?需求说明
- ??? 当展现页面时,用户发起请求 ,获取所有的user数据.
- ??? 通过Vue.js 要求在页面中展现数据, 以表格的形式展现.
- ??? 为每行数据添加 修改/删除的按钮
- ??? 在一个新的DIV中 编辑3个文本框 name/age/sex 通过提交按钮实现新增.
- ??? 如果用户点击修改按钮,则在全新的DIV中 回显数据.
- ??? 用户修改完成数据之后,通过提交按钮 实现数据的修改.
- ??? 当用户点击删除按钮时,要求实现数据的删除操作.
实现效果(后端代码省略)
?定义axios请求的前缀
?axios.defaults.baseURL = "http://localhost:8080/axios"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例联系</title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/axios.js" type="text/javascript" charset="utf-8"></script>
</head>
<body style="background-color: aquamarine;">
<div id="app">
<h1 align="center">用户新增</h1>
<div align="center">
姓名<input type="text" v-model="addUser.name" name="name" id="" value="" />
年龄<input type="text" v-model="addUser.age" name="age" id="" value="" />
性别<input type="text" v-model="addUser.sex" name="sex" id="" value="" />
<button type="button" @click="addUserBtn">提交</button>
</form>
</div>
<h1 align="center"><a name="add" >用户修改</a></h1>
<div align="center">
编号<input type="text" v-model="newUser.id" name="" id="" value="" disabled=""/>
姓名<input type="text" v-model="newUser.name" name="" id="" value="" />
<br />
年龄<input type="text" v-model="newUser.age" name="" id="" value="" />
性别<input type="text" v-model="newUser.sex" name="" id="" value="" />
<button @click="updateUserBtn2">修改</button>
</div>
<div id="">
<table border="1px" width="80%" cellspacing="0px" cellpadding="2px" align="center">
<tr align="center"><th colspan="5">主页</th></tr>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr align="center" v-for="user in userList">
<td v-text="user.id"></td>
<td v-text="user.name"></td>
<td v-text="user.age"></td>
<td v-text="user.sex"></td>
<td>
<button @click="updateUserBtn(user)"><a href="#add" style="text-decoration: none;color: black;">修改</a></button>
<button @click="deleteUserBtn(user)">删除</button></td>
</tr>
</table>
</div>
</div>
<!-- mounted:function(){} -->
<script type="text/javascript">
axios.defaults.baseURL="http://localhost:8080/axios"
new Vue({
el:"#app",
data:{
userList:"",
addUser:{
name:'',
age:'',
sex:''
},
newUser:{
id:'',
name:'',
age:'',
sex:''
}
},
methods:{
getUserList(){
axios.get("/getAll").then(promise=>
{
this.userList=promise.data
})
},
addUserBtn(){
axios.post("/saveUser",this.addUser).then(promise=>
{
this.getUserList()
this.addUser={}
alert("新增成功!")
})
},
deleteUserBtn(user){
axios.delete("/deleteById?id="+user.id).then(promise=>
{
this.getUserList()
alert("删除成功!")
})
},
updateUserBtn(user){
this.newUser=user
},
updateUserBtn2(){
axios.put("/putUser",this.newUser).then(promise=>
{
this.getUserList()
this.newUser={}
})
}
},
created(){
this.getUserList()
}
})
</script>
</body>
</html>
axios简化操作 async-await关键字为了简化then()的一种全新的语法
?? ? <script type="text/javascript">
?? ??? ? axios.defaults.baseURL="http://localhost:8080/axios"
?? ? ?? ??? ?async function findAll(){
?? ??? ??? ??? ?let {data: result} = await axios.get("/getAll")
?? ??? ??? ??? ?console.log(result)
?? ??? ??? ?}
?? ??? ??? ? findAll()?</script>
说明: 传统的页面开发,会将大量的HTML/CSS/JS进行引入,但是引入之后结构混乱 不便于管理. 开发维护时 成本较高.
组件化思想:
在VUE中 可以将一个组件,看作是一个页面. 在其中可以引入独立的样式/JS/HTML 进行单独的管理.
