1 setup
vue3的特色就是compostion api,而setup就是一个使用compostion api的地方,setup函数只会被调用一次,可以相当于beforecreated 和created生命周期,但其实setup调用时组件实例已经生成。
setup(props, context),setup中不能通过this绑定实例,故只能通过第一个参数porps来接受外部组件传入的值,另一个是context,它是一个对象,最常用的属性是 emit, 用来代替this.$emit,还有attrs,用来接收props没有定义但是外部却传入来的值。
setup通过return返回一个对象,让其可以在模板上使用
props emits
props定义依旧跟vue2一样,而emits是vue3推荐我们加的,如
emits: ['a'],
setup(props, context){
context.emits('a')
}
将我们要emit的函数名字放到该数组中。
响应式数据
ref 一般赋予简单变量,也可赋予对象。
reactive只能赋予对象,不能赋予简单变量
在setup中通过.value获取值,而模板直接使用即可,有帮我们做.value处理。
ref可作用于dom,可以定义一个ref的变量然后直接作用于dom上,就可以获取该dom,一般用来获取子组件。ts的话有一个InstanceType来获取组建的类型,如
const refModal = ref<InstanceType<typeof PageModal>>();
reactive用的倒比较少。因为通过ref基本可以完成大部分开发。
reactive就是将整个对象响应式,若解构出来就不是响应式的值了,故可以使用toRefs将其包裹起来,原理就是将属性一个个变成ref对象。
toRef就是只能将一个属性变成ref对象并返回。
所以props一般也不能解构,会破坏响应性。
生命周期
setup相当于beforecreated created 而其他的生命周期可以通过onMounted,
onBeforeMount…来使用
import { onMounted, defineComponent } from 'vue'
export default defineComponent ({
setup(){
onMounted(()=>{
console.log('组件mounted')
})
}
})
computed watch watchEffect
computed不像vue2那样,而是传入一个函数,返回一个值,
如图
const Data = computed(() =>
store.getters["system/pageListData"](props.pageName)
);
返回的是一个ref对象,但是computed会根据里面的依赖,一旦里面的值改变,就会响应更新Data。
watch也不像vue2那样,
使用
watch(
search,
(newValue) => {
//组件v-model的语法糖就是:model-value @update:modelValue
// 如 <A v-model='a'></A> 等同于 <A @update:modelValue="xx" :model-value="a"></A>
emit("update:modelValue", newValue);
},
{ deep: true }
);
第一个参数可以是函数,也可以是对象,也可以是数组,第三个参数用来配置对象,如深度监听,第一次执行。
watchEffect会自动收集依赖,不需要第一个参数,但是回默认执行一次,因为必须第一个执行才能收集依赖。
watchEffect(()=>{
console.log(a.value, 'a改变');
})
如,第一次执行就会收集a的依赖。
组件之间的传值
一共有
1 props emits
2 ref
3 vuex
4 localstorage sessionsotrage
5 events 事件总线
6 …
路由
vue3的vue-router提供了Hooks用法,以前是this.$ router
this.$ route,现在都是通过useRouter, useRoute
如
const route = useRoute()
const router = usrRouter()
console.log(route.pathname)
router.push('/test/')
通过
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
});
createRouter创建router实例,
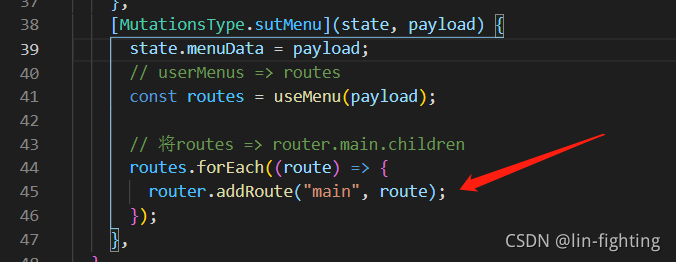
通过router.addRouter创建动态路由

第一个参数可以是父路由的name属性。
路由首位
全局:
beforeEach 跳转前调用 next用法已废弃,现在使用return用法
return的值有:
//false 不进行导航
// undefined 进行默认导航
// url 跳到对应的url
//对象 类似于router.push({path: '/login', query:...})
afterEach:跳转后调用
页面守卫:
onBeforeRouteLeave 当前组件离开前触发
onBeforeRouteUpdate 当前组件更新触发
状态管理库vuex
vuex的用法跟vue2出入不大,只不过提供了一个hooks
useStore
const store = useStore()
通过store.dispatch, store.state.xx来获取值。一般我们使用action等可以封装成computed然后返回,因为setup内部没有this帮助我们绑定stroe,所以得手动绑定。
其次就是namespaced属性,加上这个属性,子模块必须通过正常路劲才能访问得到。
插槽
vue3插槽通过template配合。
内部只要
<slot name="a" :row="传出去的值"></stlo>
外部使用插槽
<template #a="row">
{{row.row}}
</template>
通过#a=“传出来的值”,就可以使用slot,而传出来的值默认被一个对象的row属性包裹着,如上图,得通过row.row才能获取传出来的字符串。
未完待续。。。。。