Vue后台管理系统token
什么是Token
token是计算机术语:令牌,令牌是一种能够控制站点占有媒体的特殊帧,以区别数据帧及其他控制帧。token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同的数据操作。基于 Token 的身份验证方法
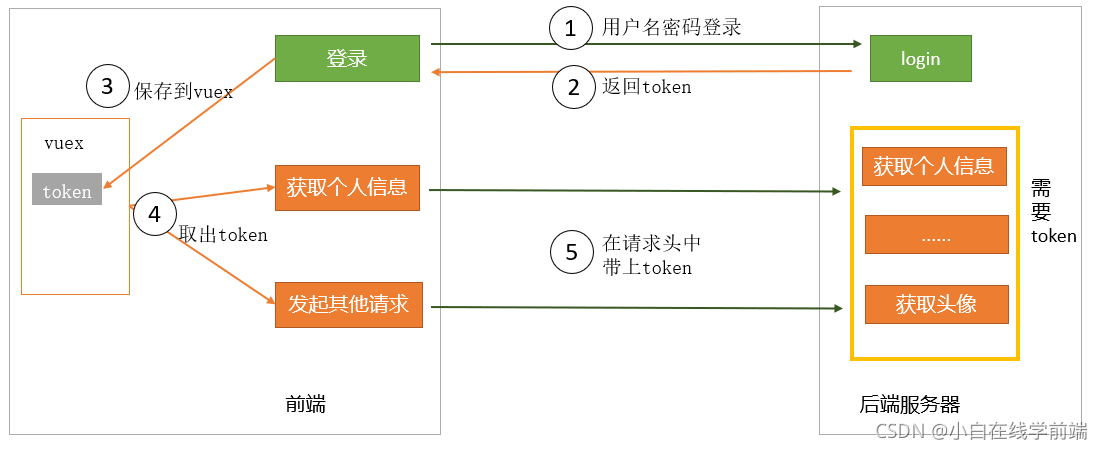
使用基于 Token 的身份验证方法,在服务端不需要存储用户的登录记录。大概的流程是这样的:
1.客户端使用用户名跟密码请求登录
2.服务端收到请求,去验证用户名与密码
3.验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端
4.客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
5.客户端每次向服务端请求资源的时候需要带着服务端签发的 Token
6.服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
token的使用
在vuex中保存token

登陆功能之后,从后端获取到了token值,在接下来的其他请求中,接口服务器都会去检查token值,这里我们提前把它保存到统一管理公共状态的 vuex中
马上开始啦!!!
export default {
namespaced:true,
state:()=>{
return{
//初识化token
token:null
}
},
mutations:{
//修改token
setToken(state,newToken){
//把获取到的新token赋值给state中的token
state.token=newToken
}
}
}
在登录成功请求发送完成后后保存token,比如下面的代码
async doLogin(){
try{
const result = await login(this.loginForm)
this.$message.success('登录成功')
//保存Token
this.$store.commit('user/setToken',setToken)
//页面跳转
}
}
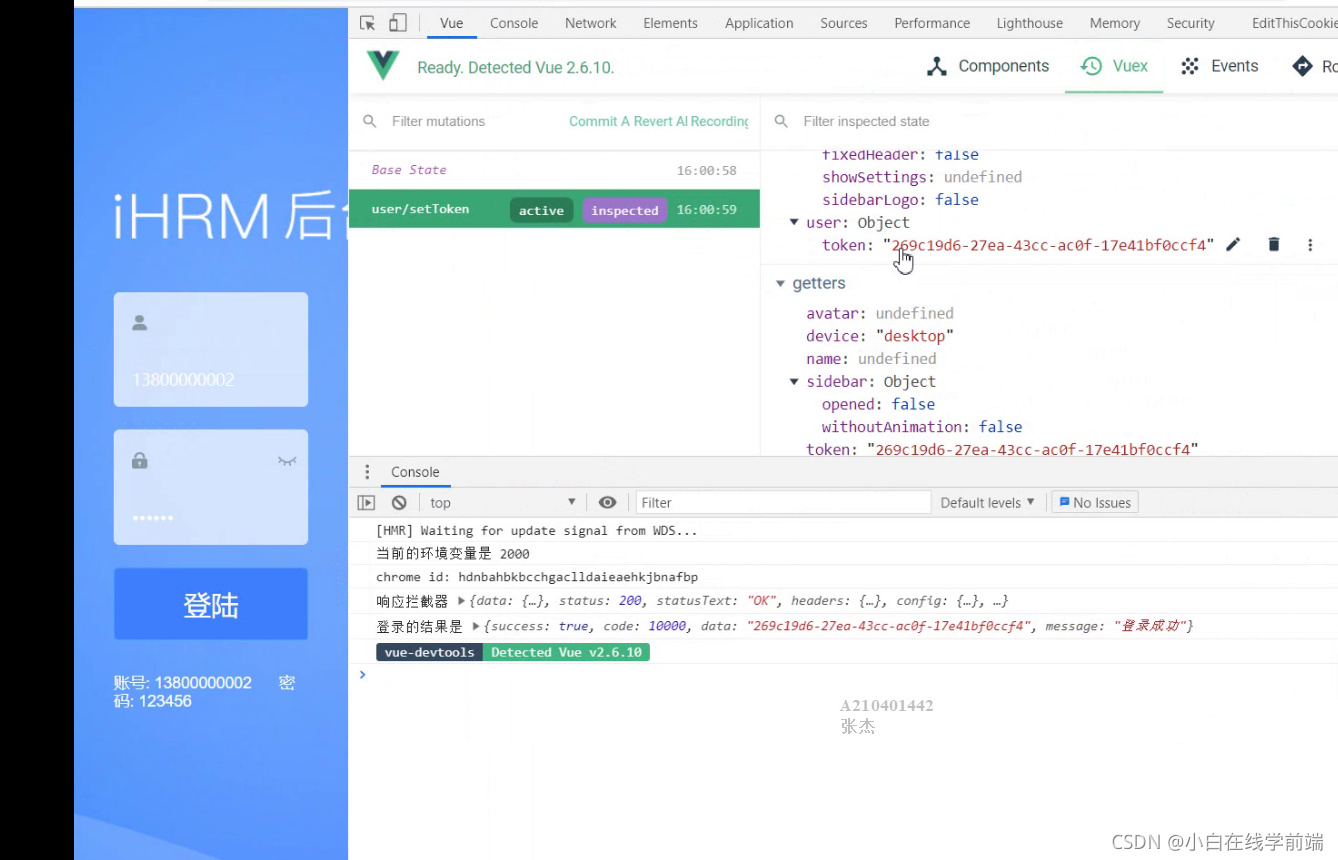
去浏览器的调试工具里面查看,入图二