登录页面
1、首先搭建页面结构
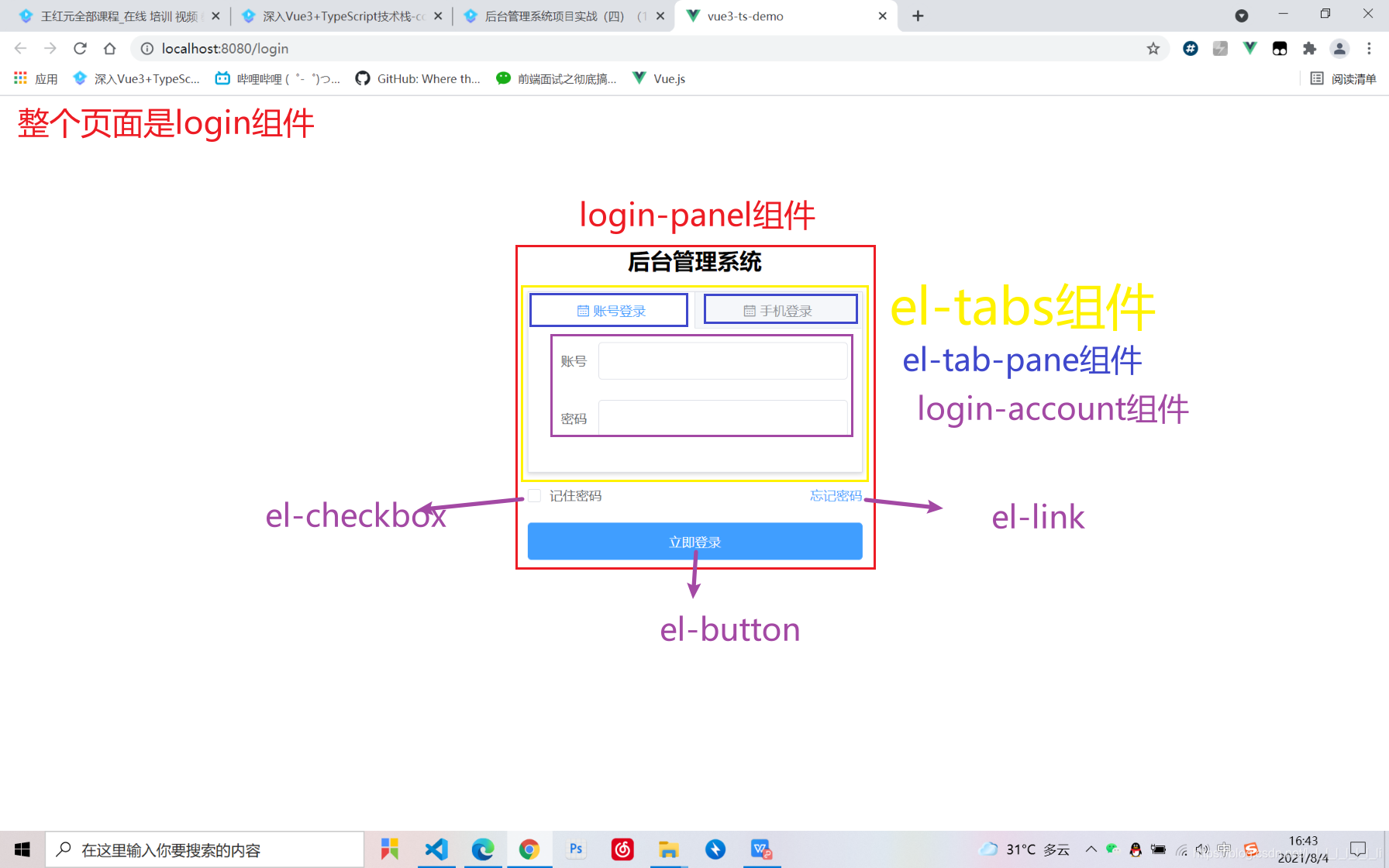
页面结构

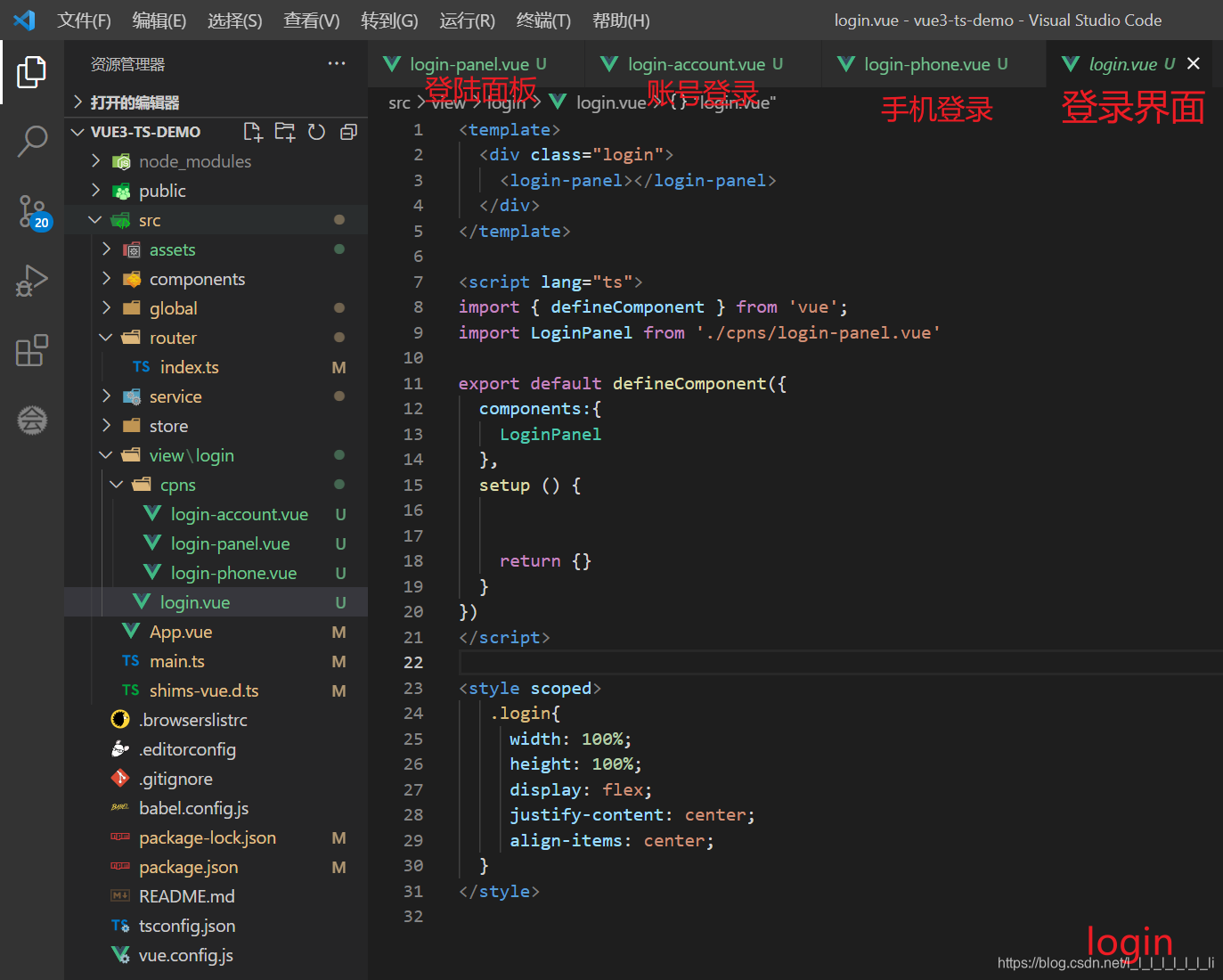
页面结构代码

登录逻辑
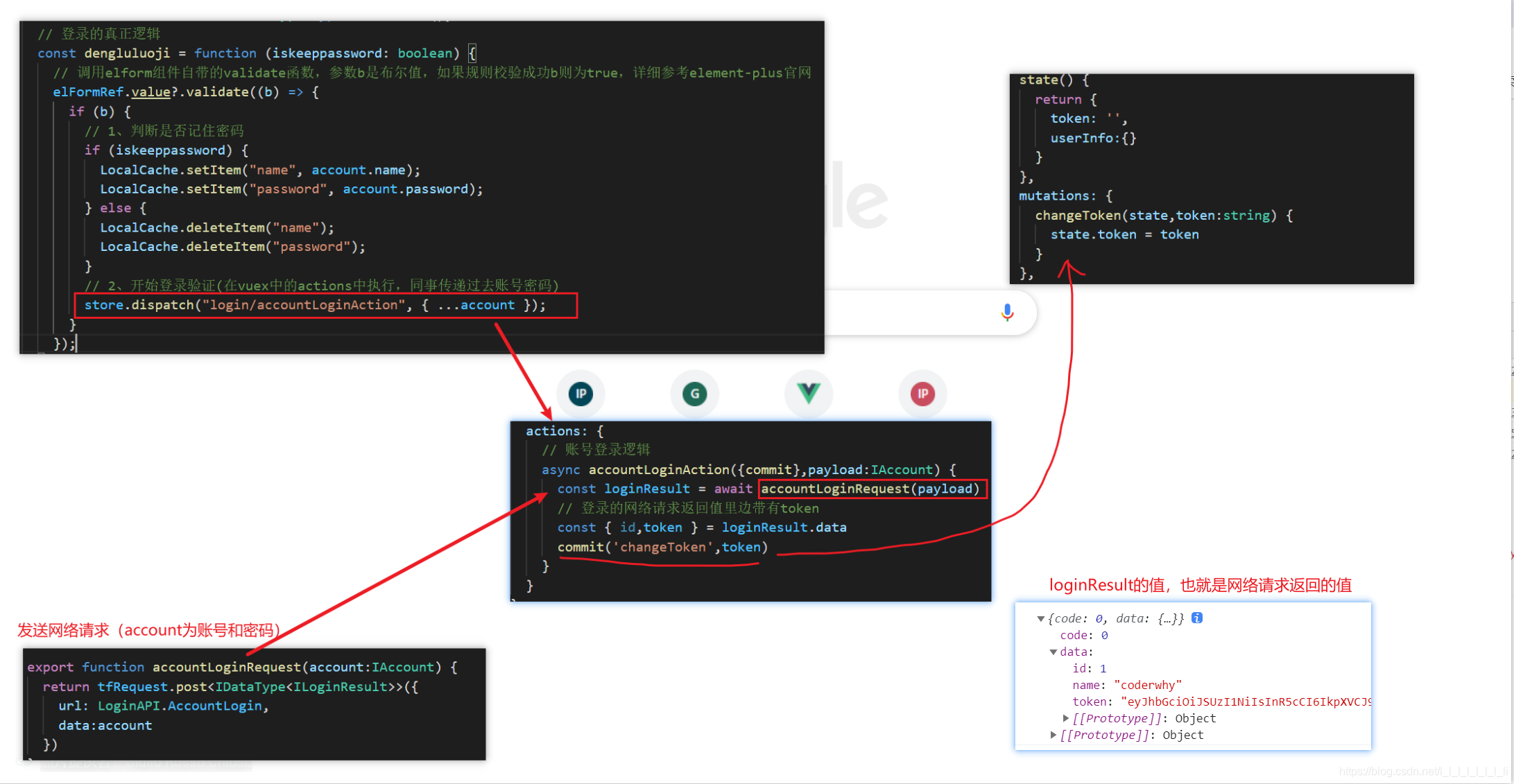
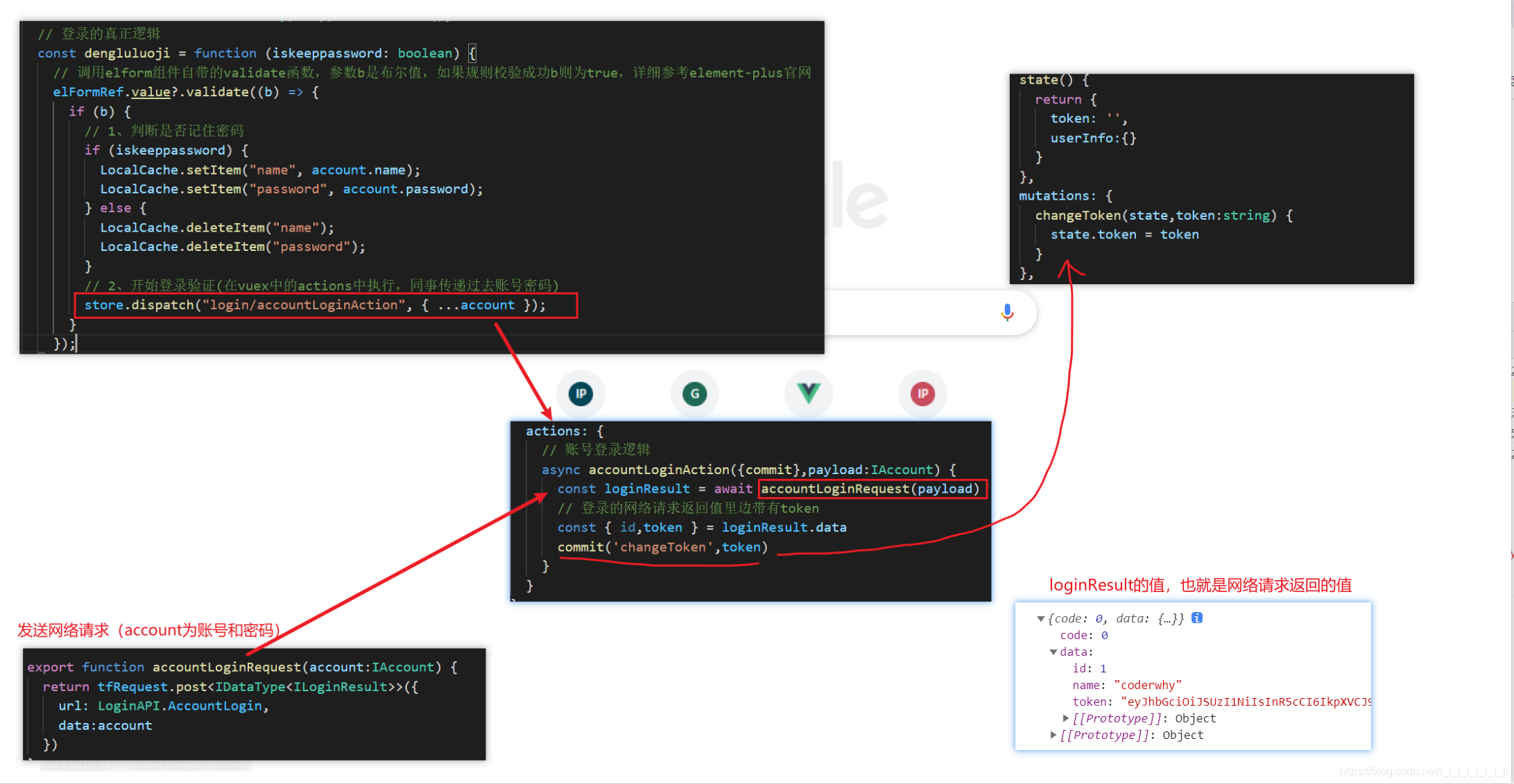
点击登录按钮首先验证账号密码是否符合定义的规则,如果符合再判断是否需要记住密码。如果符合规则的话开始执行真正的登录逻辑的代码。以下这些逻辑全部在vuex中执行,点击登录按钮并且验证通过之后通过调用store.dispath调用vuex中的actions中的函