
原生代码效果实现(JS重点)
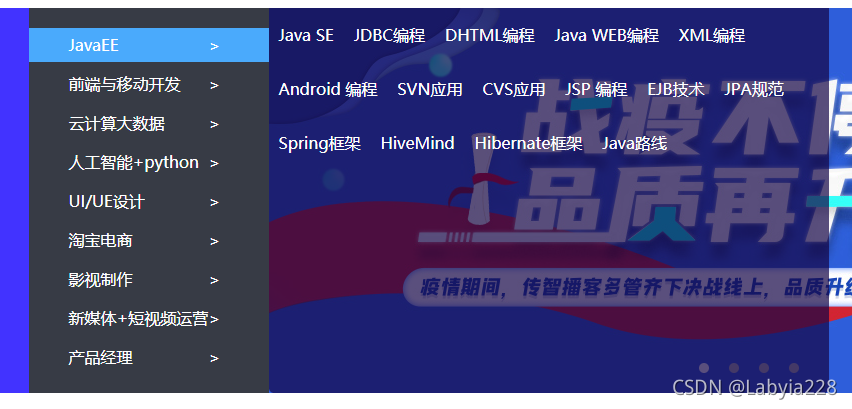
实现效果: 鼠标进入banner左侧列表栏划到对应列表内容时展示对应内容,即鼠标经过和离开左侧菜单栏区域,动态显示和隐藏该导航元素的子分类内容。
实现步骤:循环遍历所有导航元素,给每个导航元素设置鼠标经过和离开事件,然后动态控制导航元素下方的子分类内容的显示和隐藏。
<!-- banner开始 -->
<div class="banner">
<div class="w">
<div class="nav fl">
<ul class="show">
<li class="all-class">
<ul class="key-nav">
<li>
<a href="#">JavaEE
<i class="menu-icon">
>
</i>
</a>
```<ul class="men-hiden">
<li><a href="">Java SE</a></li>
<li><a href="">JDBC编程</a></li>
<li><a href="">DHTML编程</a></li>
<li><a href="">Java WEB编程</a></li>
<li><a href="">XML编程</a></li>
<li><a href="">Android 编程</a></li>
<li><a href="">SVN应用</a></li>
<li><a href="">CVS应用</a></li>
<li><a href="">JSP 编程</a></li>
<li><a href="">EJB技术</a></li>
<li><a href="">JPA规范</a></li>
<li><a href="">Spring框架</a></li>
<li><a href="">HiveMind</a></li>
<li><a href="">Hibernate框架</a></li>
<li><a href="">Java路线</a></li>
</ul>
</li>
<li>
<a href="#">前端与移动开发
<i class="menu-icon">
>
</i>
</a>
......
HTML后面的代码太长我就不复制过来了,主要关注其结构,每个tab栏的小li里面包含一个小a,小i和ul,ul里面的内容就是隐藏的二级菜单栏。
/* 头部样式 start */
.banner .nav .show {
width: 240px;
height: 385px;
background-color: #373b45;
}
.banner>.nav>ul>li {
float: left;
padding-left: 40px;
font-size: 16px;
height: 40px;
position: relative;
}
.banner>.nav>ul>li>a {
width: 100%;
height: 100%;
line-height: 40px;
color: #000;
}
.banner>.nav>ul>li>a:hover {
color: #000;
}
/* 隐藏的主导航 */
.men-hiden {
height: 385px !important;
display: none;
position: absolute;
z-index: 999;
top: 40px;
width: 80px;
background: rgba(20, 4, 70, .7);
height: 0px;
overflow: hidden;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
.nav>ul>li:nth-child(4)>ul {
left: 30px;
}
.nav>ul>li:nth-child(5)>ul {
left: 15px;
}
.nav>ul>li:nth-child(6)>ul {
left: 30px;
}
.nav>ul>li>ul li {
height: 34px;
text-align: center;
}
.nav>ul>li>ul li a {
color: #fff;
}
.banner>.nav>ul>li.all-class {
width: 230px;
padding-left: 0;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 8px 8px 0 0;
background-color: #3492fd;
}
.banner .nav li.all-class>ul {
/* background-color: rgba(0, 0, 0, .6); */
/* background-color: #1c1c1c; */
/* height: 430px; */
padding: 20px 0px 5px;
box-sizing: border-box;
position: relative;
z-index: 10;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
.banner .nav li.all-class>ul>li {
height: 34px;
line-height: 34px;
margin-bottom: 5px;
}
.banner .nav li.all-class>ul>li>a {
display: block;
width: 100%;
height: 100%;
color: #fff;
text-align: left;
padding-left: 40px;
box-sizing: border-box;
}
.banner .nav li.all-class>ul>li>a>.menu-icon {
color: #fff;
position: absolute;
left: 180px;
font-style: normal;
}
.banner .nav>ul>li>a>.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px dashed;
