Vuex是一个专为Vue.js应用程序开发的状态管理模式。
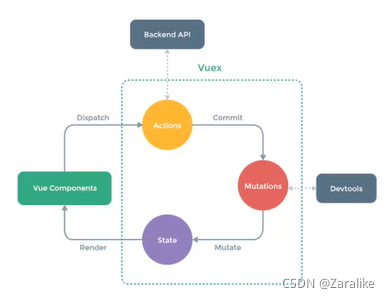
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex:响应式,多个组件共享状态的插件
Vuex应用场景:
(1)用户的登录状态、用户名称、头像、地理位置信息等等。token
(2)商品的收藏、购物车中的物品等等

?创建文件夹store,存放Vuex相关代码

//index.js
import Vue from 'vue'
import Vuex from 'vuex'
//1.安装插件
Vue.use(Vuex)
//2.创建对象
const store=new Vuex.store({
state:{
counter:1000}, //保存状态
mutations:{
//方法
increment(state){
state.counter++},
decrement(state){
state.counter--
}
},
actions:{},
getters:{},
modules:{}
})
//3.导出store对象
export default store ??
??
//main.js
import Vue from 'vue'
import App from './App'
import store from './store'
new Vue({
el:'#app',
store,
render:h=>h(app)
})//App.vue
import HelloVuex from './components/HelloVuex'
export default{
name:'App',
components:{
HelloVue
},
data(){
return{
message:'App组件')
},
methods:{
addtion(){
this.$store.commit('increment')
},
subtration(){
this.$store.commit('decrement')
}
}
}