?目录脑图

| 🔥Nodejs冲浪笔记 | 地址 |
|---|---|
| 🔥Nodejs基础之JavaScript模块化(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119941988 |
| 🔥Nodejs基础之包管理工具npm(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119990575 |
| 🔥Nodejs基础之常用模块(三) | https://blog.csdn.net/Augenstern_QXL/article/details/119942024 |
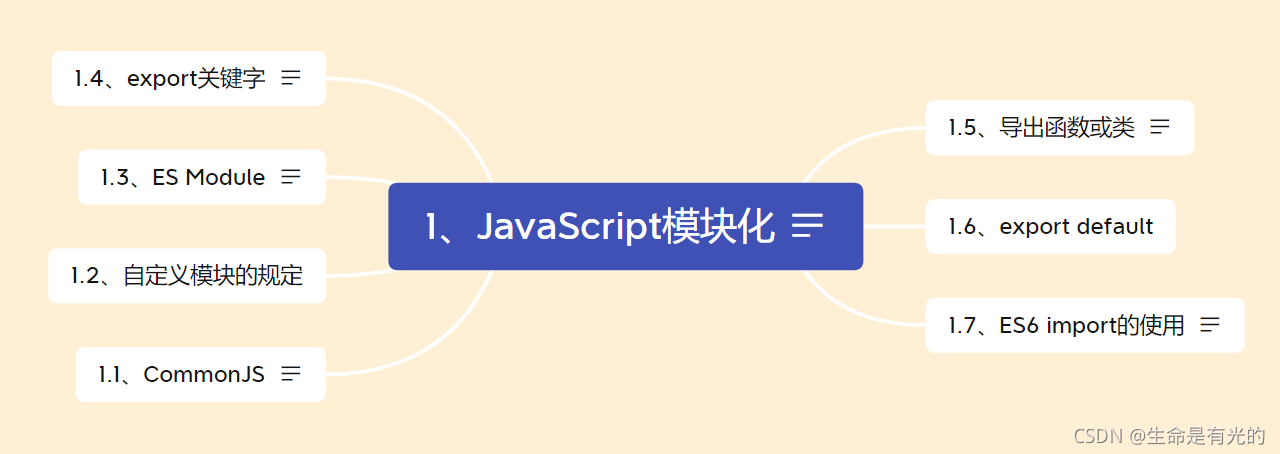
1、JavaScript模块化
什么是模块化开发呢?
- 事实上模块化开发最终的目的是将程序划分成一个个小的结构
- 这个结构中编写属于自己的逻辑代码,有自己的作用域,不会影响到其他的结构
- 这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用
- 也可以通过某种方式,导入另外结构中的变量、函数、对象等
上面说提到的结构,就是模块;按照这种结构划分开发程序的过程,就是模块化开发的过程
1.1、CommonJS
我们需要知道CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。
-
Node是CommonJS在服务器端一个具有代表性的实现
-
Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发
-
在Node中每一个js文件都是一个单独的模块
-
这个模块中包括 CommonJS规范的核心变量:exports、module.exports、require
-