数,同时传递过去账号密码(传递的账号密码通过{…account}方式进行解构,不结构直接把account对象直接传递过去的话account是一个propxy对象)
1、登录的逻辑(网络请求,拿到数据后的处理)
2、数据保存到某一个位置
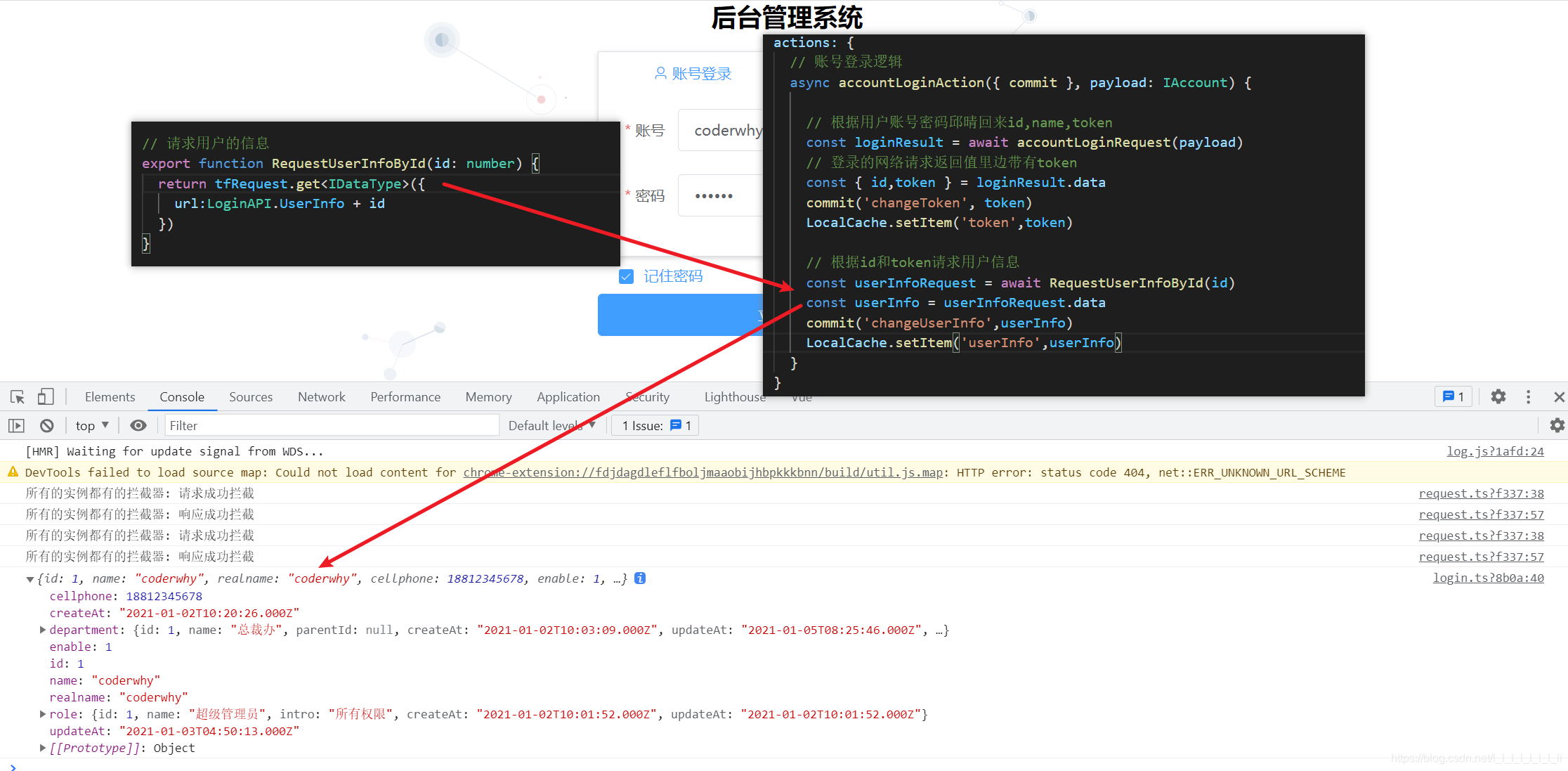
3、发送其他的网络请求(请求当前的用户信息)
4、拿到用户的菜单(根据不同的角色拿菜单)
5、跳转到首页
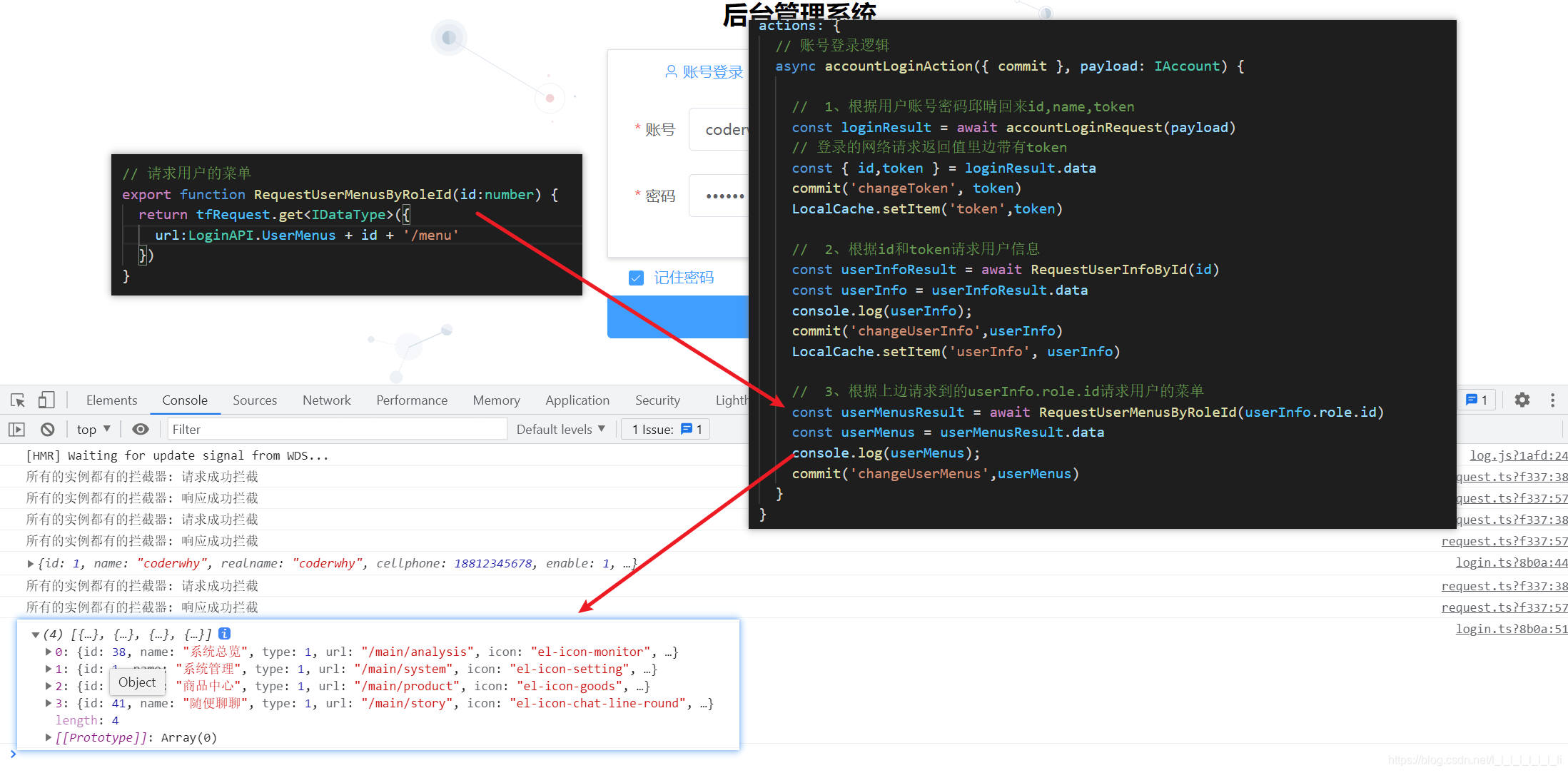
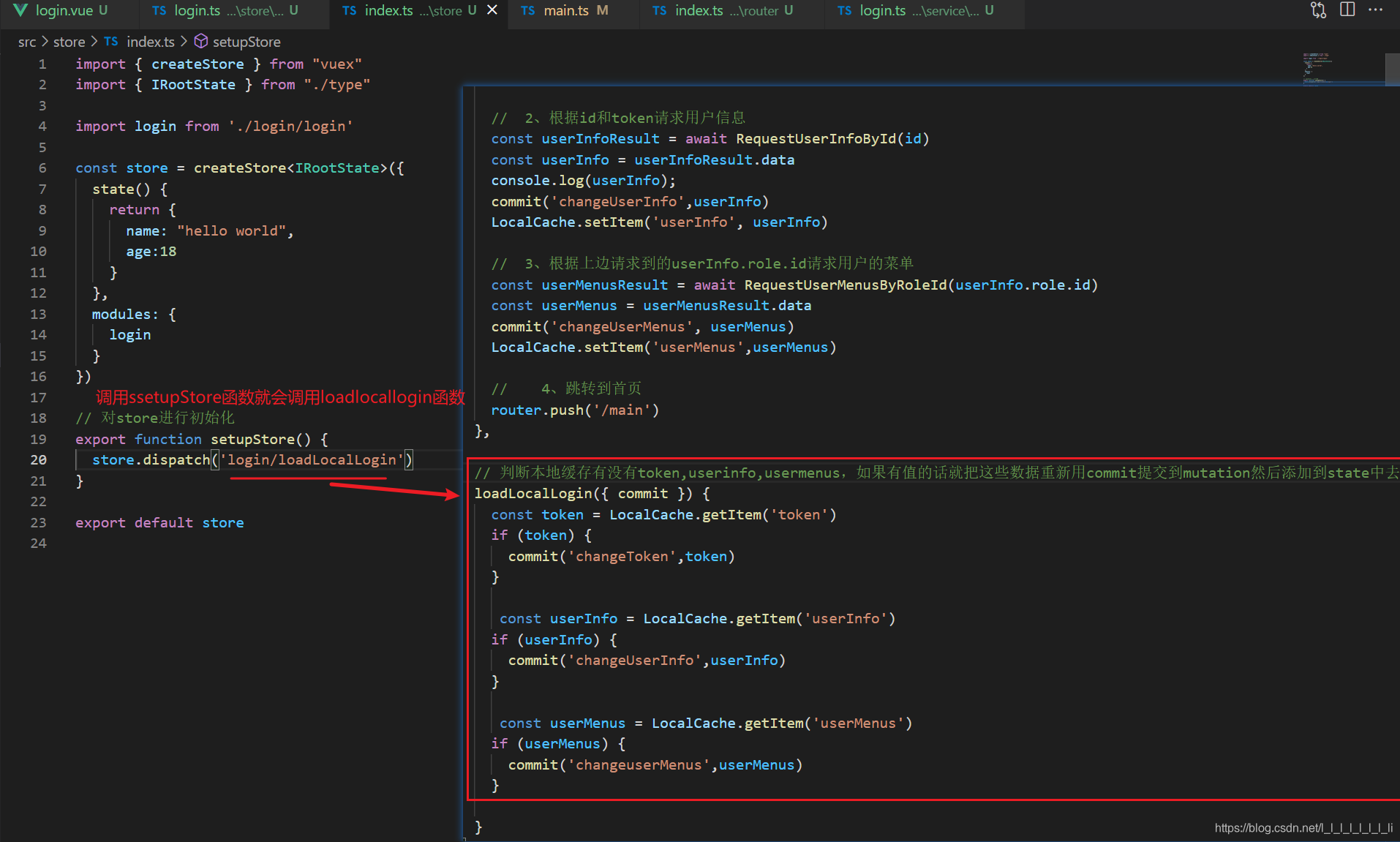
第一步:先根据用户的账号密码发送网络请求去拿用户的id跟token