border-top: 4px solid \9;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
.banner .search {
background-color: #fff !important;
width: 210px;
border: 1px solid #eeeeee;
border-radius: 30px;
padding: 6px 15px;
margin-top: -1px;
box-shadow: 0 5px 13px rgba(0, 0, 0, .06);
}
.banner .search .search-inp {
border: 0;
border-right: 1px solid #ccc;
}
.banner .search .search-btn {
display: inline-block;
margin-left: 15px;
background: url(../images/search.png) center center;
width: 20px;
height: 20px;
outline: none;
border: none;
vertical-align: middle;
margin-top: -4px;
}
/* 隐藏的产品分类 */
.nav li.all-class>ul {
position: relative;
}
.nav li.all-class>ul>li:hover {
background: #4aaafc;
}
.nav li.all-class>ul>li>ul {
position: absolute;
left: 240px;
top: 0px;
height: 0px;
width: 560px;
overflow: hidden;
}
.nav li.all-class>ul>li>ul>li {
float: left;
margin: 10px;
}
//获取元素
var nav = document.querySelector(".key-nav");
var lis_nav = nav.children; //得到九个小li
// 循环遍历所有导航元素
for (var j = 0; j < lis_nav.length; j++) {
lis_nav[j].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis_nav[j].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
以上原生代码能完美实现效果,是不是觉得特别简单?当然还有严谨且复杂的方法,比如方法二。
// tab栏切换效果
filterDom('show')
function filterDom(cname) {
var uls = document.getElementsByClassName(cname)
for (var j = 0; j < uls.length; j++) {
// 获得每个ul下面的li集合
var lis = uls[j].children
/*循环给li标签绑定划过 滑离事件*/
for (var i = 0; i < lis.length; i++) {
// 判断当前的ul时候为产品分类
if (uls[j].parentNode.className != 'all-class') {
//判断li的class名称是否是showMen
if (lis[i].className != 'showMen') {
continue
}
}
//添加绑定事件
setEvent(lis[i])
}
}
}
function setEvent(eleDom) {
//添加划过事件
eleDom.onmouseover = function(e) {
taggle(e)
}
//添加滑离事件
eleDom.onmouseout = function(e) {
taggle(e)
}
}
// 3、设定样式
function taggle(e) {
var allClass = e.currentTarget.parentNode.parentNode.className //获取当前元素的父元素是否是产品分类
var ele = e.currentTarget.children[1] ? e.currentTarget.children[1] : false /* 获取隐藏的ul元素对象*/
// 设定顶部导航的显示隐藏效果
if (ele) {
if (e.type == 'mouseover') {
ele.style.height = 'auto'
ele.style.padding = '10px'
}
if (e.type == 'mouseout') {
ele.style.height = '0px'
ele.style.padding = '0px'
}
}
// 2、分类导航显示隐藏效果
if (ele && allClass == 'all-class') {
if (e.type == 'mouseover') {
ele.style.height = '300px'
}
if (e.type == 'mouseout') {
ele.style.height = '0px'
}
}
return true
}
jQuery实现效果
$(".menu-icon").hover(function() {
$(".men-hiden").show();
}, function() {
if ($(".men-hiden").mouseenter()) {
$(this).css({ "display": "block" });
} else if ($(".men-hiden").mouseleave()) {
$(this).hide();
}
}, 2000);
$(".men-hiden").mouseleave(function() {
$(this).hide();
});
关键是理清结构,因为我们的html和CSS是基础但是也是写起来比较长的部分,而js则找到真正需要绑定事件的元素,尽量不让代码太累赘,但是写代码还是要保持严谨的态度啦好了,本次的分享就到这里了!