Web前端-jQuery
思维导图:

1.jQuery概述
1.1jQuery是什么,有什么用
- jQuery 是一个 JavaScript 库。
- jQuery 极大地简化了 JavaScript 编程。
- jQuery 很容易学习。
1.2第一个jQuery例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个jQuery例子</title>
<!--引入jQuery库,指定jQuery库文件位置,使用相对路径-->
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//jQuery的使用
$(document).ready( function(){
alert("Hello jQuery");
})
//以上代码等同于以下代码
window.onload = function() {
alert("Hello js");
}
</script>
</head>
<body>
</body>
</html>
程序解析:
-
首先要引入jQuery库
-
在程序目录下新建一个js文件夹,将jQuery库拷贝进去
-
引入语句:
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
-
-
jQuery使用中所涉及元素
- $(document)
- $是jQuery中的函数名称,document是函数的参数
- 作用是将DOM对象document转换为jQuery对象
- ready
- ready是jQuery中的函数,当页面中的dom对象加载完毕后会执行ready函数中的内容
- ready等同于js中的onload事件
- function
- function()是自定义的表示页面加载完毕后要执行的功能。
- $(document)
-
入口函数简写方式
-
( d o c u m e n t ) . r e a d y ( ) 与 ? ? (document).ready()与** (document).ready()与??()**、jQuery()、window.jQuery()是等价的,其中,最常用的是==$()==
-
上面的程序可改为:
$(function(){ alert("Hello jQuery简便写法"); });
-
1.4DOM对象和jQuery对象
1.4.1DOM对象和jQuery对象的区别
DOM对象:使用JavaScript语法创建的对象都叫DOM对象,也就是JS对象
- 如:var obj = document.getElementById(“tex1”);
- obj就是DOM对象
jQuery对象:使用jQuery语法表示的对象叫做jQuery对象。