第二步:上边这张图只能拿到用户的id,name,token。我们还需要拿到用户的信息,所以紧接着就应该发送另一个请求,请求用户的信息

第三步:根据请求到的userinfo.role.id请求用户的菜单

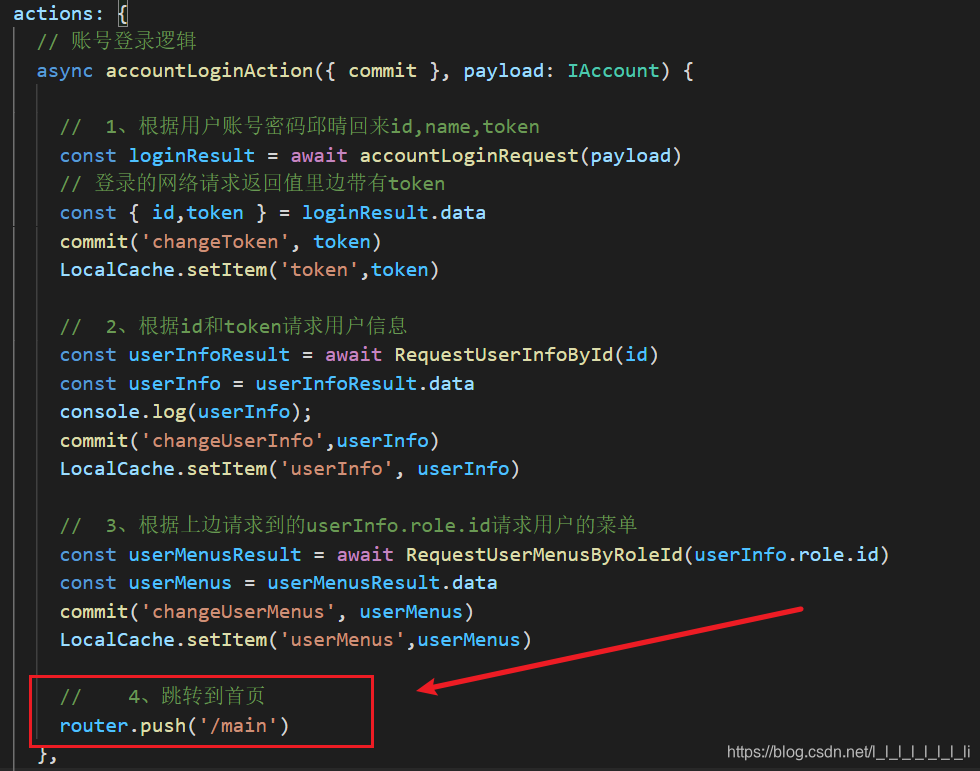
第四步:跳转到首页

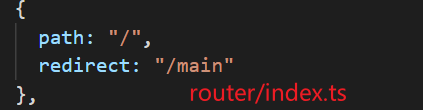
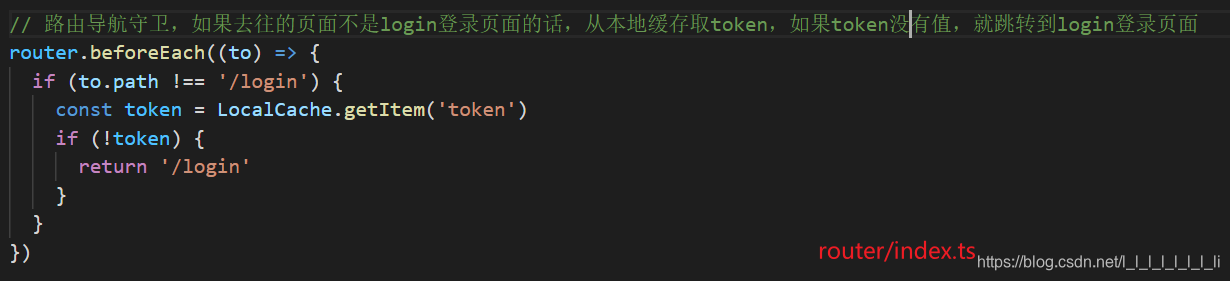
其实在设置路由的映射关系的时候可以重定向到首页而不是登录页,但是这样就要防止用户是否登录了,所以可以使用路由导航守卫。重定向到首页,这时候就会执行router.beforeeach,然后判断重定向(to)的页面是不是login登录页面,如果不是登录页面就判断token有没有值,如果没有值就跳到login登录页,如果有就默认跳转到main


注意!!!!!!!!!!!!!!!!!!!!!!!!
跳转到首页的时候vuex中是有数据的,但是刷新页面后vuex里边的数据就会消失,此时vuex中保存的数据有userinfo,usermenus,name,token

