在使用Ionic的时候,难免会出现要修改原有样式的情况。但新版的Ionic采用了ShadowRoot来隔离样式,不能愉快的直接通过CSS修改ShadowRoot下的样式,但我们又想修改,怎么办呢?
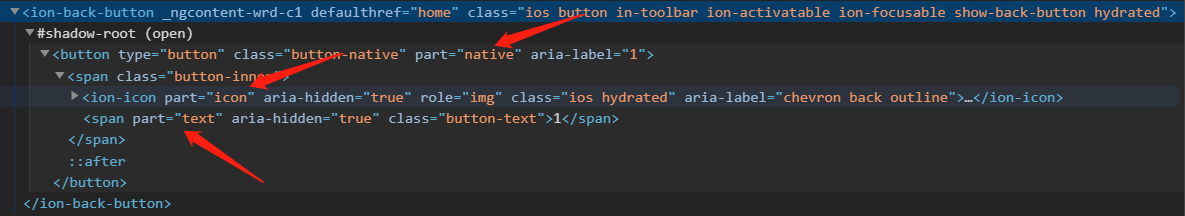
可以看到该组件提供了三个CSS Shadow Part,然后我们使用快捷键F12?或者?ctrl + shift + i打开Web开发者工具,找到ion-back-button,并找到这三个Part。

笔者这里想要修改ion-back-button的文字样式,则使用::part伪元素选中text这个part,方法如下:
ion-back-button::part(text) {
background: var(--custom-color-gray);
padding: 0.2rem 0.4rem;
font-size: 0.8rem;
border-radius: 1rem;
}?这样子就大功告成啦!