我们可以使用这些变量来方便的进行模块化开发
模块化的核心是导出和导入,Node中对其进行了实现:
-
exports和module.exports可以负责对模块中的内容进行导出 -
require函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容
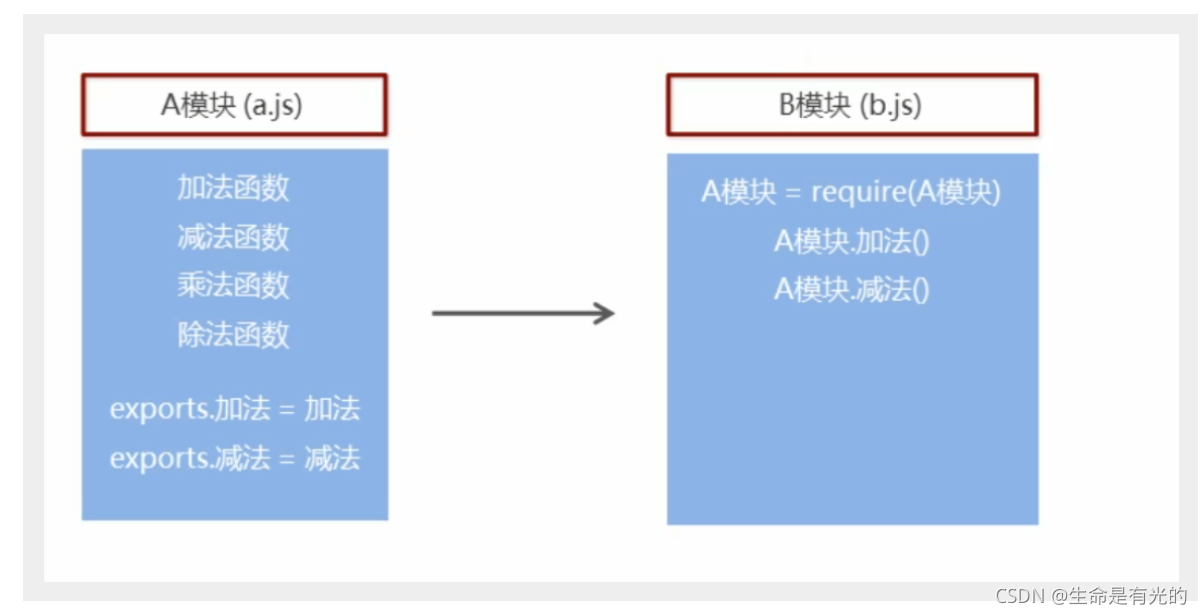
1.2、自定义模块的规定
- 我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,Node.js规定一个 JavaScript 文件就是一个模块,模块内部定义的变量和函数默认情况下外部无法得到。如果要让外部可以访问模块里面的方法或属性,就必须在模块里面通过
exports或者module.exports暴露属性或者方法 - 在需要使用这些模块的文件中,通过
require的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法

注意:
- require 里面的路径要加 单引号
- require 里面引入的模块可以跟后缀 .js,也可以不跟后缀 .js
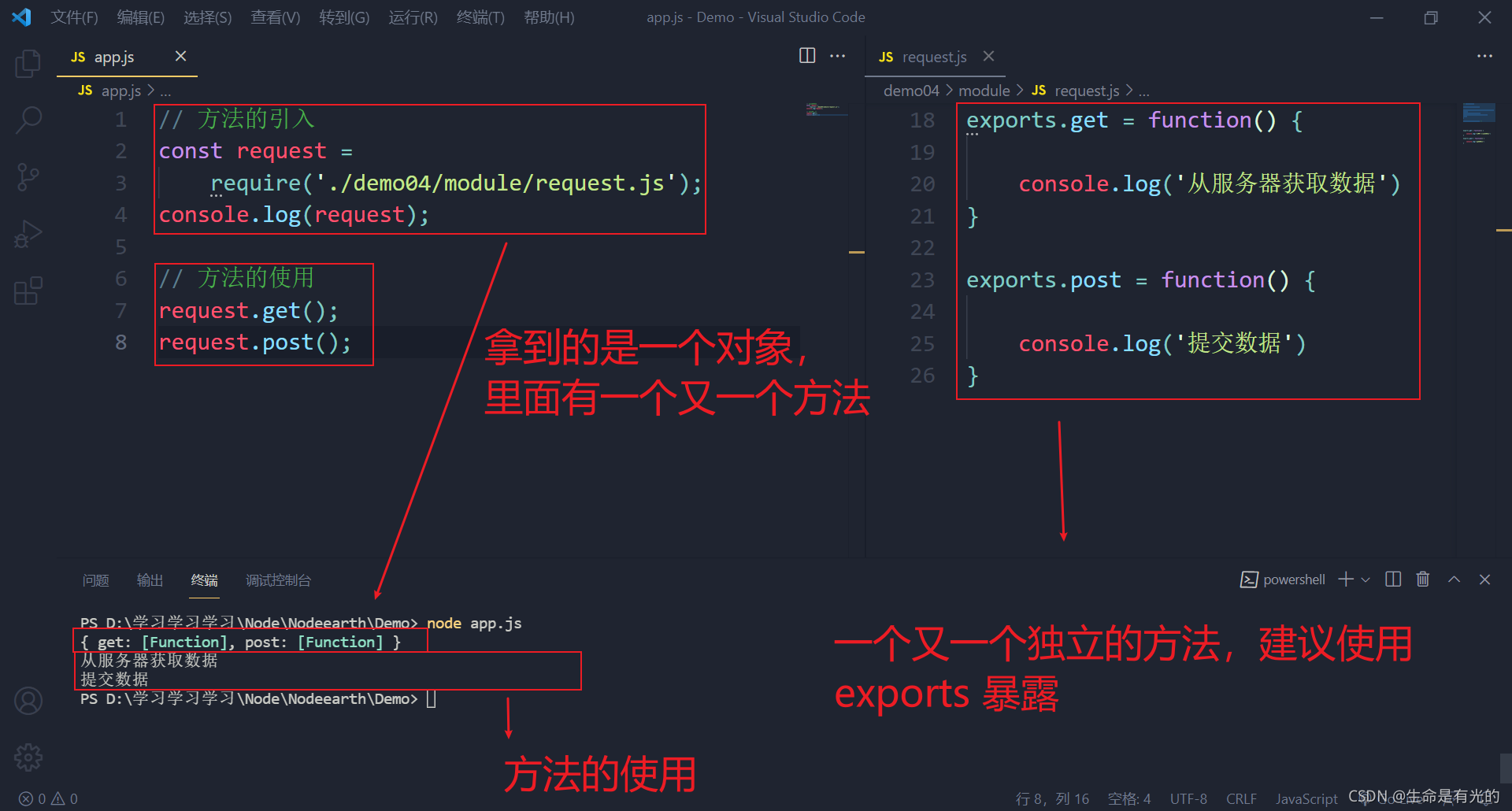
- 若我们要暴露的是对象(属性),则建议使用
module.exports;若我们要暴露的是方法,则建议使用exports


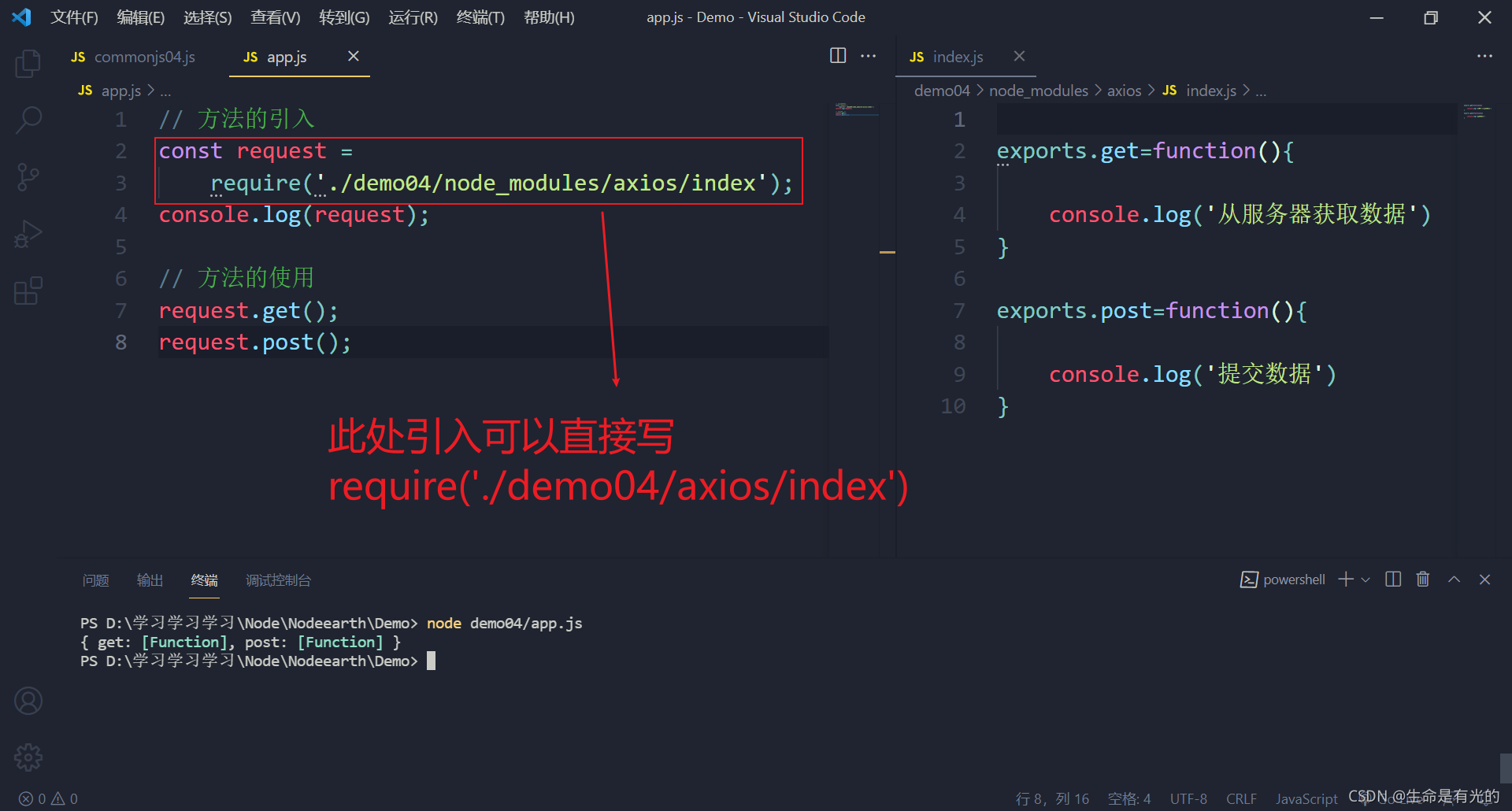
- 我们以后的自定义模块都会放在
node_modules文件夹下,此时引入不需要添加node_modules路径也可以引入

1.3、ES Module
JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等,