- jQuery表示的对象都是数组
- 如:var obj2 = $("#tex1");
- obj2就是jQuery对象,是一个数组,当前数组中只有一个值。
1.4.2DOM对象和jQuery对象可以互相转换
1.DOM对象可以转换为jQuery对象
语法:
$(DOM对象);
2.jQuery对象也可以转换为DOM对象
在 jQuery 中,将一个 jQuery 对象转化为 DOM 对象有两种方法:一种是“下标方式”,另一种是“get() 方法”。
语法:
//方法1
$()[n]
//方法2
$().get(n)
为什么要进行DOM对象和jQuery对象的相互转换?
目的是为了使用两者的属性或函数:
- 当是DOM对象时,可以使用DOM对象的属性或函数。
- 此时如果想使用jQuery提供的函数,那么必须转换为jQuery对象才行。
DOM对象转换为jQuery对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象相互转换</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//DOM转jQuery
function getValue() {
//获取DOM对象
var dObj = document.getElementById("txt1");
//使用DOM对象的value属性,获取value值
alert(dObj.value)
//使用jQuery库函数将DOM对象转换为jQuery对象
var $jObj = $(dObj);
//调用jQuery中的函数获取value值
alert($jObj.val());
}
</script>
</head>
<body>
<input type="text" id="txt1"><br>
<input type="button" value="点击获取value" onclick="getValue()">
</body>
</html>
jQuery对象转换为DOM对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM对象和jQuery对象相互转换</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//jQuery转DOM
function getValue() {
//获取jQuery对象
var $jObj = $("#txt1");
alert($jObj.val());
//转换为DOM对象
var dObj1 = $jObj[0];//方式1
alert(dObj1.value);
var dObj2 = $jObj.get(0);//方式2