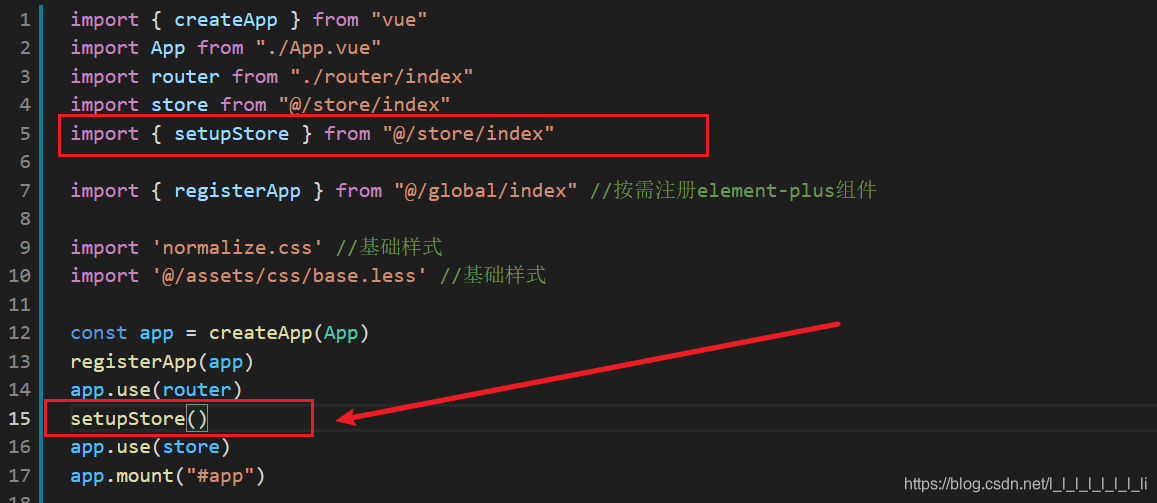
而这个函数在mian中调用,刷新一次main执行一次就会调用一次

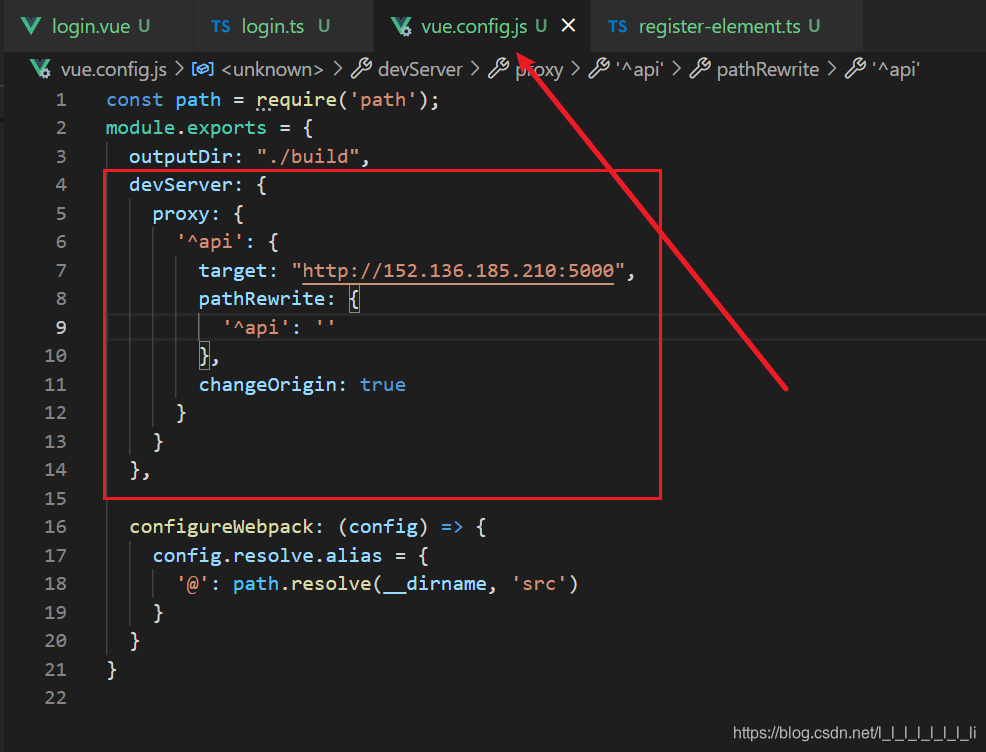
解决跨域访问的问题

devServer: {
proxy: {
'^api': {
target: "http://152.136.185.210:5000",
pathRewrite: {
'^api': ''
},
changeOrigin: true
}
}
},
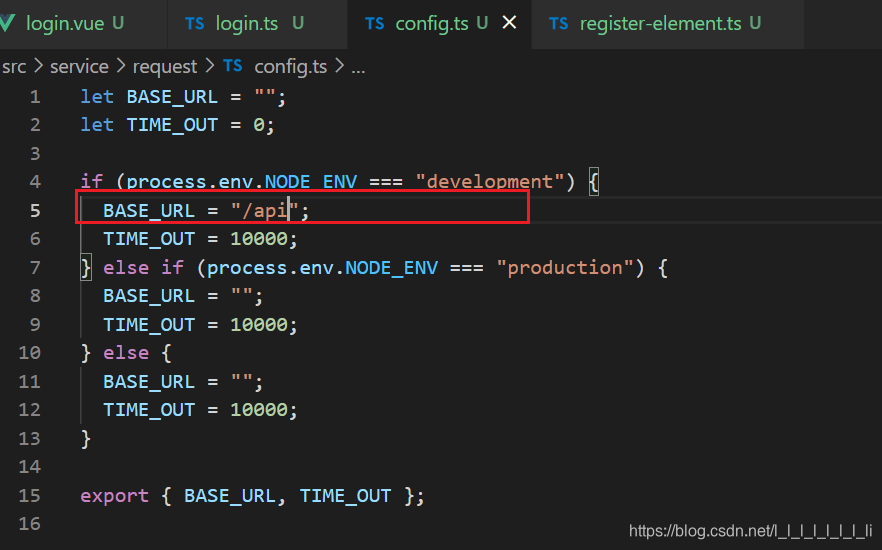
改过之后记得把baseurl设置成/api