所以在ES推出自己的模块化系统时,大家也是兴奋异常。
ES Module和CommonJS的模块化有一些不同之处:
- 一方面它使用了import和export关键字
- 另一方面它采用编译期的静态分析,并且也加入了动态引用的方式
ES Module模块采用export和import关键字来实现模块化
export负责将模块内的内容导出import负责从其他模块导入内容
1.4、export关键字
export关键字将一个模块中的变量、函数、类等导出
export指令用于导出变量,比如下面的代码
// info.js
export let name = 'why'
export let age = 18
export let height = 1.88
- 上面的代码还有另外一种写法
// info.js
let name = 'why'
let age = 18
let height = 1.88
export{name,age,height}
1.5、导出函数或类
上面我们主要是输出变量,也可以输出函数或者输出类
export function test(content){
console.log(content);
}
export class Person {
constructor(name,age){
this.name = name;
this.age = age
}
run(){
console.log(this.name + '在奔跑');
}
}
- 上面的代码也可以写成这种形式
function test(content) {
console.log(content);
}
class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
run() {
console.log(this.name + '在奔跑')
}
}
export {test,Person}
1.6、export default
- 某些情况下,一个模块中包含某个功能,我们并不希望给这个功能命名,而是让导入者可以自己来命名
- 这个时候就可以使用
export default
// info.js
export default function() {
console.log('default function')
}
-
我们来到
main.js中,这样使用就可以了- 这里的
myFunc是我自己命名的,你可以根据需要命名它对应的名字
import myFunc form './info.js' myFunc() - 这里的
-
另外,需要注意:
export default在同一个模块中,不允许同时存在多个
1.7、ES6 import的使用
我们使用 export 指令导出了模块对外提供的接口,下面我们就可以通过 import 命令来加载对应的这个模块了
- 首先,我们需要在 HTML 代码中引入两个j文件,并且类型需要设置为 module
<script src = "info.js" type = "module"></script>
<script src = "main.js" type = "module"></script>
import 指令用于导入模块中的内容,比如 main.js 的代码
import {name,age,height} from "./info.js"
console.log(name,age,height);
- 如果我们希望某个模块中所有的信息都导入,一个个导入显然有些麻烦
- p通过
*可以导入模块中所有的export变量 - p但是通常情况下我们需要给
*起一个别名,方便后续的使用
- p通过
import * as info from './info.js'
console.log(info.name,info.age,info.height);