alert(dObj2.value);
}
</script>
</head>
<body>
<input type="text" id="txt1"><br>
<input type="button" value="点击获取value" onclick="getValue()">
</body>
</html>
2.jQuery选择器
2.1常用基本选择器
jQuery选择器就是一个字符串,用来定位DOM对象。定位了DOM对象后,就可以通过jQuery函数来操作DOM对象。
和CSS选择器一样,分为:id选择器、类选择器、标签选择器。此外还有全局选择器【*】
用法:
1.id选择器:
$("#id名");
2.类选择器:
$(".class名");
3.标签选择器:
$("标签名");
4.全局选择器:
$("*");
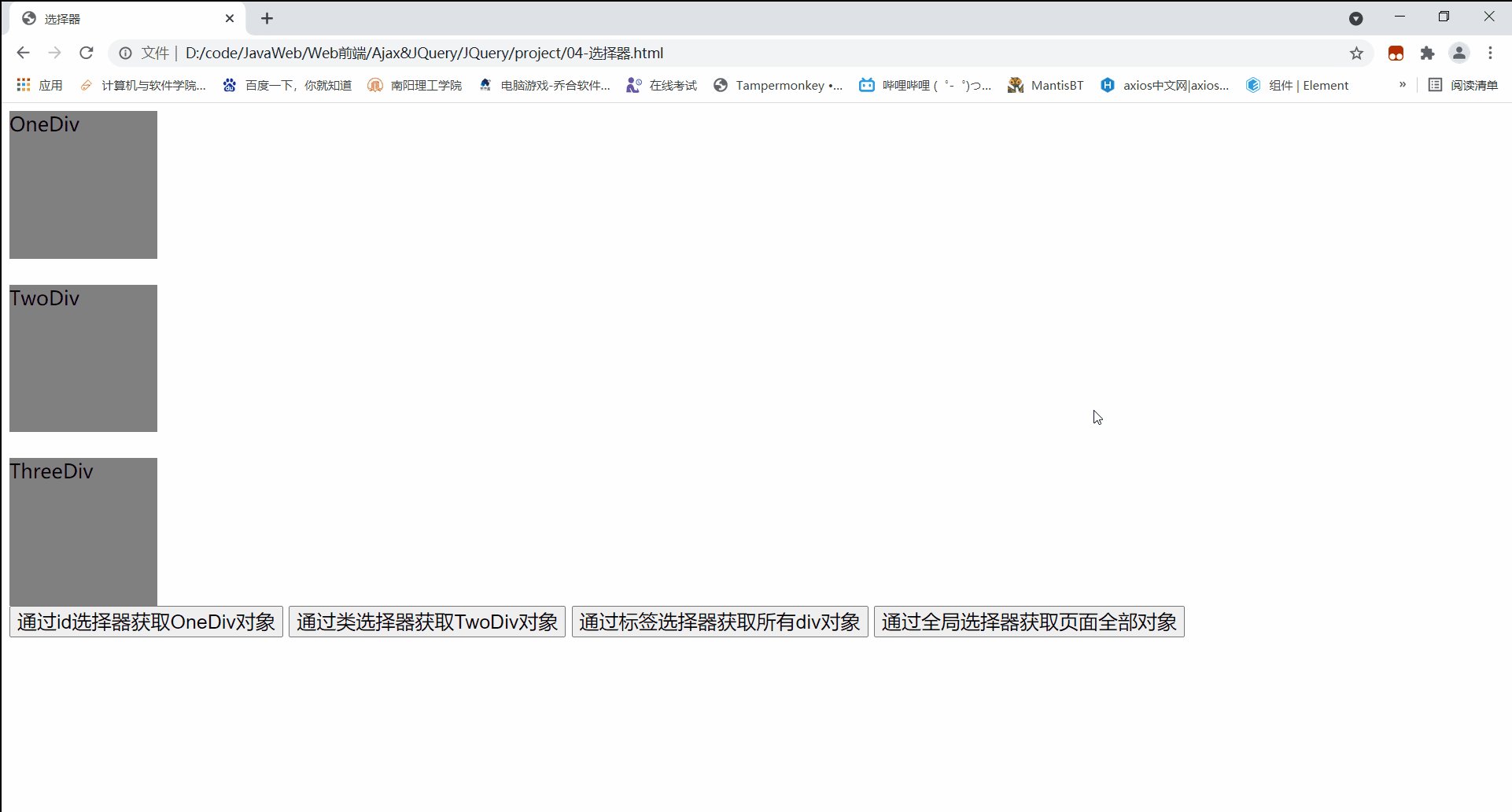
使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
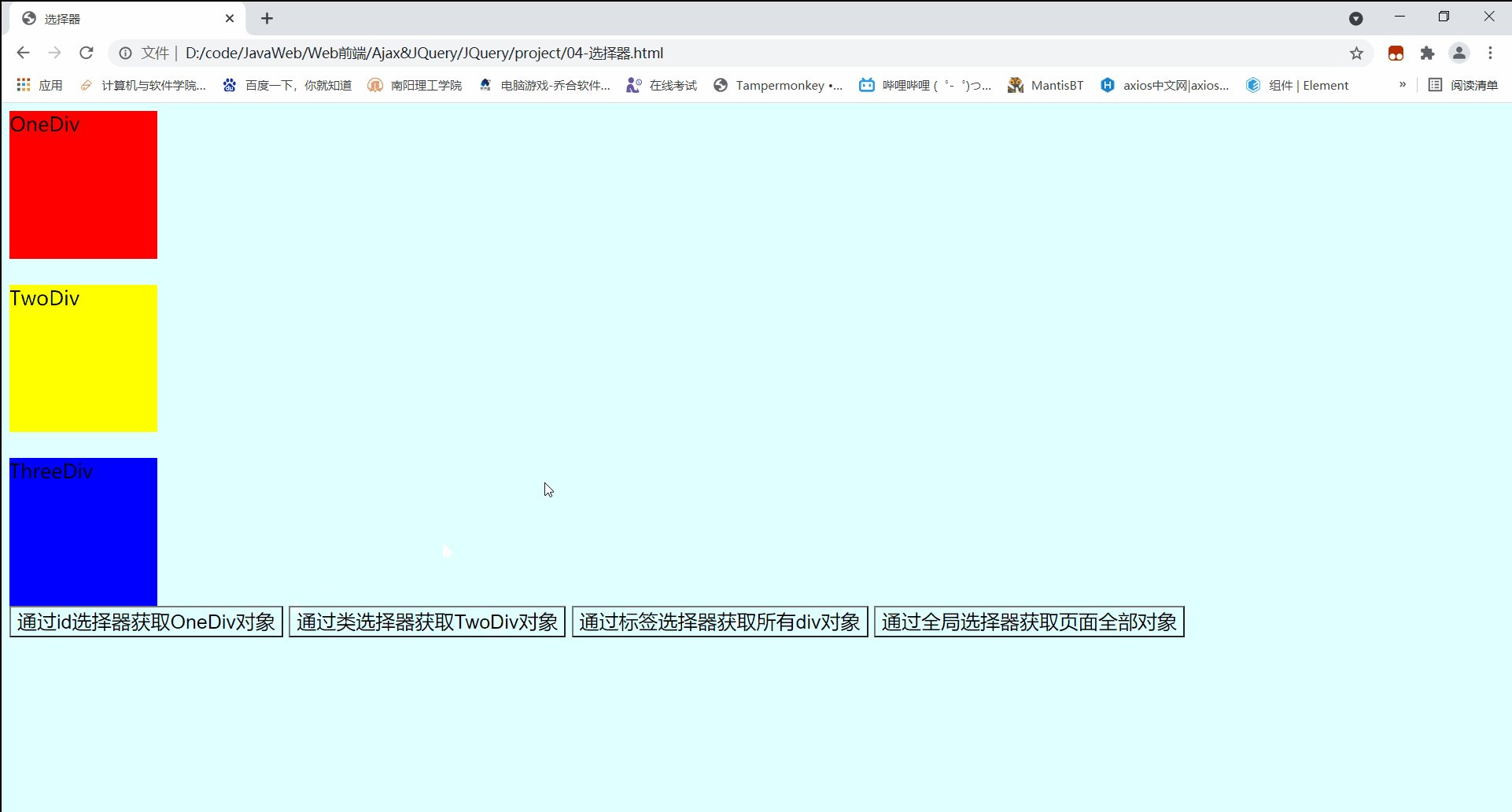
function get1() {
//使用id选择器获取OneDiv对象
var $oneObj = $("#one");
//设置颜色
$oneObj.css("background","red");
}
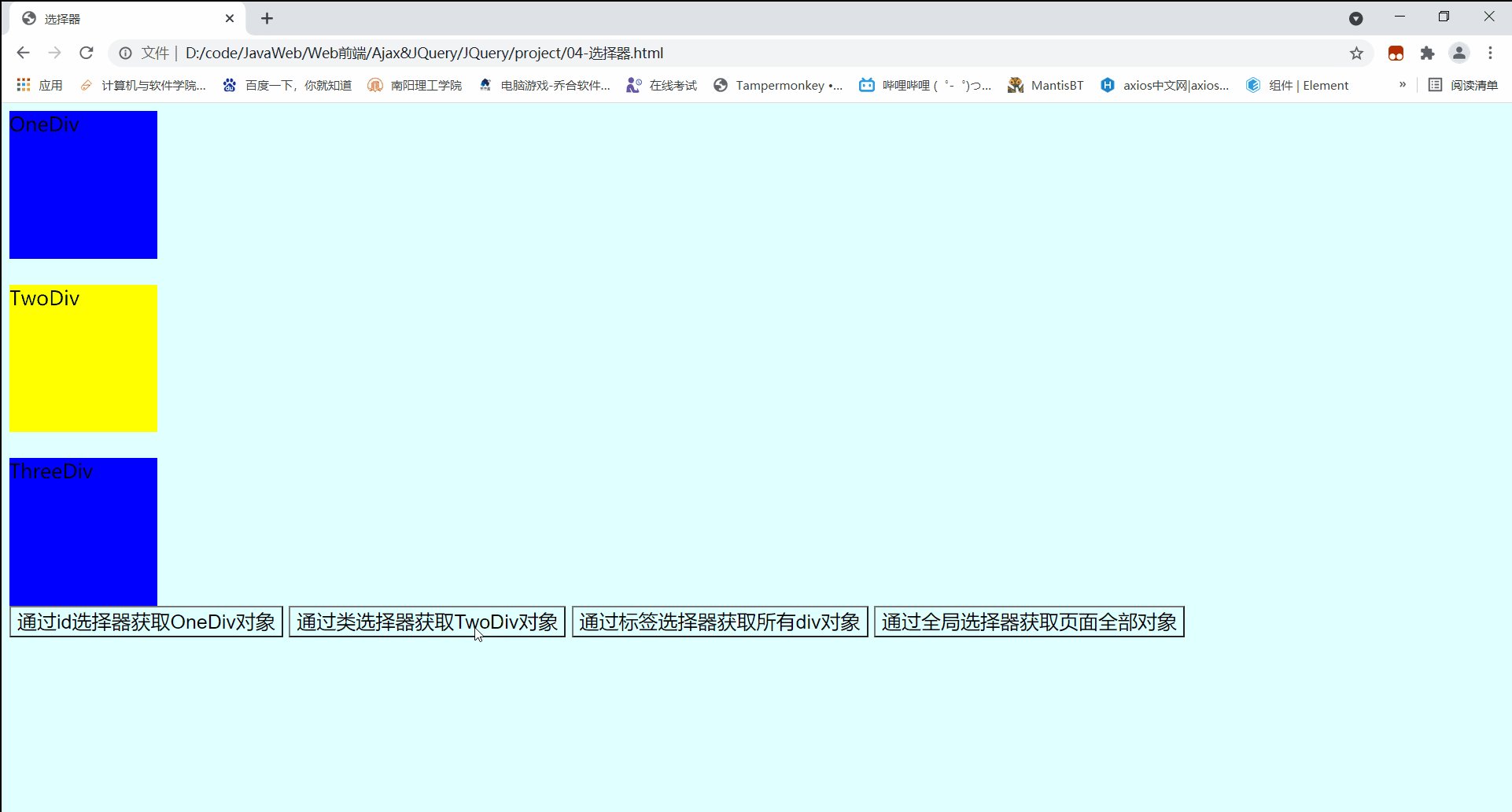
function get2() {
//使用类选择器获取TwoDiv对象
var $twoObj = $(".two");
//设置颜色
$twoObj.css("background","yellow");
}
function get3() {
//使用标签选择器获取所有div对象
var $threeObj = $("div");
//设置颜色
$threeObj.css("background","blue");
}
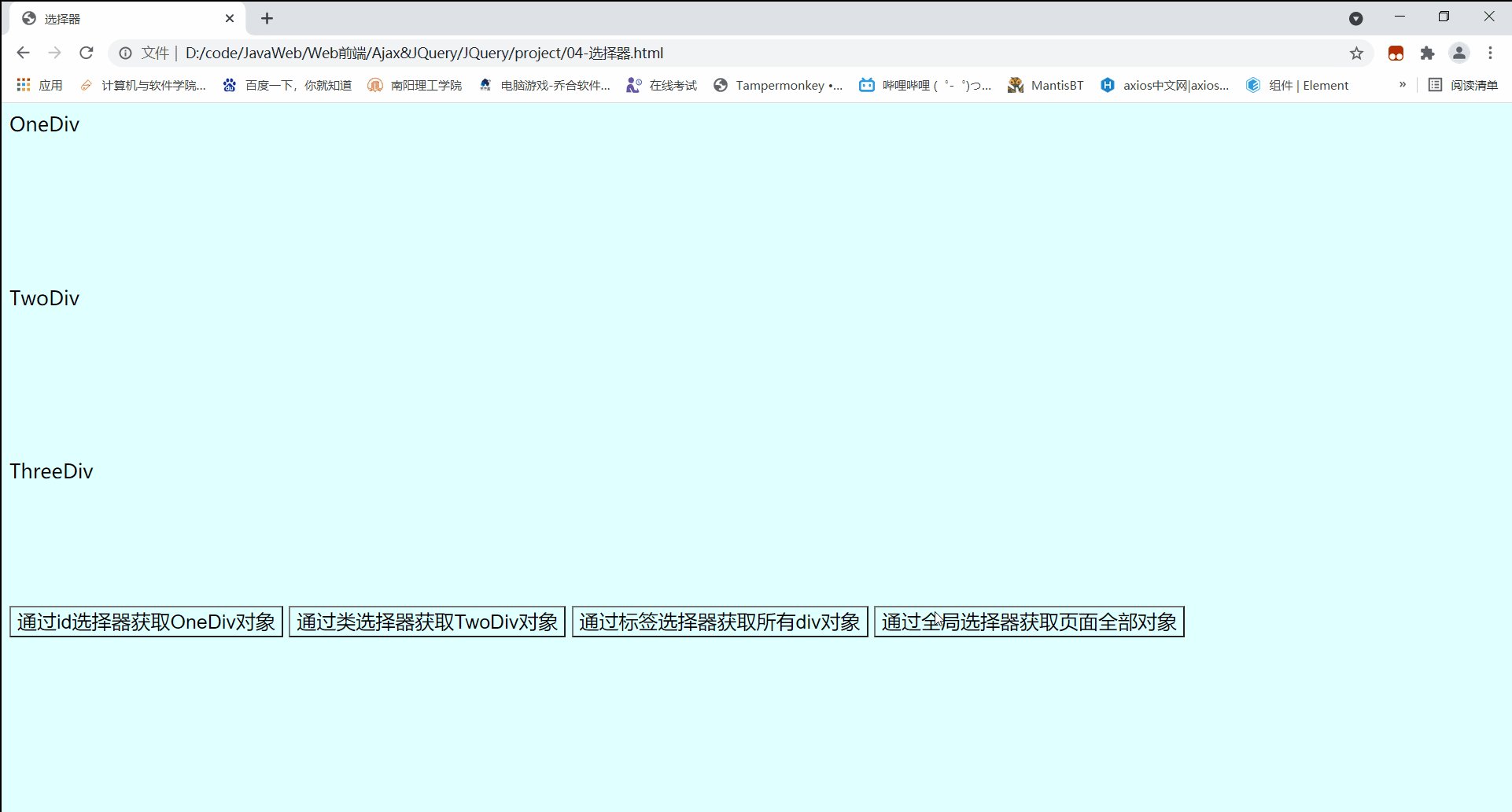
function get4() {
//使用全局选择器获取所有对象
var $fourObj = $("*");
//设置颜色
$fourObj.css("background","lightcyan");
}
</script>
</head>
<body>
<div id="one">OneDiv</div><br>
<div class="two">TwoDiv</div><br>
<div>ThreeDiv</div>
<input type="button" value="通过id选择器获取OneDiv对象" onclick="get1()">
