上一期的结尾已经讲完Servlet导包上的内容了。现在开始说在jsp上面的内容。下一期分享关于删除的内容
需要在最上面写上根目录:

Ctx这个是自定义的内容,也是可以更改的。别的就不要动它们。
接着就到了Html的内容,Html的内容。这个一开始就接触了。我就简略地说一下,HTML标签下面引入关于css的内容。接着为了能够在高版本的浏览器上面也可以运行起来,需要配置一个这个:

在这个的下面可以写上style标签,在里面写上css的样式。也可以创建一个css,在里面写,亦或者在标签里面写css样式:

接着就到了HTML里面的内容,因为一开始就接触到了HTML的内容,我在这里就不多说了。直接说关于JavaScript的内容:

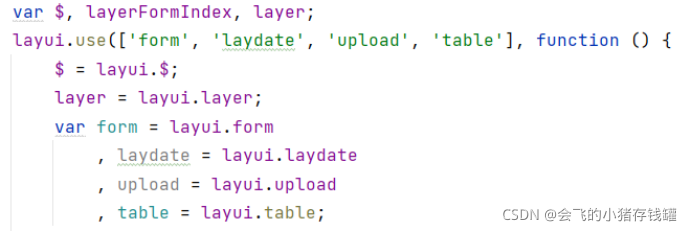
我在JavaScript中有用到layui框架上的内容。因为layer需要全局都用到,所以layer全局化,$与layerFormIndex也是同样的意思。在layui里面也有需要弄到的东西,第一个用处是因为有form表单;第二个的用处是因为有时间/日期;第三个用处是因为有修改;第四个的用处是因为有表格。每一个都需要初始化,不然的话是使用不了的。
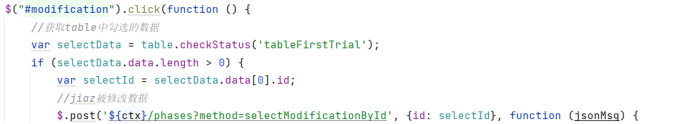
开始部分:里面的id是修改按钮上面的id。
第二条里面绿色的内容是表格标签上面的id。
最后链接最后那句是Servlet导包上面第四条SQL查询语句的内容的类名。

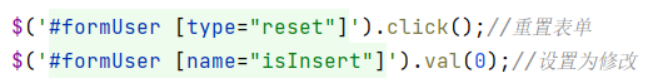
新增直接是空的,需要什么内容,直接通过用户手动添加的。而修改不同,修改是在你原有的基础上做出一些改动。所以需要回填数据以及更新表单,让用户一修改完就知道与没有修改成功!

这里是需要先回填了数据之后才打开模态框,这样子你一打开数据就已经都在拉。这个的顺序是不可以乱的。如果用什么问题的话,也是有提示的。
接着到提交表单,提交表单的内容是与新增时候提交表单的内容是一样的。新增的是也是有模态框的,而且新增与修改时共用一个模态框的内容。通过这个样子来区分的。

下期分享关于删除的故事啦。然后关于IDEA上面增删查改的故事就结束啦~