vue中的路由
1. 概述
- 路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程
- 路由是指路由器从一个接口上收到数据包,根据数据包的目的地址进行定向并转发到另一个接口的过程
- 用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由
- VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
2. 入门案例
- 实现步骤:
- 引入JS类库
- 指定路由跳转链接
- 指定路由填充位
- 封装路由对象
- vue对象绑定路由
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由入门案例</title>
</head>
<body>
<div id="app">
<h1>实现路由案例</h1>
<a href="http://www.baidu.com">百度</a>
<router-link to="/home">主页</router-link>
<router-link to="/welcome">欢迎</router-link>
<router-view></router-view>
</div>
<template id="homeTem">
<div>
<h1>这是系统首页</h1>
</div>
</template>
<template id="welcomeTem">
<div>
<h1>欢迎使用组件</h1>
</div>
</template>
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
let HomeCom ={
template: "#homeTem"
}
let WelcomeCom ={
template: "#welcomeTem"
}
let router = new VueRouter({
routes: [
{path: "/home",component: HomeCom},
{path: "/welcome",component: WelcomeCom}
]
})
const app = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
- 页面显示

3. 路由的嵌套机制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由规则嵌套</title>
</head>
<body>
<div id="app">
<h1>动物园</h1>
<router-link to="/tiger">老虎</router-link>
<router-link to="/lion">狮子</router-link>
<router-view></router-view>
</div>
<template id="tigerTem">
<div>
<h1>一只老虎</h1>
<img src="../images/1.jpg"/>
<h3>
<router-link to="/tiger/one">大儿子</router-link>
<router-link to="/tiger/two">小儿子</router-link>
<router-view></router-view>
</h3>
</div>
</template>
<template id="lionTem">
<div>
<h1>一只狮子</h1>
<img src="../images/2.jpg" />
<h3>
<router-link to="/lion/one">大儿子</router-link>
<router-link to="/lion/two">小儿子</router-link>
<router-view></router-view>
</h3>
</div>
</template>
<template id="tigeroneTem">
<div>
<h1>大儿子</h1>
<img src="../images/3.jpg" />
</div>
</template>
<template id="tigertwoTem">
<div>
<h1>小儿子</h1>
<img src="../images/4.jpg" />
</div>
</template>
<template id="liononeTem">
<div>
<h1>大儿子</h1>
<img src="../images/5.jpg" />
</div>
</template>
<template id="liontwoTem">
<div>
<h1>小儿子</h1>
<img src="../images/6.jpg" />
</div>
</template>
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
let tigerCom = {
template: "#tigerTem"
}
let lionCom = {
template: "#lionTem"
}
let tigeroneCom = {
template: "#tigeroneTem"
}
let tigertwoCom = {
template: "#tigertwoTem"
}
let liononeCom = {
template: "#liononeTem"
}
let liontwoCom = {
template: "#liontwoTem"
}
let router = new VueRouter({
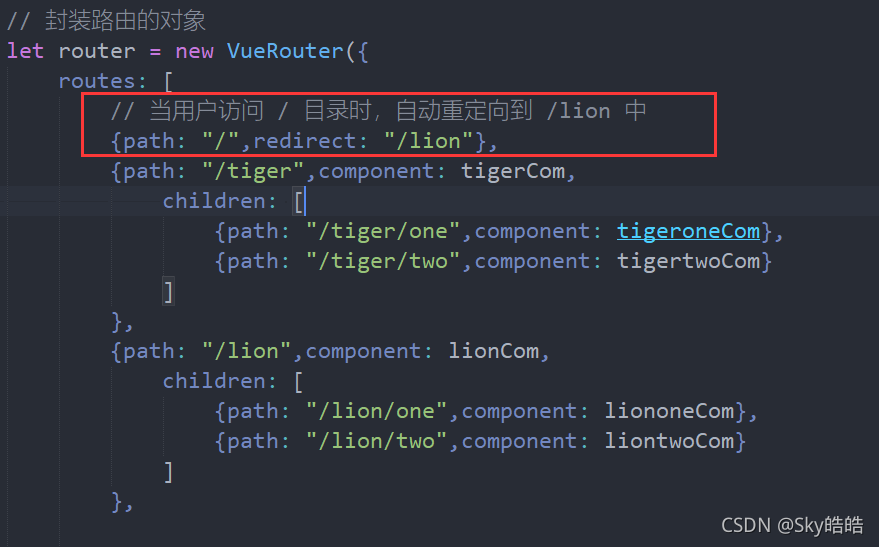
routes: [
{path: "/",redirect: "/lion"},
{path: "/tiger",component: tigerCom,
children: [
{path: "/tiger/one",component: tigeroneCom},
{path: "/tiger/two",component: tigertwoCom}
]
},
{path: "/lion",component: lionCom,
children: [
{path: "/lion/one",component: liononeCom},
{path: "/lion/two",component: liontwoCom}
]
},
]
})
const app = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
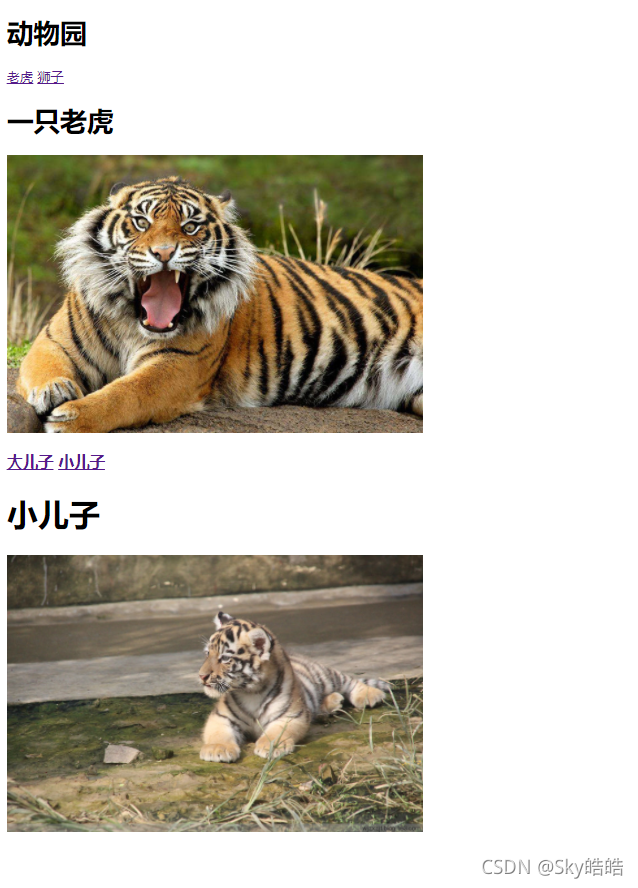
- 页面显示