<input type="button" value="通过类选择器获取TwoDiv对象" onclick="get2()">
<input type="button" value="通过标签选择器获取所有div对象" onclick="get3()">
<input type="button" value="通过全局选择器获取页面全部对象" onclick="get4()">
</body>
</html>

2.2组合选择器
组合选择器是将多个基本选择器组合起来的选择器,可以组合id、class、标签名等
语法:
$("#id,.class,标签名");
使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function get1() {
//使用id选择器获取OneDiv对象
var $oneObj = $("#one");
//设置颜色
$oneObj.css("background","red");
}
function get2() {
//使用类选择器获取TwoDiv对象
var $twoObj = $(".two");
//设置颜色
$twoObj.css("background","yellow");
}
function get5() {
//使用组合选择器获取OneDiv和TwoDiv
var $fourObj = $("#one,.two");
//设置颜色
$fourObj.css("background","purple");
}
</script>
</head>
<body>
<div id="one">OneDiv</div><br>
<div class="two">TwoDiv</div><br>
<div>ThreeDiv</div>
<input type="button" value="通过id选择器获取OneDiv对象" onclick="get1()">
<input type="button" value="通过类选择器获取TwoDiv对象" onclick="get2()">
<input type="button" value="使用组合选择器获取OneDiv和TwoDiv对象" onclick="get5()">
</body>
</html>

2.3表单选择器
表单选择器用于定位<input?>标签对象,是通过input标签的type属性值来实现定位的。
语法:
$(":type属性值");
如:
$(":text");//获取文本框对象
$(":radio");//获取单选框对象
注意:表单选择器能够使用与<form?>标签是否存在无关。
实例演示:
通过表单选择器分别获取文本框、单选框和复选框对象,并将value值打印出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器</title>
<style type="text/css">
* {
font-size: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//一、获取文本框的value
function getValue1() {
//1.获取文本框对象
var $jObj = $(":text");
//2.调用val()函数获取文本框对象的value
alert($jObj.val());
}
//二、获取单选框的value
function getValue2() {
//1.获取所有单选框对象
var $jObj = $(":radio");
//2.遍历所有单选框对象
for(var i = 0;i < $jObj.length;i++) {
//转换为dom对象
var domObj = $jObj[i];
alert(domObj.value);
}
}
//三、获取复选框的value
function getValue3() {
//1.获取所有复选框对象
var $jObj = $(":checkbox");
//2.遍历所有复选框对象
for(var i = 0;i < $jObj.length;i++) {
//转换为dom对象
var domObj = $jObj[i];
alert(domObj.value);
}
}
</script>
</head>
<body>
<center>
<!-- 文本框 -->
<input type="text">
<br>
<!-- 单选框 -->
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women">女
<br>
<!-- 复选框 -->
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="firehair">烫头
<br>
<!-- 按钮 -->
<input type="button" value="获取文本框的value" onclick="getValue1()">
<input type="button" value="获取单选框的value" onclick="getValue2()">
<input type="button" value="获取复选框的value" onclick="getValue3()">
</center>
</body>
</html>

3.过滤器
3.1过滤器作用
过滤器就是过滤条件,对已经定位到jQuery对象中的DOM对象进行筛选。