组件可以进行复用.
关键字: 组件–页面 (html/css/js)
核心知识点: 组件化的思想体现了"分治思想"
补充知识: 为了保证组件化 相互之间互不干扰,则应该在组件内部 单独定义html/js/css.
全局组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 1.在vue中使用标签时默认都是小写字母.如果需要
引入驼峰规则.则使用-线代替.
2.使用组件通过标签引用 -->
<add-num-com></add-cum-com>
<add-num-com></add-cum-com>
<add-num-com></add-cum-com>
</div>
//模板标签必须定义在vue渲染div外边
<template id="numTem">
<div id="">
<h1>全局组件</h1>
{{num}}
</div>
</template>
<script type="text/javascript">
//组件名称
Vue.component("addNumCom",{
data(){
return{
num:100
}
},
template:"#numTem"
})
new Vue({
el:"#app"
})
</script>
</body>
</html>
局部组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<msg-com></msg-com>
</div>
<template id="msgTem">
<div >
<h3>局部组件</h3>
{{msg}}
</div>
</template>
<script type="text/javascript">
let msgCom={
data(){
return {
msg: "我是局部组件"
}
},
template:"#msgTem"
}
const app=new Vue({
el:"#app",
components:{
msgCom:msgCom
}
})
</script>
</body>
</html>
2.4 关于组件知识点
??? 为什么使用组件?
??? 答:
??? 1.原来用户编辑页面时,需要引入/维护大量的JS/CSS等.如果数量很多,则导致代码结构混乱.所以需要引入组件化思想.
??? 2.前端框架为了更好的解耦,采用了"分治"思想的构建代码.前端向后端代码结构看齐.(微服务框架)
??? 3.组件采用树形结构, 可以将功能小型化.单独维护.
??? 4.组件是一个独立的个体,内部包含HTML/CSS/JS
??? 5.使用组件看做就是一个页面
??? 如何理解template属性?
??? 答:
??? 1.template标签是组件中定义html标记的模板.
??? 2.template标签必须有根标签div
??? 3.template标签最好定义在body标签内部,写法方便.
??? 关于组件使用有什么注意事项?
??? 答:
??? 1. 组件的使用必须在VUE对象渲染的区域中使用.
??? 2. 组件有全局的/有局部的.注意作用域.
??? 3. 在html标签中使用组件时,注意大小写问题.如果是驼峰规则,则使用 "-"连接.
??? 4. 组件必须先定义再使用.
路由说明
说明: 用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由. (网络用语)
VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
- 引入JS类库
- 指定路由跳转链接
- 指定路由填充位
- 封装路由对象
- vue对象绑定路由
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>江哥动物园</h1>
<router-link to="/tiger">老虎</router-link>
<router-link to="/lion">狮子</router-link>
<router-view></router-view>
</div>
<template id="tigerTem">
<div >
<h1>实现老虎自由</h1>
<router-link to="/tiger/one">老虎正房</router-link>
<router-view></router-view>
<router-link to="/tiger/two">老虎小妾</router-link>
</div>
</template>
<template id="lionTem">
<div >
<h1>实现狮子自由</h1>
</div>
</template>
<template id="ToneTem">
<div >
<h1>实现正房自由</h1>
<h1>实现正房自由</h1>
</div>
</template>
<template id="TtwoTem">
<div >
<h1>实现小妾自由</h1>
</div>
</template>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="../../js/vue-router.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
let tigerCom={
template:"#tigerTem"
}
let lionCom={
template:"#lionTem"
}
let tigeroneCom={
template:"#ToneTem"
}
let tigertwoCom={
template:"#TtwoTem"
}
/* 封装路由对象 */
let router=new VueRouter({
/* 父子嵌套 应该使用children属性
*/
routes:[{path:"/tiger",component:tigerCom,
children:[{path:"/tiger/one",component:tigeroneCom},
{path:"/tiger/two",component:tigertwoCom}]},
{path:"/lion",component:lionCom}]
})
const app=new Vue({
el:"#app",
router
})
</script>
</body>
</html>
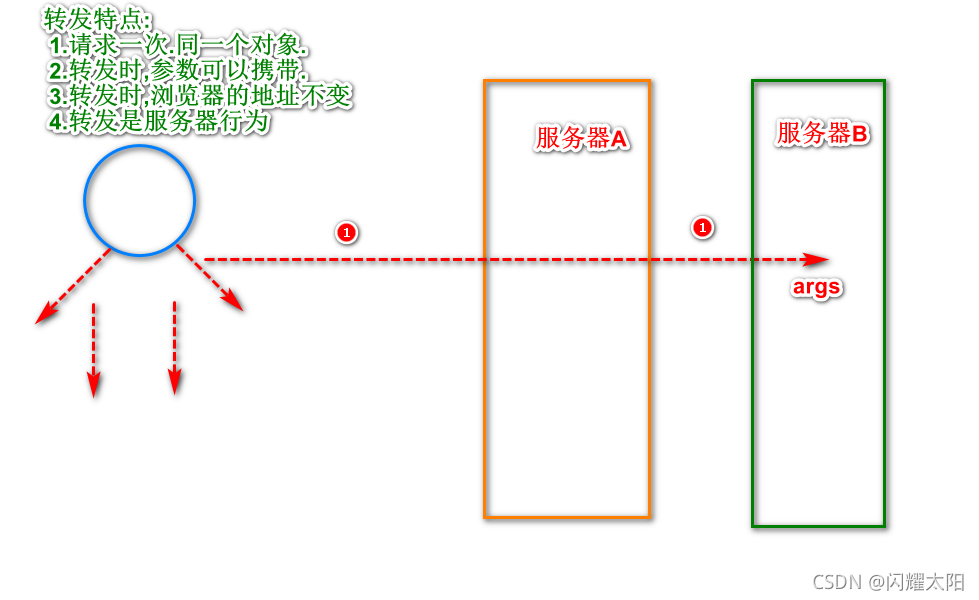
转发说明
说明: 用户请求服务器时,由服务器将请求转给另一台服务器的过程.叫做转发
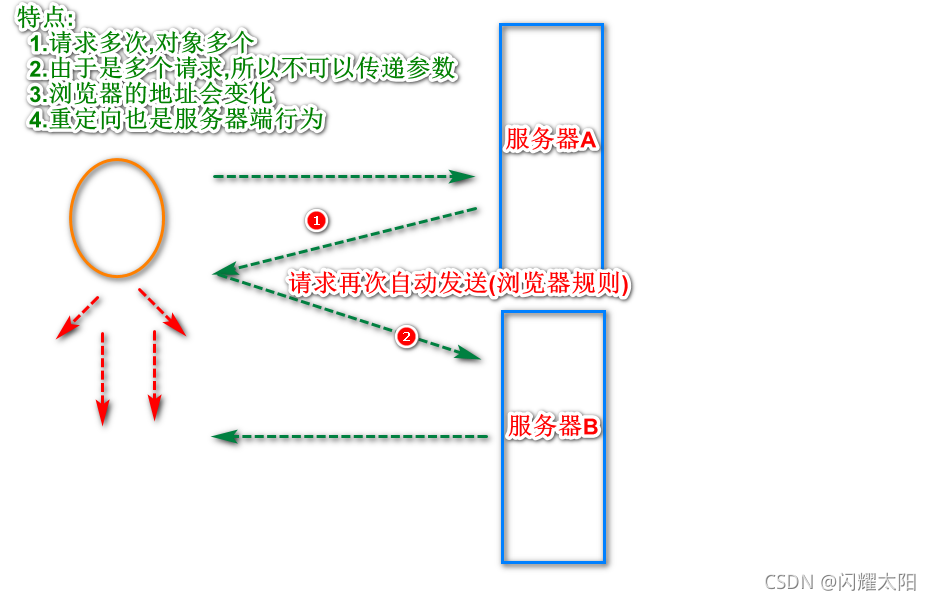
重定向说明
说明: 用户请求服务器时,服务器由于特殊原因告知用户应该访问服务器B,之后用户再次发起请求访问服务器B. 这个过程称之为重定向

?