动态路由(权限管理)
权限管理的思路:
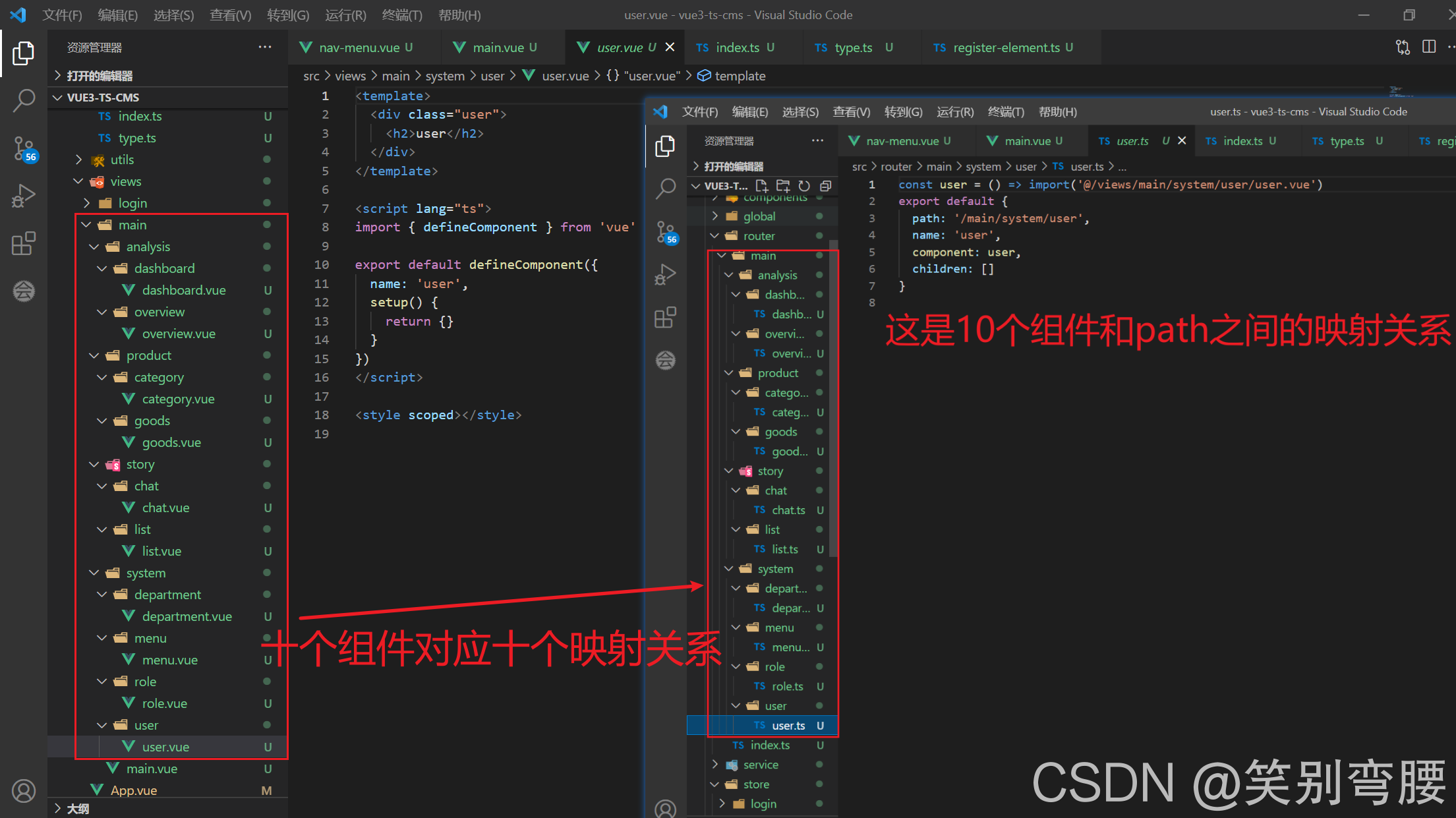
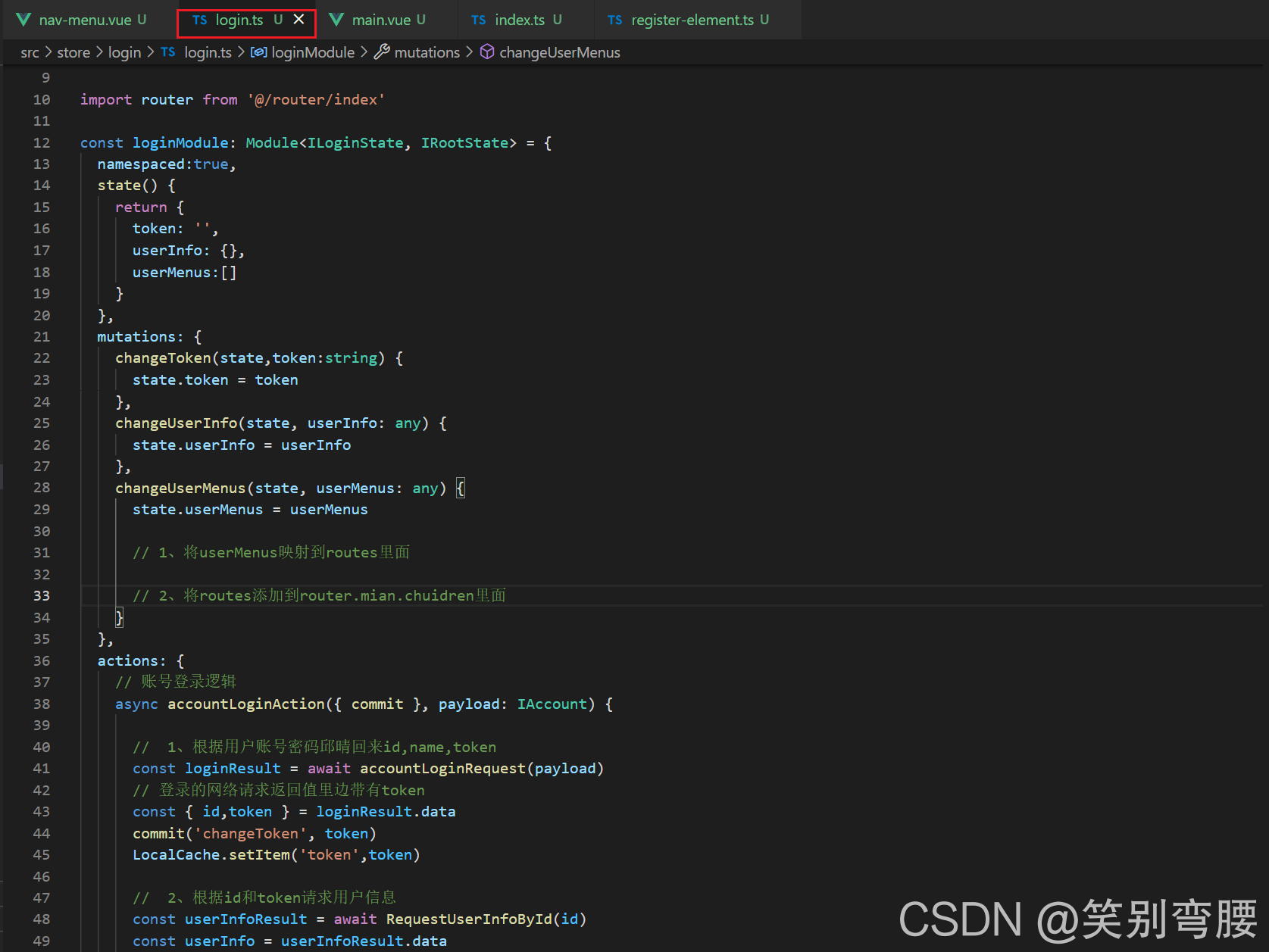
首先你需要把所有的组件创建好了,用户管理、菜单管理等等所有的组件都要擦混剪好了,同事你还应该创建好这些组件对应的route映射关系,比如说path为/user的时候components:import(’…/view/main/user.vue’)。所有的组件和对应的route擦黄建好之后来带第二步。在哪儿对这些路由进行注册并且添加到router.main.children里面呢?你可以选择在路由导航守卫这么做,因为router里面将/重定向到了/main首页,所以肯定会来到导航守卫这里,还可以在xuex里的mutations里的changeUsermemus这里,当你在actions请求到usermenus的时候回来到mutations的changeUsermenus这个函数,可以在这个函数里边进行注册路由并且将他们添加到router/main/children里面。
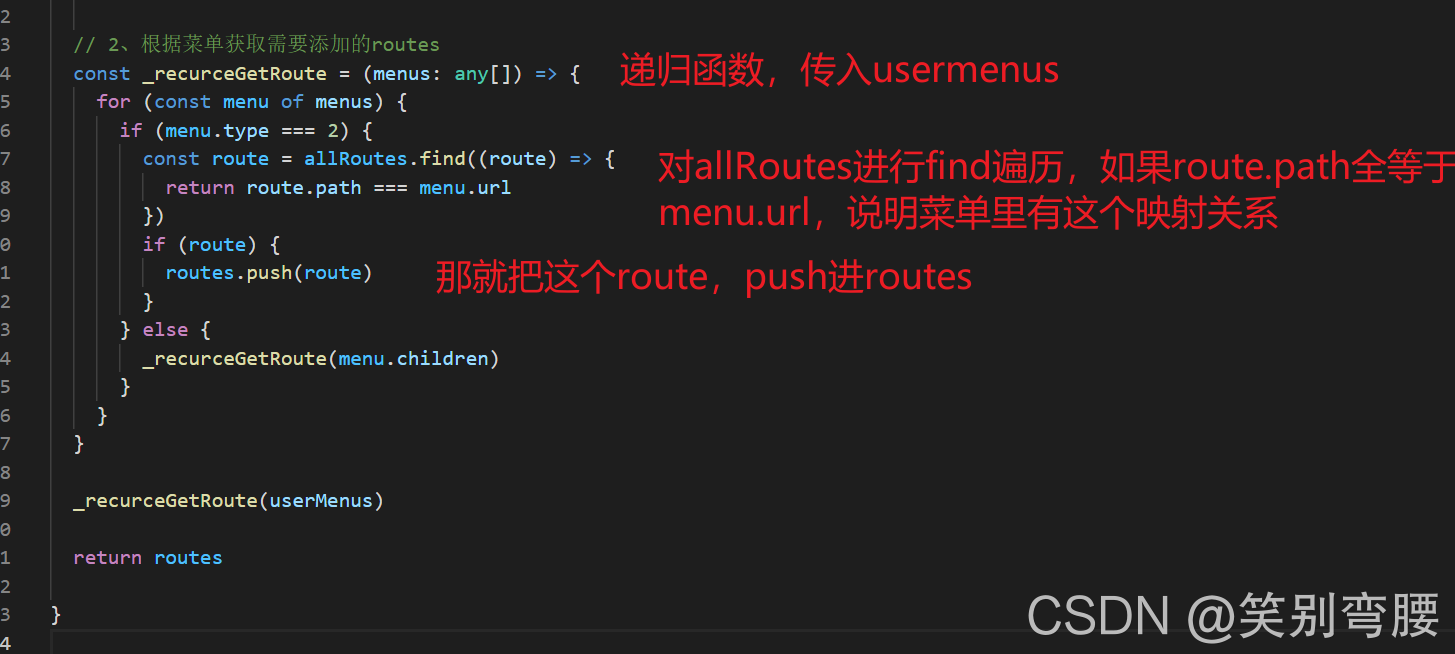
第三步。创建一个函数,这个函数接受一个参数,就是usermenus这个函数返回一个数组,这个数组里面就是根据这个菜单返回的所有的需要注册的路由。
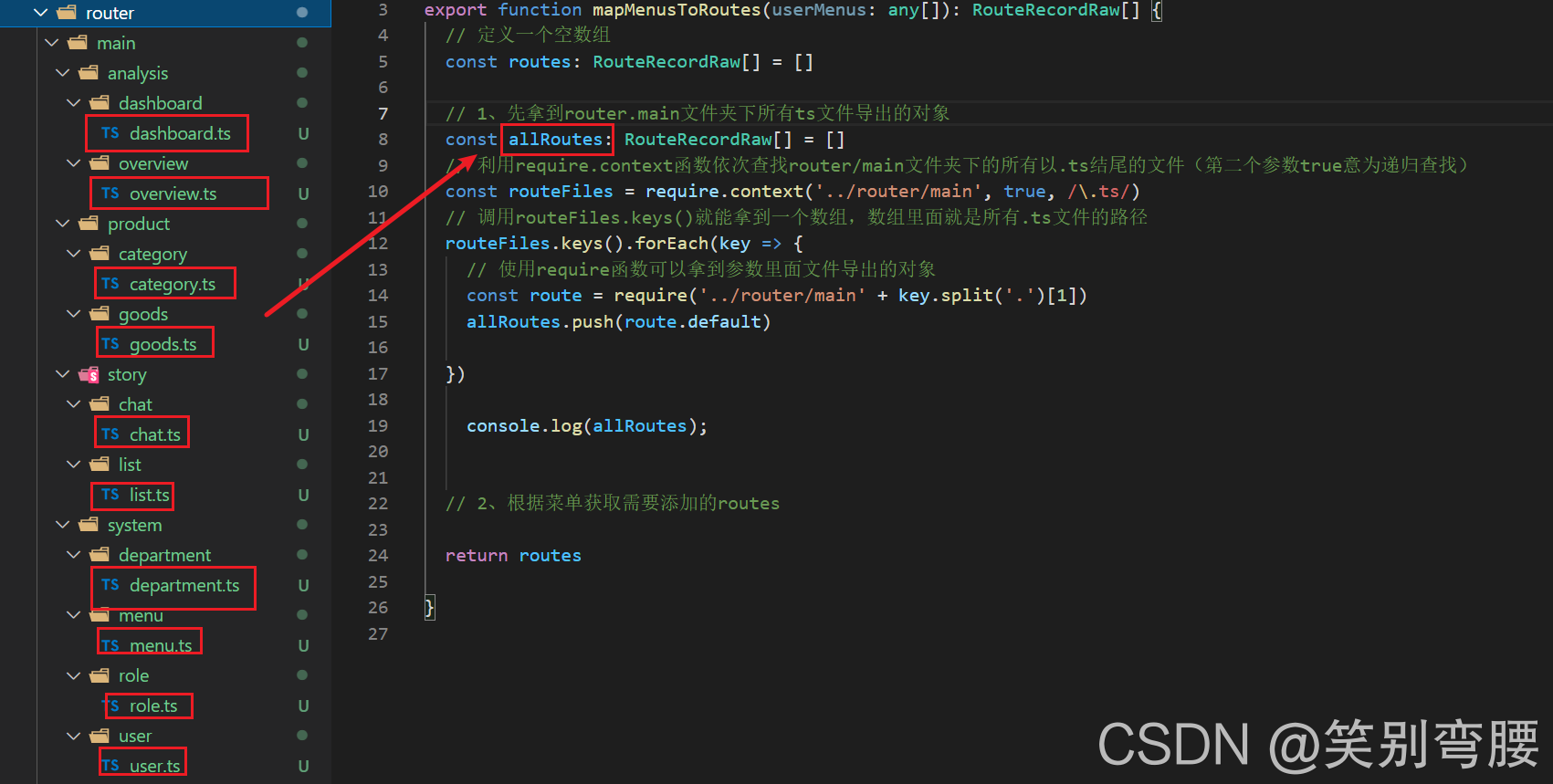
函数内部是这样实现的,首先拿到所有的第一步创建好的路由和组件映射,这是一个个的对象,把这一个个对象放在一个数组allroute里面。然后对usermenus进行递归循环,找到type===2的那一层,就说明是最后一层,用包含所有映射关系的数组allroute进行find函数遍历,如果allroute的某一项的path全等于usermenus.url那就返回到一个新的route,把这个route添加到第三步一开始擦黄建的数组中。巴赫这个数组返回出去。调用这个函数(需要把usermenus传进去)就能拿到这个数组。
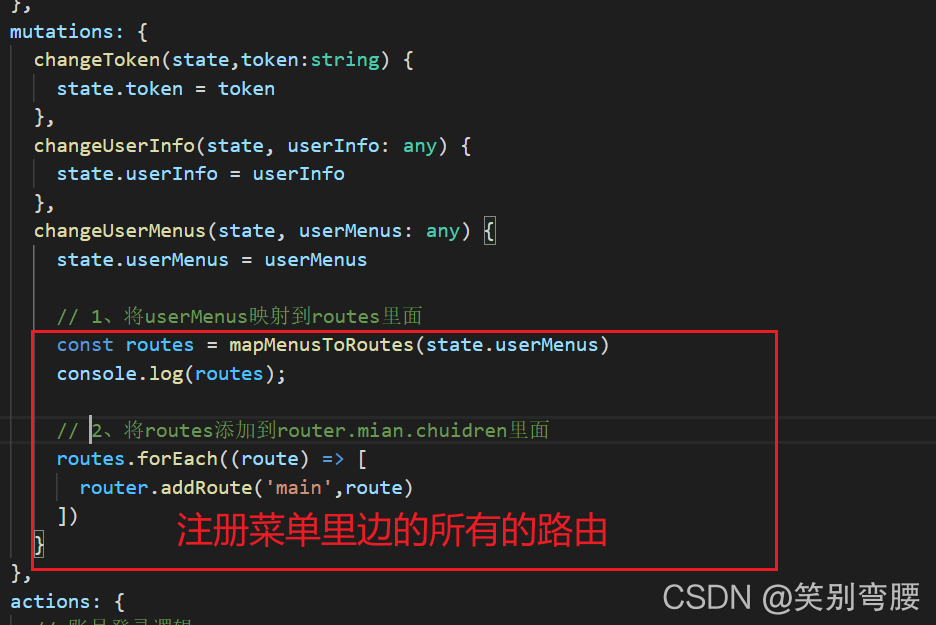
第四部:对这个返回出来的函数foreach循环,用router.addRoute(‘main’,route)添加到router/main/children里面去。
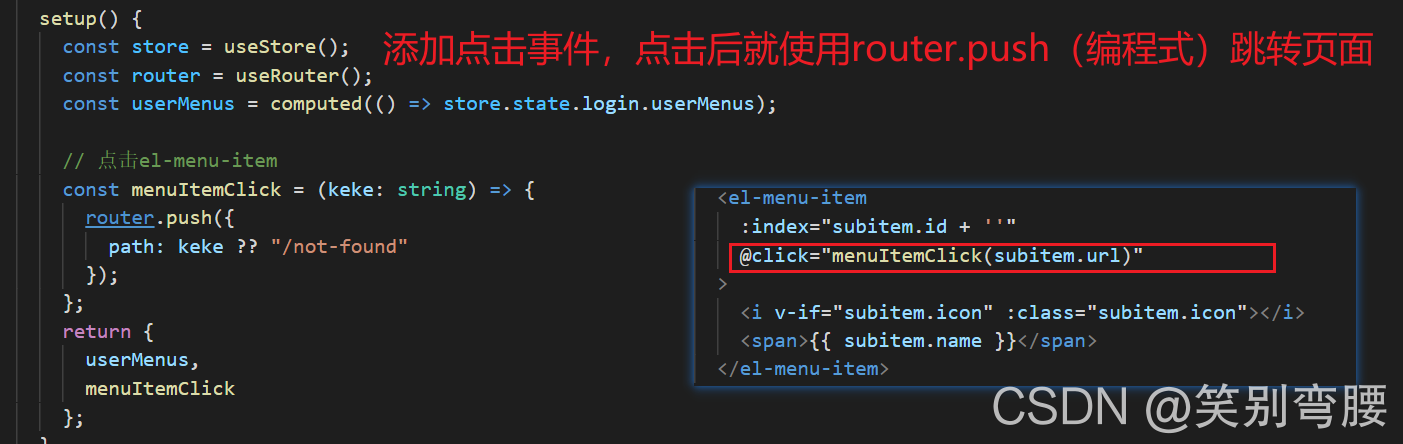
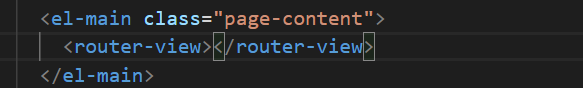
第五步:点击页面进行路由跳转,用编程式跳转,router.push(),最后别忘了添加router-view
根据菜单的url动态生成路由

