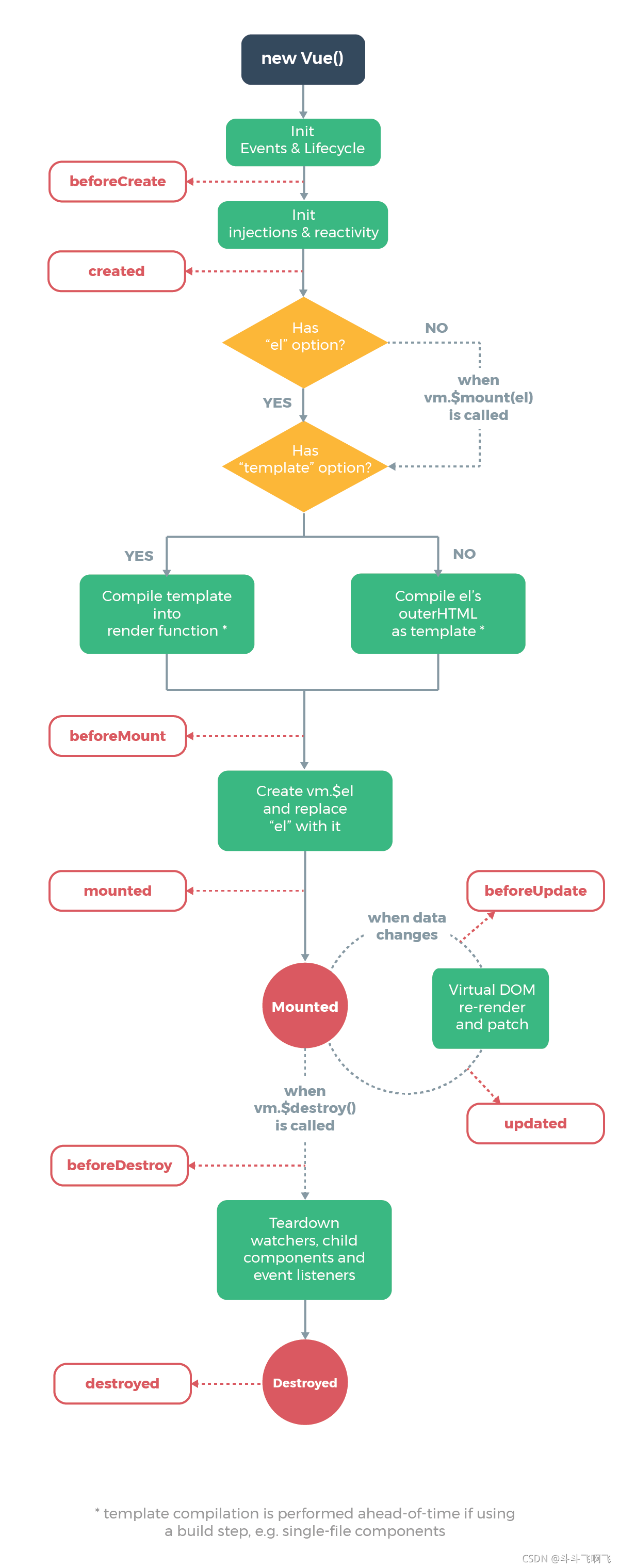
生命周期
生命周期图解

基础代码
源码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
var Test={
template:`
<div>我是Test组件{{ msg }}</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<test></test>
</div>
`,
data(){
return{}
}
})
</script>
</body>
</html>
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SokykTC5-1630298740093)(images/11.gif)]](https://img-blog.csdnimg.cn/cad0707335034672877b98a4f9b4fe15.png#pic_center)
beforeCreate和created
源码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
var Test={
template:`
<div>我是Test组件{{ msg }}</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
//组件创建前
beforeCreate(){
console.log('组件创建前')
console.log(this.msg)
},
//组件创建后
created(){
console.log('组件创建后')
console.log(this.msg)
}
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<test></test>
</div>
`,
data(){
return{}
}
})
</script>
</body>
</html>
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]](https://img-blog.csdnimg.cn/c5b830b10a78479eafccdd9f7d9cc4b7.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5paX5paX6aOe5ZWK6aOe,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)
子传父
源码
效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]
beforeMount和Mounted
源码
主程序
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
Main.js
var Test={
template:`
<div>我是Test组件{{ msg }}</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
//Dom挂载前
beforeMount(){
console.log('Dom挂载前')
console.log(document.body.innerHTML)
},
//Dom挂载后
mounted(){
console.log('Dom挂载后')
console.log(document.body.innerHTML)
}
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<test></test>
</div>
`,
data(){
return{}
}
})
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]](https://img-blog.csdnimg.cn/3e097b46bf844fd69ae6c7d35c467a57.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5paX5paX6aOe5ZWK6aOe,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)
beforeUpdate和updated
源码
主程序
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
main.js
var Test={
template:`
<div>
我是Test组件{{ msg }}
<button @click='msg+="1"'>msg+1</button>
</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
// 基于数据更新前
beforeUpdate(){
console.log('数据更新前')
console.log(document.body.innerHTML)
},
// 基于数据更新后
updated(){
console.log('数据更新后')
console.log(document.body.innerHTML)
}
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<test></test>
</div>
`,
data(){
return{}
}
})
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]](https://img-blog.csdnimg.cn/ac7a6e29bab443a38351ab8b11ddc272.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5paX5paX6aOe5ZWK6aOe,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)
beforeDestroy和destroyed
源码
主程序
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
main.js
var Test={
template:`
<div>
我是Test组件{{ msg }}
<button @click='msg+="1"'>msg+1</button>
</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
//组件创建前
beforeCreate(){
console.log('组件创建前')
console.log(this.msg)
},
//组件创建后
created(){
console.log('组件创建后')
console.log(this.msg)
},
//销毁前
beforeDestroy(){
console.log('销毁前')
},
//销毁后
destroyed(){
console.log('销毁后')
}
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<test v-if='testshow'></test><br>
<button @click='clickbut'>销毁组件</button>
</div>
`,
data(){
return{
testshow:true
}
},
methods:{
clickbut(){
this.testshow=!this.testshow
}
}
})
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]](https://img-blog.csdnimg.cn/d99e7d45a4704ba5aa7b632c6a121aca.gif#pic_center)
性能调优:一个组件经常插入销毁会影响性能,改进方法
源码
主程序
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
main.js
var Test={
template:`
<div>
我是Test组件{{ msg }}
<button @click='msg+="1"'>msg+1</button>
</div>
`,
data(){
return{
msg:'Hello Vue'
}
},
//组件创建前
beforeCreate(){
console.log('组件创建前')
console.log(this.msg)
},
//组件创建后
created(){
console.log('组件创建后')
console.log(this.msg)
},
//销毁前
beforeDestroy(){
console.log('销毁前')
},
//销毁后
destroyed(){
console.log('销毁后')
},
//组件停用
deactivated(){
console.log('组件停用')
},
//组件激活
activated(){
console.log('组件激活')
}
}
new Vue({
el:'#app',
components:{
Test
},
template:`
<div>
<keep-alive><test v-if='testshow'></test></keep-alive><br>
<button @click='clickbut'>销毁组件</button>
</div>
`,
data(){
return{
testshow:true
}
},
methods:{
clickbut(){
this.testshow=!this.testshow
}
}
})
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a474ziGF-1630298740094)(images/11.gif)]](https://img-blog.csdnimg.cn/8c67dfa9a24f44c791b01bd0c36d2ded.gif#pic_center)