4. 转发和重定向
- 转发:
- 用户请求服务器时,由服务器将请求转给另一台服务器的过程.叫做转发
- 特点:
- 请求一次,同一个对象
- 转发时,参数可以携带
- 转发时,浏览器的地址不变
- 转发是服务器的行为
- 重定向:
- 用户请求服务器时,服务器由于特殊原因告知用户应该访问服务器B,之后用户再次发起请求访问服务器B. 这个过程称之为重定向
- 特点:
- 请求多次,对象多个
- 由于是多个请求,所以不可以传递参数
- 浏览器的地址会变化
- 重定向也是服务器端的行为
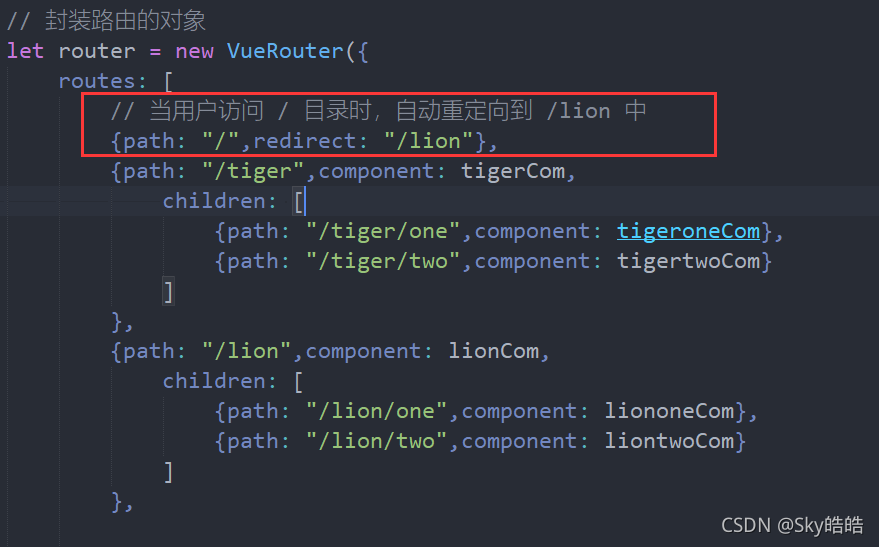
- vue中的重定向
- 使用redirect 实现重定向效果

|