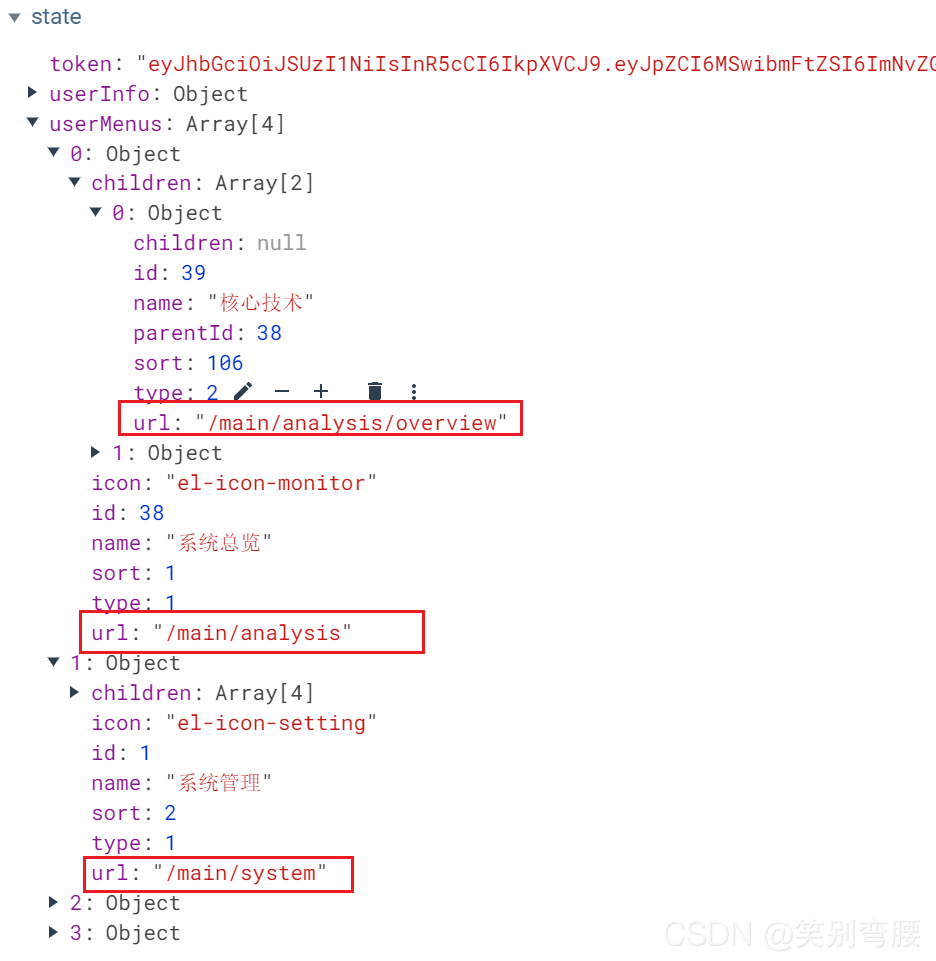
上边返回的usermenus(菜单)里边是有url的,这个url正好对应的就是路由映射的path,根据path就可以加载对应的components
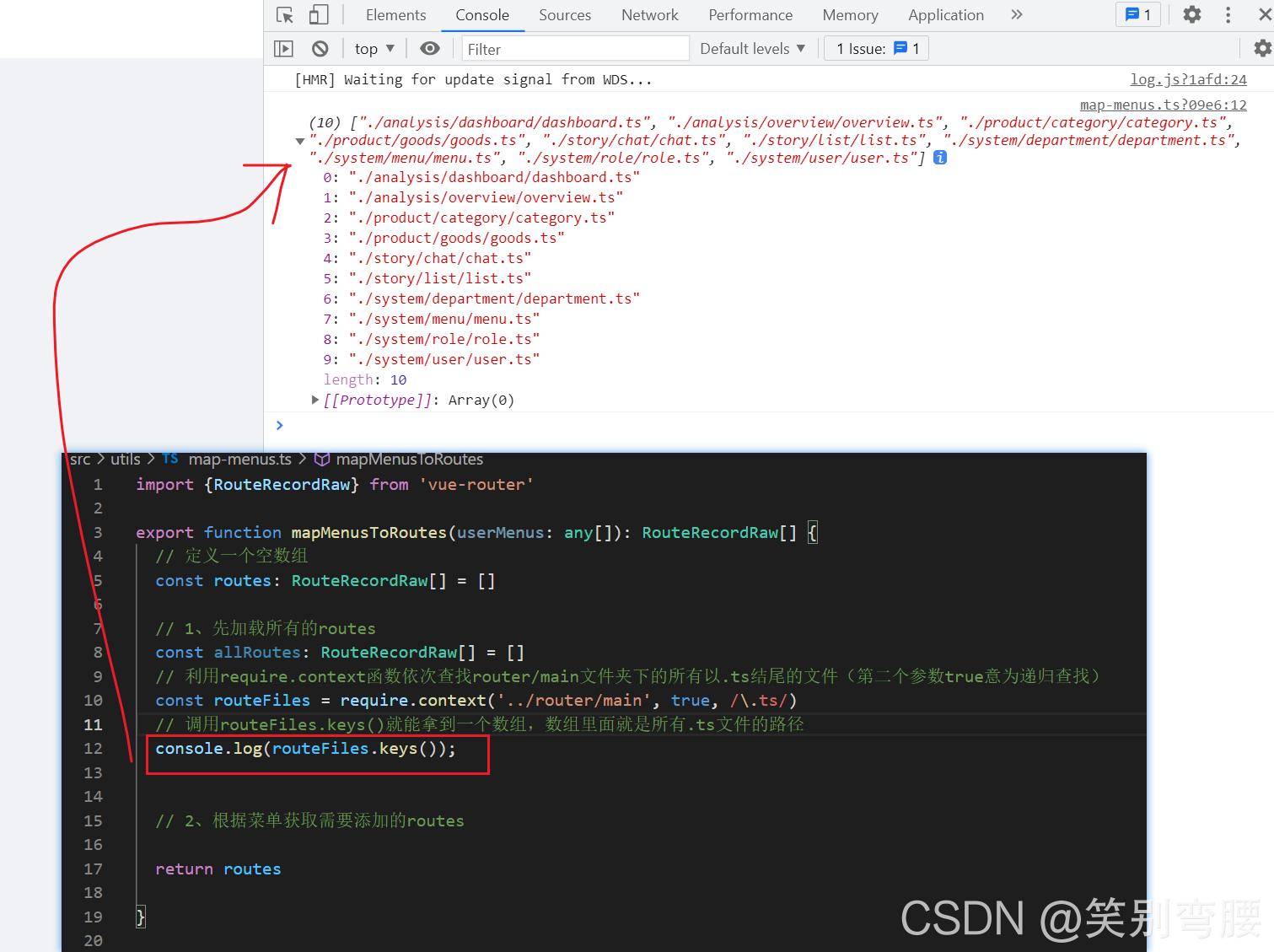
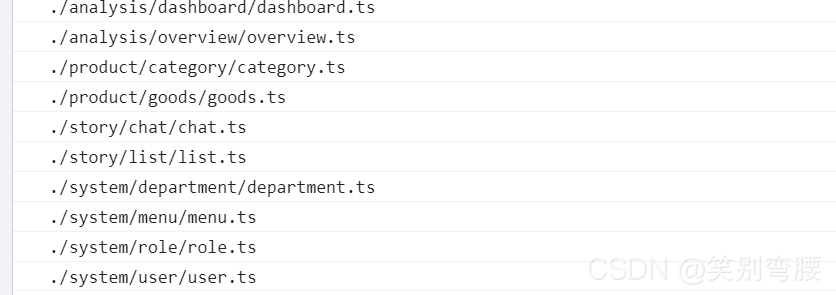
首先应该先把这10个组件和对应的路由映射联系起来

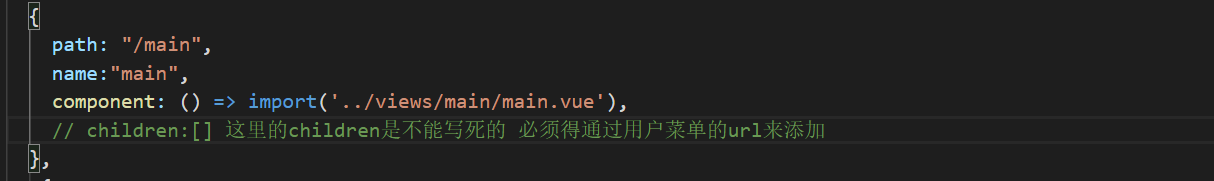
根据菜单的url想办法把上边的路由对象添加到main这个路由对象的children数组里面