过滤器不能独立出现,只能跟在选择器后面。
3.2基本过滤器
基本过滤器是以DOM对象在数组中的下标作为过滤条件的。
jQuery对象中存储的DOM对象排列顺序与DOM对象声明顺序一致:
<div>1</div> ---->dom1
<div>2</div> ---->dom2
<div>3</div> ---->dom3
<script type="text/javascript">
$("div")=[dom1,dom2,dom3];
</script>
3.2.1基本过滤器种类
1.保留数组中第一个DOM对象:
$("选择器:first");
2.保留数组中最后一个DOM对象:
$("选择器:last");
3.保留指定下标的DOM对象:
$("选择器:eq(指定下标)");
4.保留所有小于指定下标的DOM对象:
$("选择器:lt(指定下标)";
5.保留所有大于指定下标的DOM对象:
$("选择器:gt(指定下标)");
3.2.2jQuery绑定事件方式
给指定dom对象绑定事件
语法:
$(选择器).事件名(函数);
例如:
<script type="text/javascript">
//给按钮绑定click事件
$("#btn1").click(function() {
alert("Hello");
})
</script>
<input type="button" value="按钮" id="btn1">
注意:jQuery绑定的事件前不加on
3.2.3基本过滤器实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本过滤器</title>
<style type="text/css">
* {
font-size: 20px;
}
div {
background-color: gray;
width: 100px;
height: 60px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
// $(document).ready(function() {})
$(function() {
// 获取第1个div
$("#btn1").click(function() {
var obj = $("div:first");
obj.css("background","red");
})
// 获取最后1个div
$("#btn2").click(function() {
var obj = $("div:last");
obj.css("background","yellow");
})
// 获取下标等于3的div
$("#btn3").click(function() {
var obj = $("div:eq(3)");
