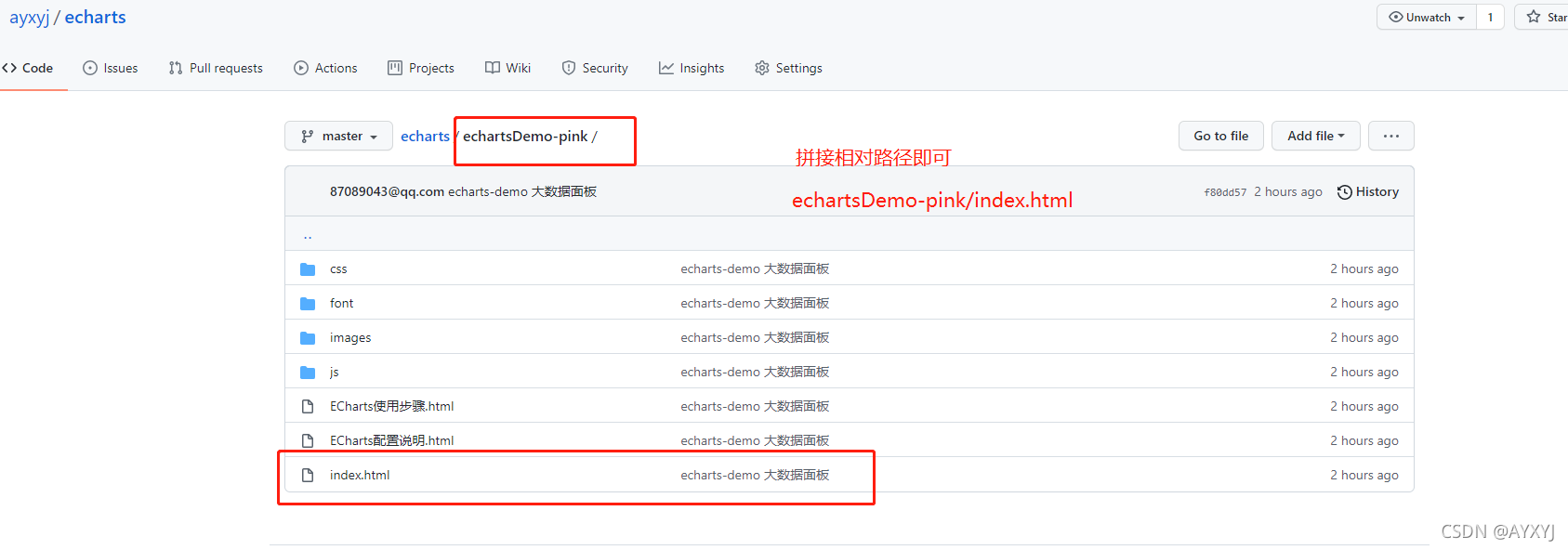
如果我们要访问某个html文件(如果 有多个的话),比如我这里要访问某个页面,只需要在 http://www.ayxyj.cn/echarts/链接后加入对应的html相对路径即可。
这里我设置了我的域名,不需要就默认的就好。

3、如果想要在这个项目中加上主页,而不需要使用主题(当主页,那就在项目下建一个 index.html 页面即可,我这里访问 https://yulegh.github.io/vue-element-test/ ,就会显示index.html的内容。也就是说可以搭建自己的主页。

4.访问地址https://www.ayxyj.cn/echarts/echartsDemo-pink/:效果如下图:

第二种:使用 https://htmlpreview.github.io/?
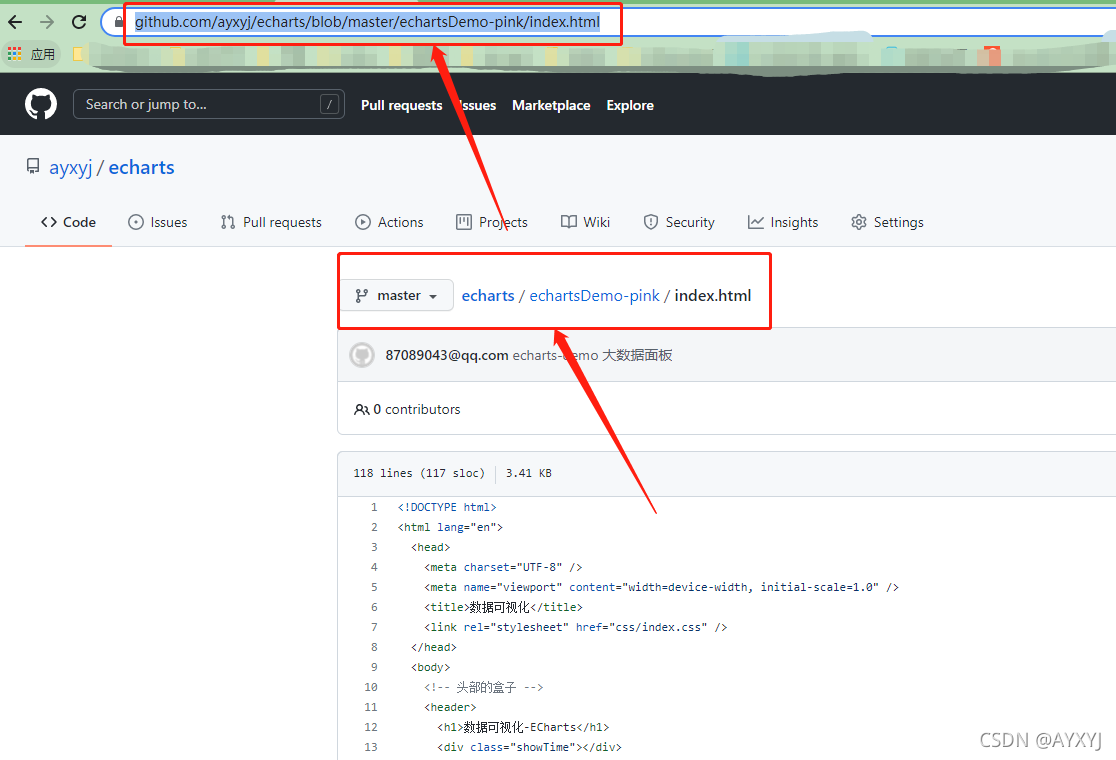
1、找到想要预览的html地址,如下图

2、然后在这个地址前加上 https://htmlpreview.github.io/?,即访问地址为:https://htmlpreview.github.io/?https://github.com/ayxyj/echarts/blob/master/echartsDemo-pink/index.html,效果如下图。
这种方式感觉不太稳定,console里面也会报错,所以建议采用 GitHub Pages 方式。