你可以在导航守卫做,在跳转到首页的时候实现路由映射;
也可以在vuex里的mutations的changeUserMenus里实现:因为只要用户登陆成功就一定会拿到userMenus的,所以就一定回来到这个位置,在来到这个位置的时候就把路由注册好


对数组进行foreach遍历拿到的就是这样的数据:





当然你还需要在el-mian添加router-view

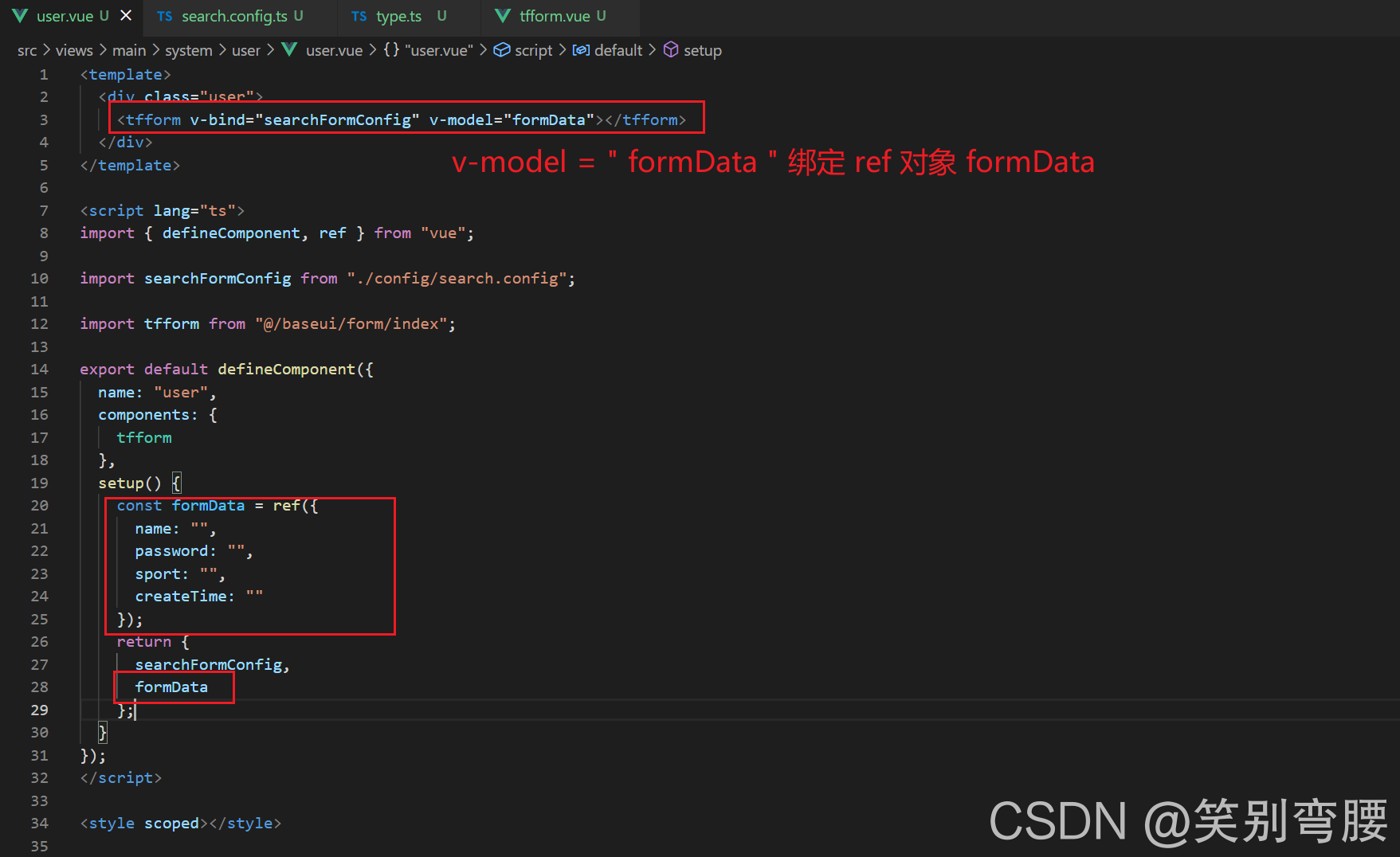
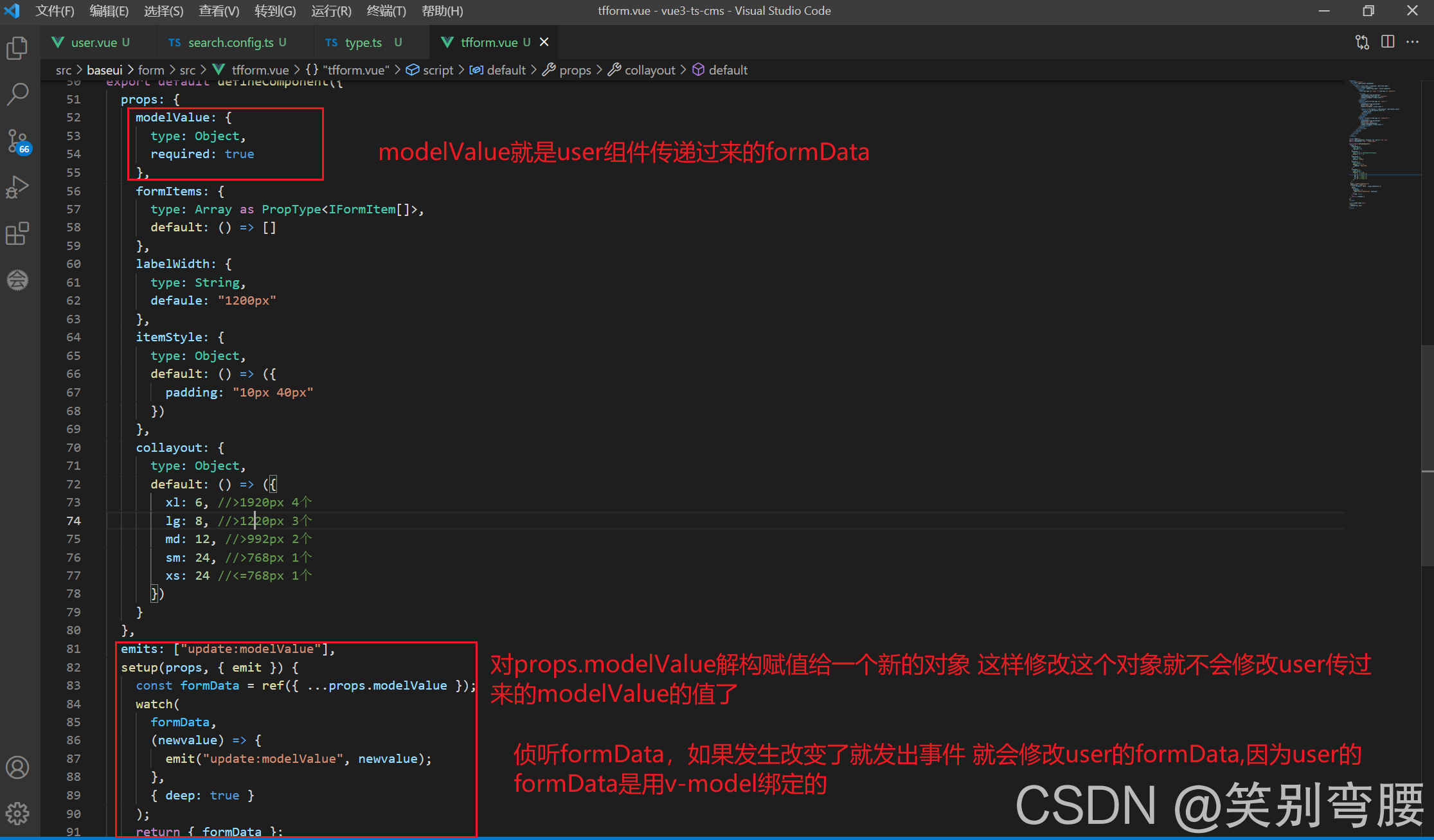
高级组件的封装(form搜索组件)
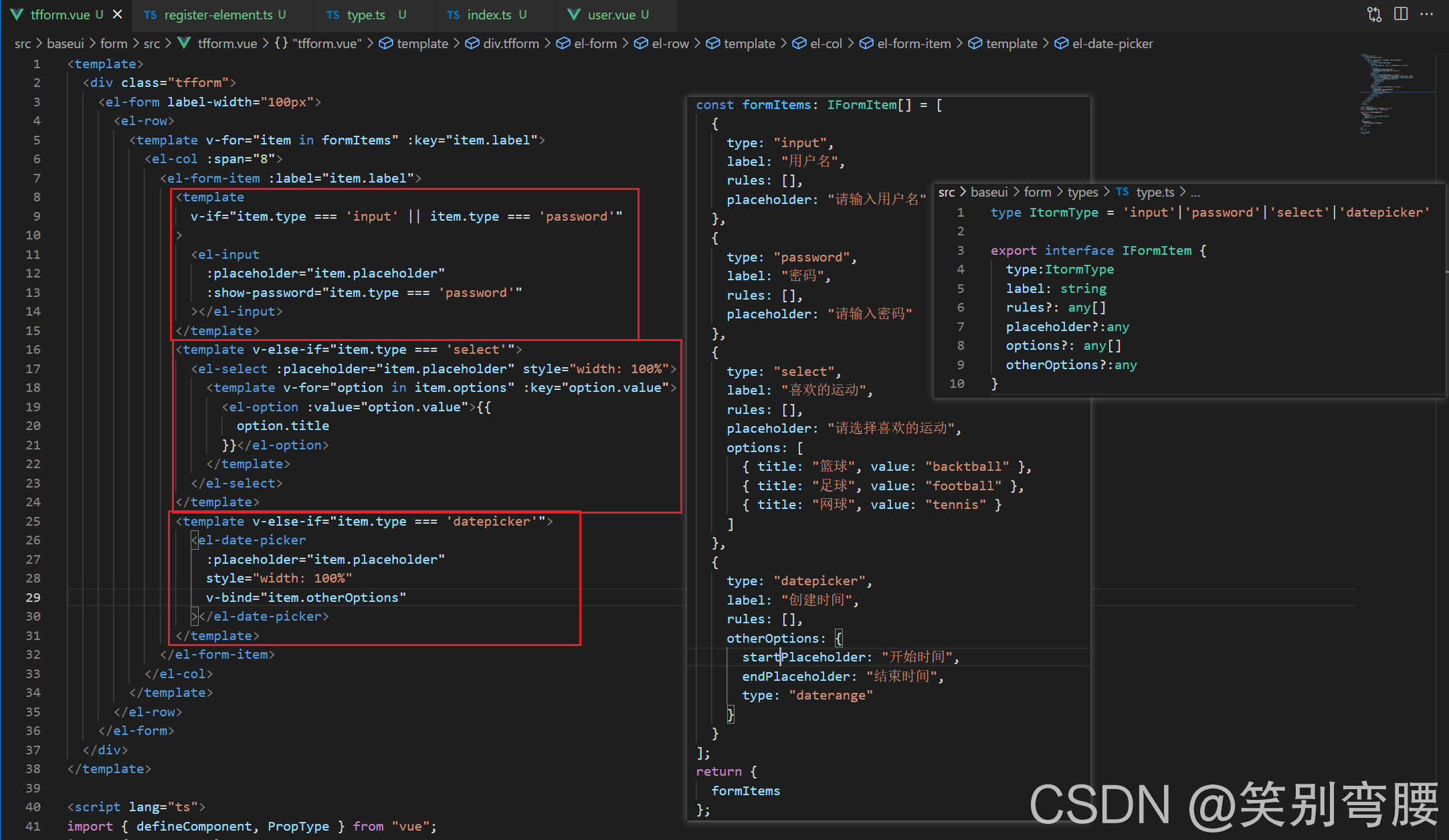
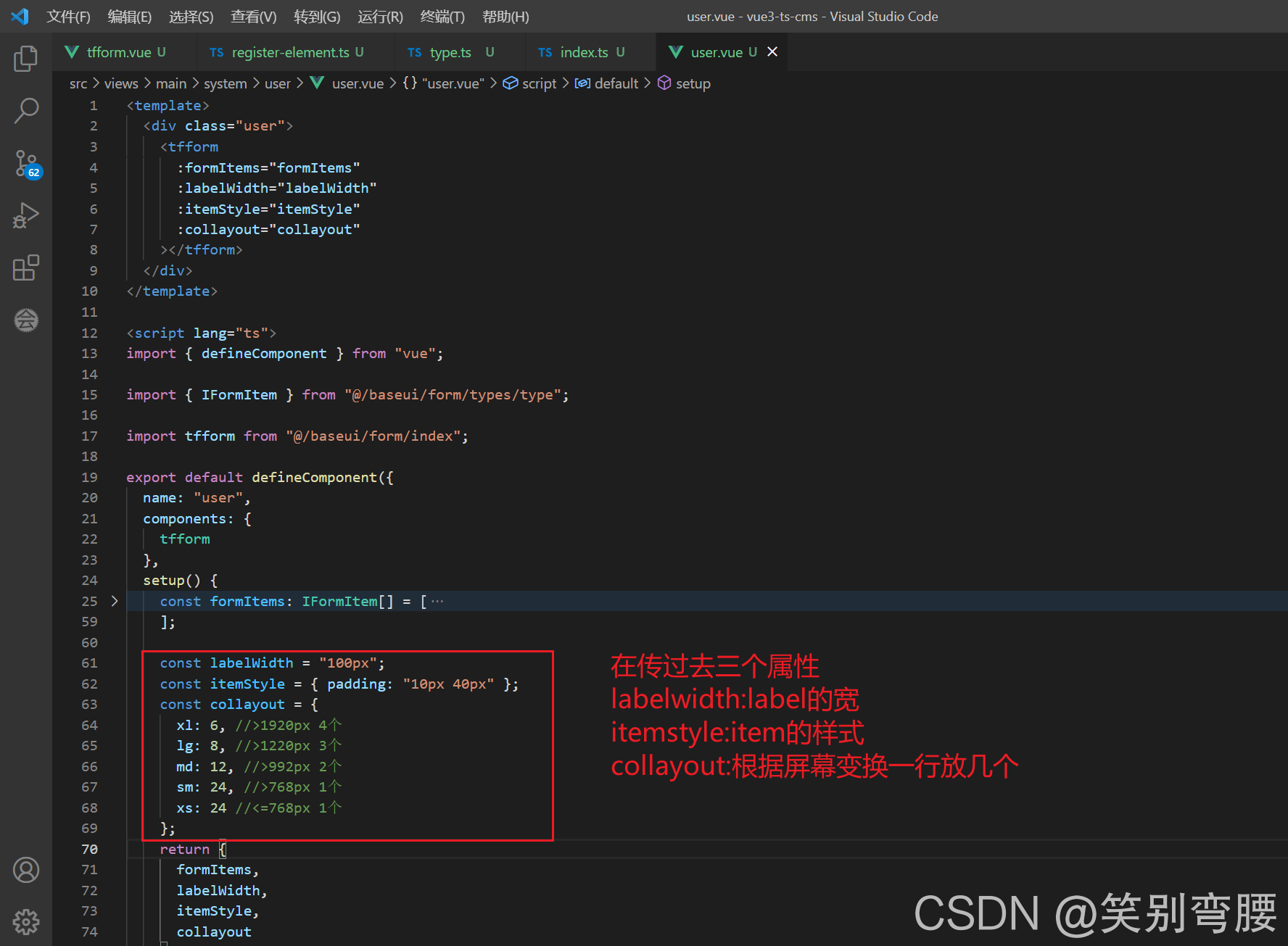
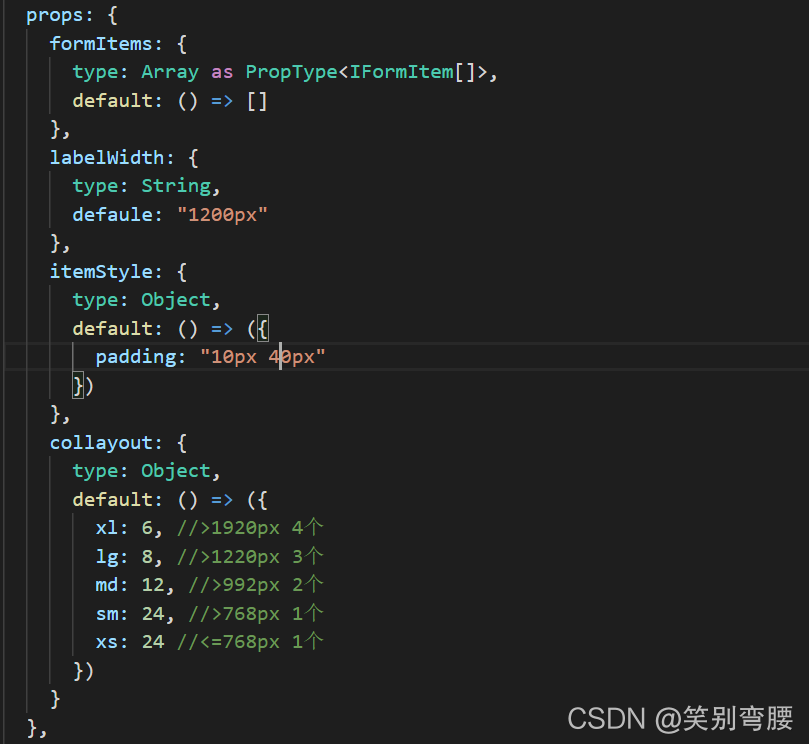