obj.css("background","blue");
})
// 获取下标小于3的div
$("#btn4").click(function() {
var obj = $("div:lt(3)");
obj.css("background","purple");
})
//获取下标大于3的div
$("#btn5").click(function() {
var obj = $("div:gt(3)");
obj.css("background","pink");
})
})
</script>
</head>
<body>
<div>div0</div><br>
<div>div1</div><br>
<div>div2</div><br>
<div>div3</div><br>
<div>div4</div><br>
<div>div5</div><br>
<input type="button" value="获取第1个div" id="btn1">
<input type="button" value="获取最后1个div" id="btn2">
<input type="button" value="获取下标等于3的div" id="btn3">
<input type="button" value="获取下标小于3的div" id="btn4">
<input type="button" value="获取下标大于3的div" id="btn5">
</body>
</html>

3.3表单过滤器
表单过滤器是以DOM对象的状态来作为过滤条件的。
3.3.1表单过滤器种类
1.保留可用的文本框对象
$(":text:enabled")
2.保留不可用的文本框对象
$(":text:disabled")
3.保留复选框中被选中的元素
$(":checkbox:checked")
4.保留下拉列表中被选中的元素
$("选择器>option:selected")
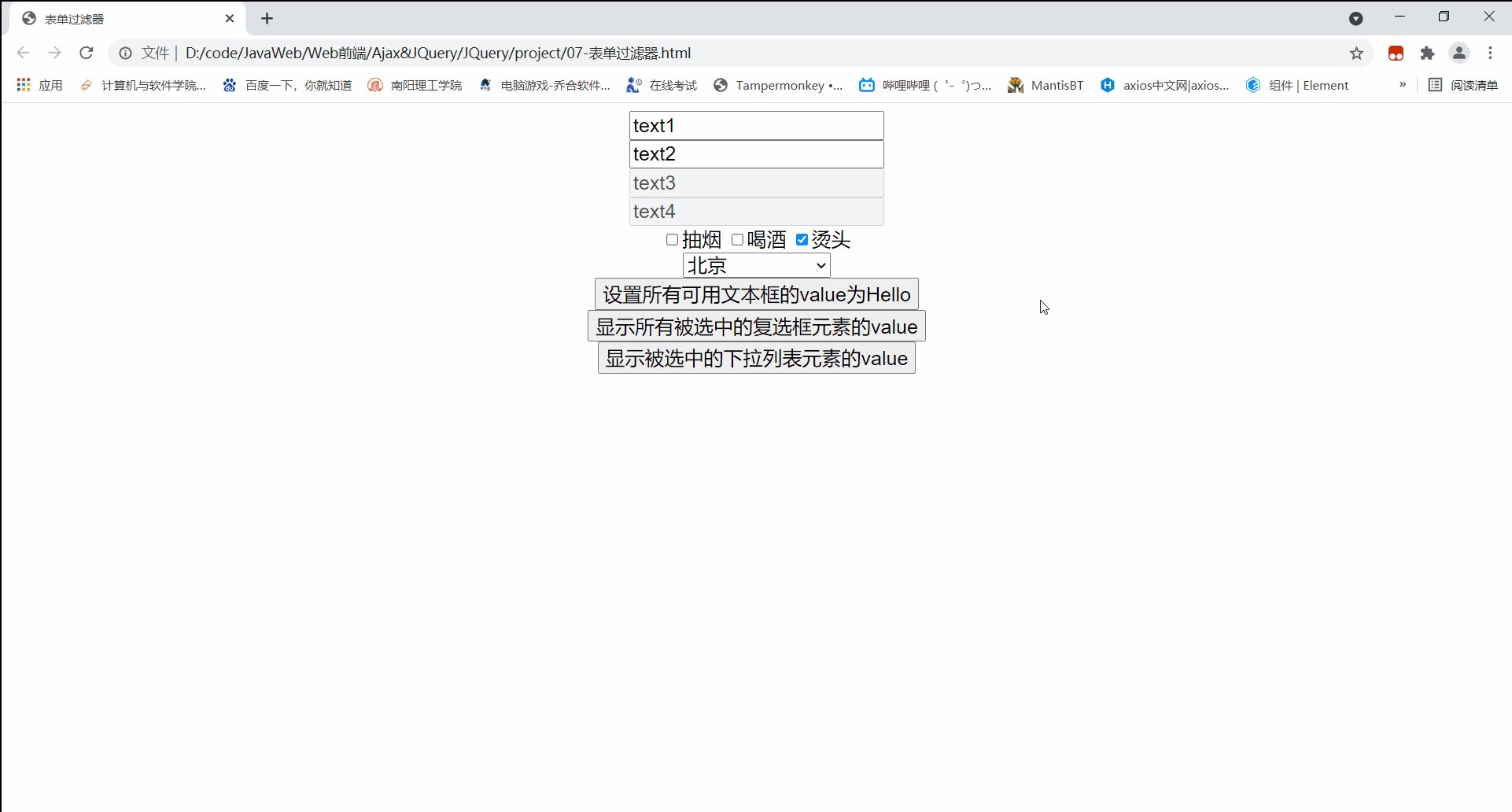
3.3.2表单过滤器实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单过滤器</title>
<style type="text/css">
* {
font-size: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
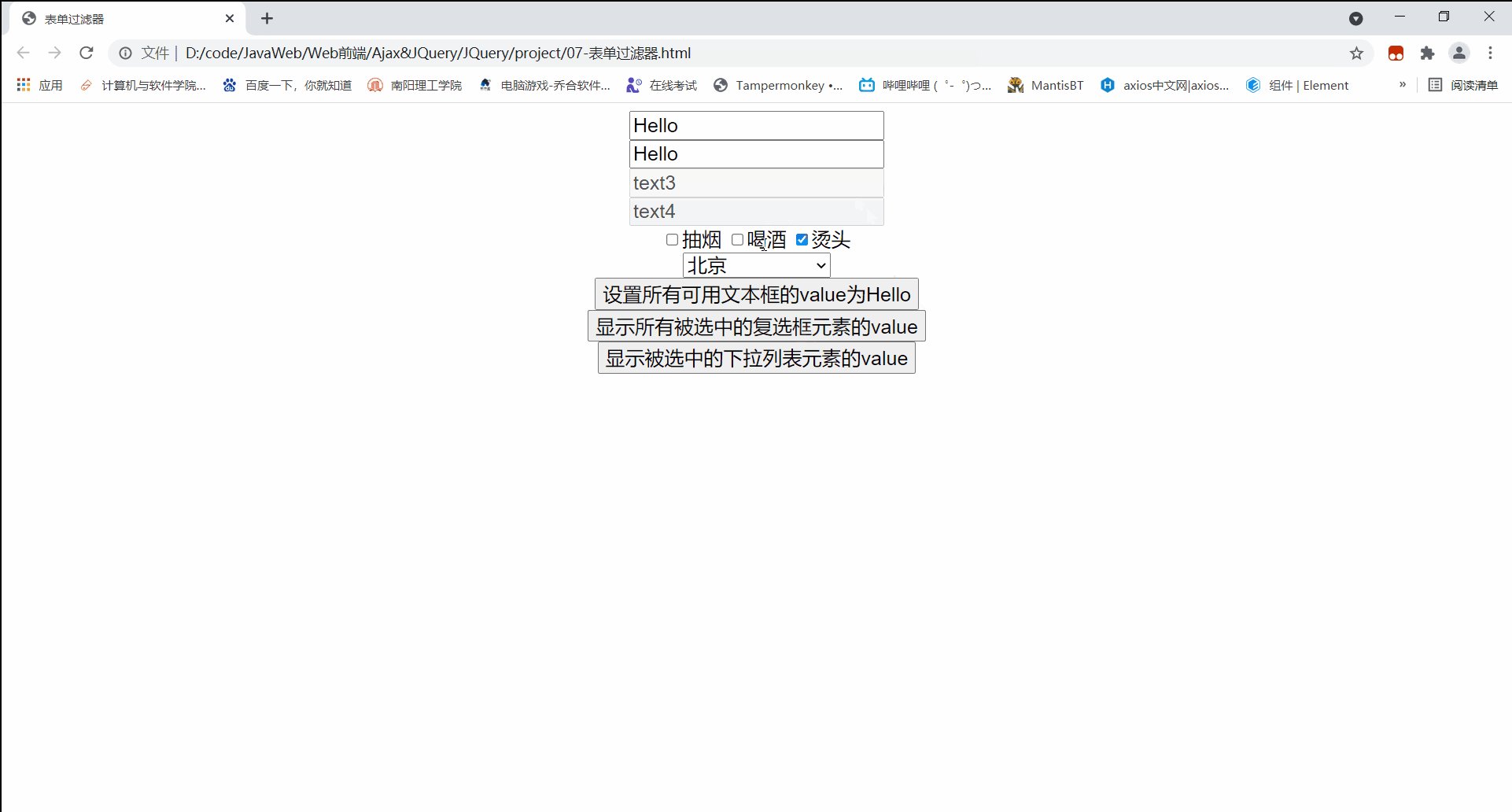
$(function() {
// 设置所有可用文本框的value为Hello
$("#btn1").click(function() {
// 过滤器保留可用文本框
