小众项目部署流程
前端菜鸡,写了一个小的交流论坛,使用vue完成前端,nodejs完成的后端,数据库使用的是mongodb,然后在项目部署时候遇到了一些问题,因为组合比较入门,所以网上的部署视频比较少,自己摸索加别的类型部署得出一些结论,这里说一下
一. 购买云服务器
这一步就不详细说了,B站一搜全是视频,阿里云,腾讯云都可以,建议安装Linux系统同时附带宝塔面板
二. 登录宝塔面板,并下载需要的软件
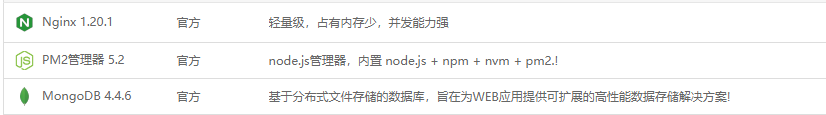
根据B站的购买服务器的视频,成功登录到宝塔面板的页面,然后就是安装软件,如果项目和我用的东西一致的话建议安装这三个软件

Nginx用来部署网站 即运行vue项目,PM2管理器用来运行node项目,MongoDB就用来弄数据库
三. 开放对应端口
如果想让项目正常运行需要开发对应的端口,在安全页面,放行对应的端口即可,其中 27017端口是我的mongodb数据库需要的端口,3000是我的后端项目需要的端口, 80则是正常的网站端口,注意,默认放行的端口不要改变 注意:宝塔面板中放行的用到的端口在阿里云服务器的安全组中也需要放行(我用的是阿里云,腾讯云的话也应该有对应的东西),两方有一方端口没有放行都不能正常运行项目



四. 部署和运行后端项目
首先要上传后端项目



这是我个人的存储路径,建议和我一样,forum-server 就是我的node项目

进入wwwroot文件夹中点击左上角上传,弹出框拖入node项目即可上传。
上传完毕,打开PM2管理器,点击左上角添加项目,按提示操作即可

项目提交完毕即可正常运行了,如果用到Mongodb数据库的话它是安装完就自动运行的,从node项目链接mongodb数据库的 ip和端口都不需要改变,仍然是 127.0.0.1:27017
运行完毕可以在PM2管理器中查看node项目的运行结果
五.前端项目部署
Nginx安装完成后,宝塔面板的网站页面即可打开 点击添加站点
点击添加站点 然后完成弹出框的填写即可完成前端项目的部署
然后完成弹出框的填写即可完成前端项目的部署
这里注意,有域名可以添加域名,没有的话可以先不管,后期可以添加,备注可以不管,根目录即是项目放置的目录,可以自行添加,建议和后端项目放一起 如图,我的前端vue项目就在这个http文件中,根目录的意思就是当前文件夹中有 index.html 可以运行,
如图,我的前端vue项目就在这个http文件中,根目录的意思就是当前文件夹中有 index.html 可以运行,
注意事项:这里的vue项目是npm run build 之后生成的dist文件夹,而不是正常开发情况下的vue项目
注意事项2:vue项目在生成dist文件夹时会出现问题,这是因为vue项目build是默认的是将所有src以/开头这种情况下需要修改配置文件
这里又分成两种情况,一种是老版vue项目,创建项目时生成vue.config.js配置文件的,这个百度一下吧,百度上基本都是这种情况的解决办法,另一种情况就是新版,没有vue.config.js配置文件的项目,需要在项目的根目录创建一个 vue.config.js 文件,然后写入以下代码
module.exports = {
publicPath: "./", //这一行的作用就是在build时候将src默认设置为./
devServer:{ //这个的作用是把项目的占用端口改为80,看个人需求添加
port: 80
}
}
注意事项3: 前端项目中的后端请求接口地址需要更改,不再是本地的后端请求接口地址,而是云服务器的 ip 加上后端运行端口再加上个人接口名称(注意,这是在打包之前进行的,如果没有将请求地址写为baseURL,那就要一个一个改了)
六.完成部署
到这里项目部署基本完成了,这也是我一步一步进行的,遇到的问题也都在上面标明了,如果在部署以后需要更改前端代码,直接替换前端代码,然后重启 Nginx 即可。提醒:如果买域名的话域名需要实名认证,之后还要国家审查,需要一段时间,急需的话要提前准备