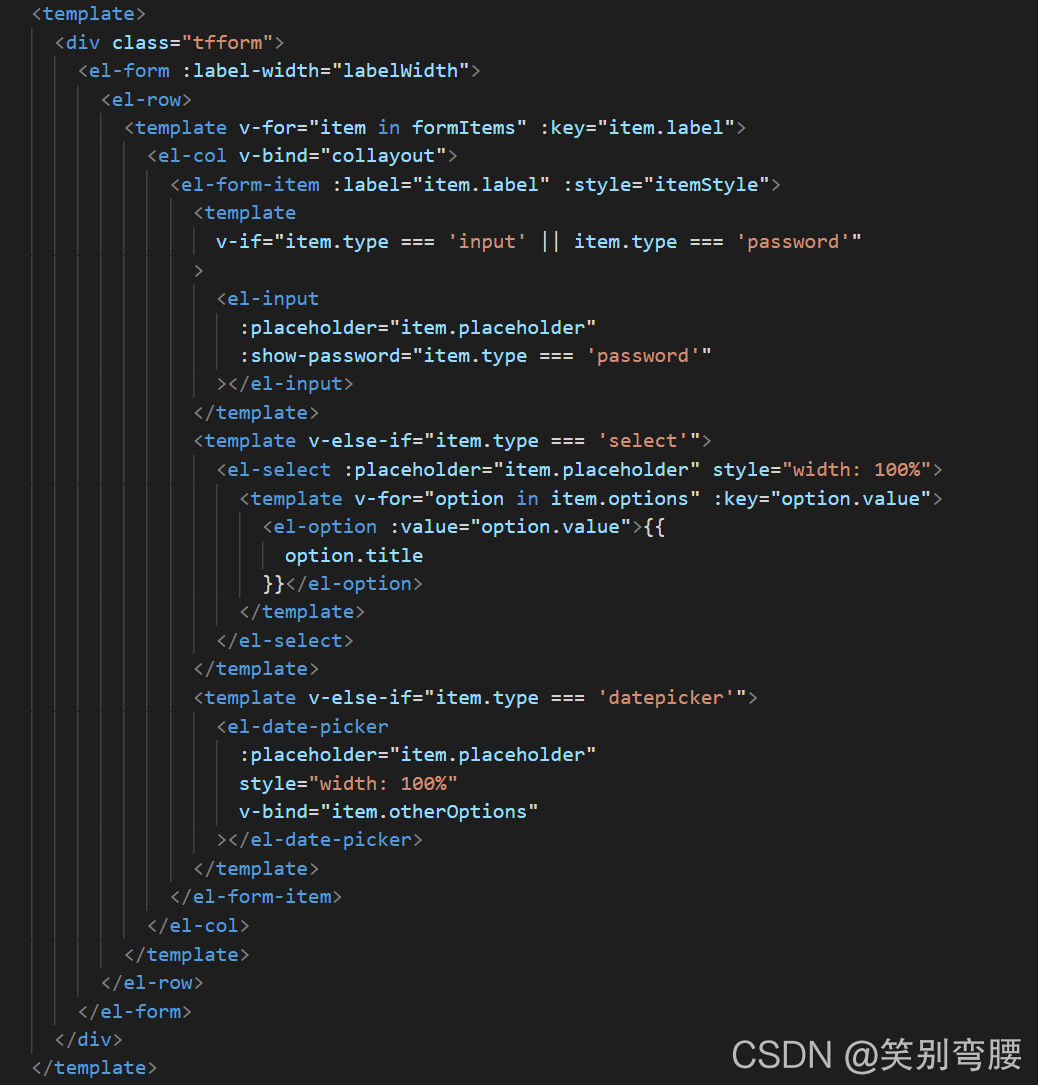
tfform的初级封装 根据传进来的formitems遍历formitem组件





如何不违反双向数据流


按钮权限
按钮权限就是根据用户返回的usermenus的三级菜单里面一个字符串,比如user/create,有这个字符串就说明有用户管理的创建用户权限。通过递归把所有的三级菜单的字符串放在一个数组里面,通过调用这个函数的find函数看看有没有某一个字符串,有就是true,没有就是false,然后根据v-if判断是否显示这个按钮
401
401有可能是发送网络请求的字段跟后端设计的不一样,注意检查一下
vuex的响应式
vuex的数据在模板、computed等里面是响应式的,但是如果你把vuex里面的state数据赋值给一个对象 这个对象再在模板中使用 name这个对象就不是响应式的了 可以通过computed包裹这个对象是他变成响应式