var $obj = $(":text:enabled");
$obj.val("Hello");
})
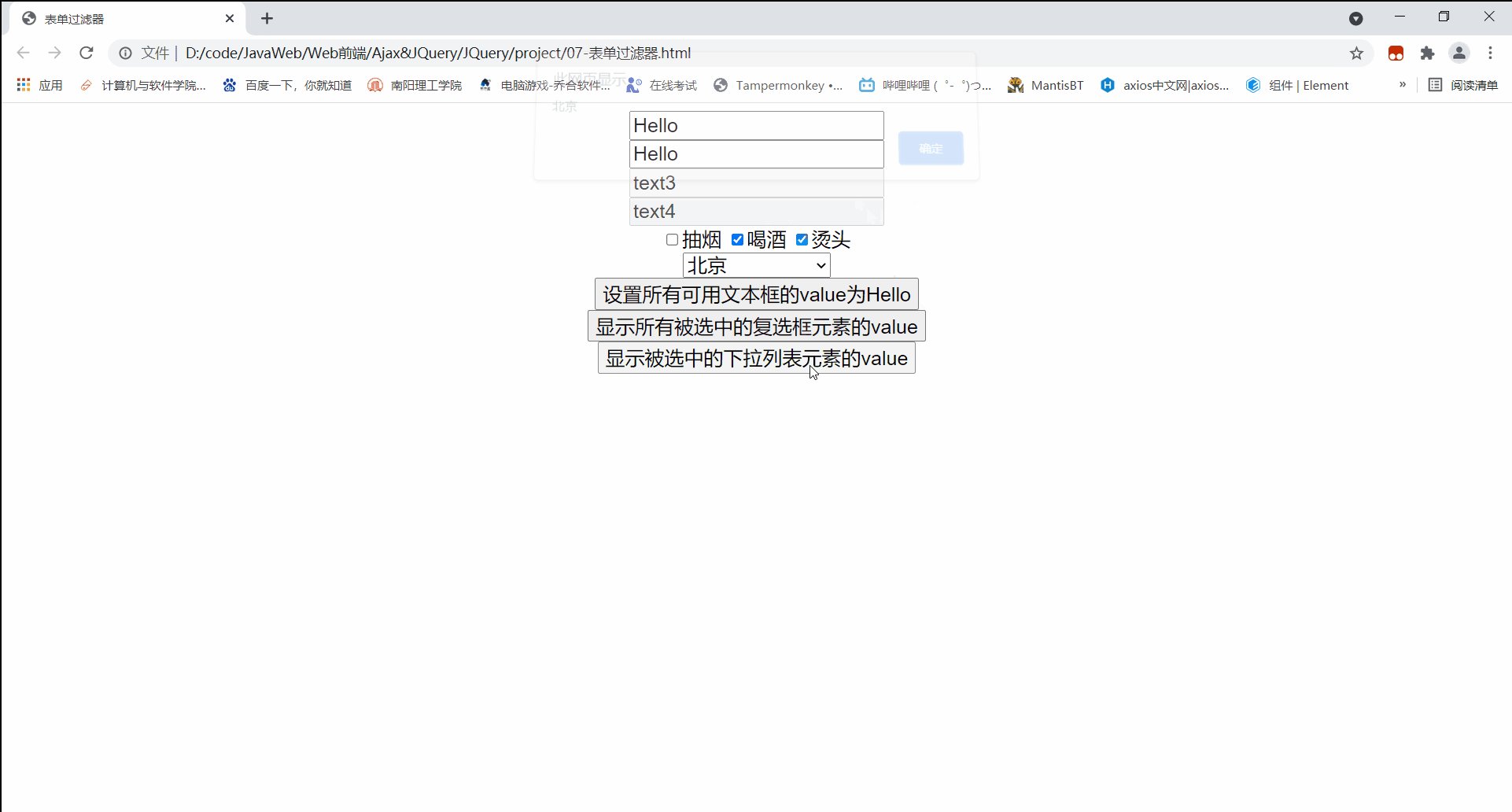
// 显示所有被选中的复选框的value
$("#btn2").click(function() {
// 过滤器保留被选中的复选框
var $obj = $(":checkbox:checked");
for(var i = 0;i < $obj.length;i++) {
alert($obj[i].value);
}
})
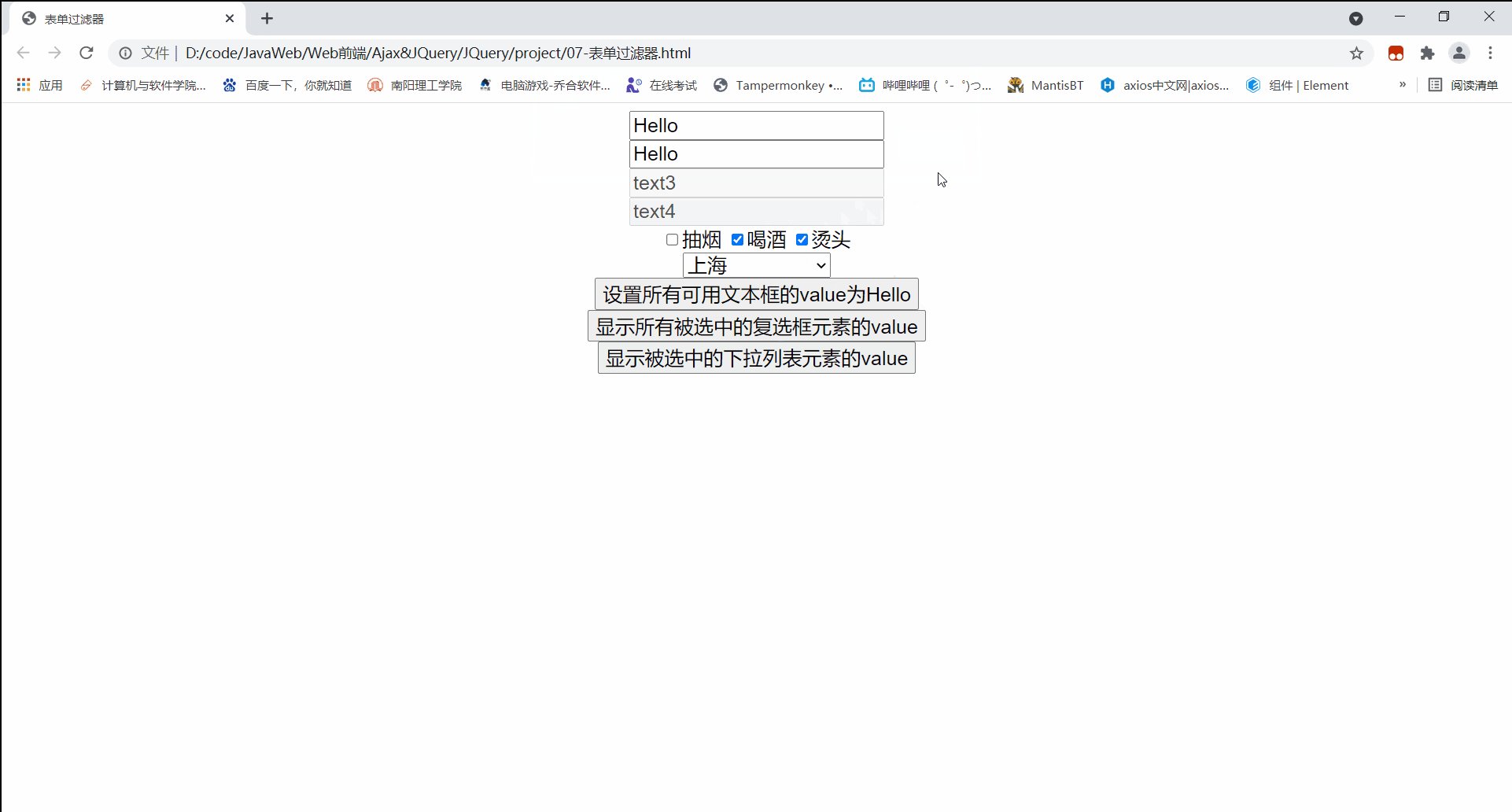
// 显示被选中的下拉列表元素的value
$("#btn3").click(function() {
// var $obj = $("select > option:selected");
var $obj = $("#address > option:selected");
alert($obj.val());
})
})
</script>
</head>
<body>
<center>
<!-- 文本框 -->
<input type="text" value="text1"><br>
<input type="text" value="text2"><br>
<input type="text" value="text3" disabled><br>
<input type="text" value="text4" disabled><br>
<!-- 复选框 -->
<input type="checkbox" value="抽烟">抽烟
<input type="checkbox" value="喝酒">喝酒
<input type="checkbox" value="烫头" checked>烫头<br>
<!-- 下拉列表 -->
<select id="address">
<option>--请选择城市--</option>
<option selected>北京</option>
<option>上海</option>
<option>广州</option>
</select><br>
<!-- 功能按钮 -->
<input type="button" value="设置所有可用文本框的value为Hello" id="btn1"><br>
<input type="button" value="显示所有被选中的复选框元素的value" id="btn2"><br>
<input type="button" value="显示被选中的下拉列表元素的value" id="btn3">
</center>
</body>
</html>