1. 面向对象的编程介绍
1.1 两大编程思想
面向过程和面向对象
1.2 面向过程编程 POP(Process-oriented programming)
面向过程就是分析出解决问题需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候在一个一个的依次调用就可以了。
举个例子:将大象装进冰箱,面向过程做法。
1. 打开冰箱门
2. 大象装进去
3. 关上冰箱门
面向过程,就是按照我们分析好的步骤,按照步骤解决问题。
1.3 面向对象编程 OOP(Object Oriented Programming)
面向对象是把事务分解称为一个个对象,然后进行对象之间的分工和合作。
举个例子:把大象装进冰箱,面向对象做法。
先找出对象,并写出这些对象的功能。
1. 大象对象
-进去
2. 冰箱对象
-打开
-关闭
3. 使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活,代码可复用,容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
-封装性
-继承性
-多态性
1.4 面向过程和面向对象的对比
## 面向过程:
-优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
-缺点:没有面向对象易维护,易复用,易扩展。
## 面向对象:
-优点:易维护,易复用,易扩展,由于面向对象有封装,继承,多态性的特性,
可以设计出低耦合的系统,使系统更加灵活,更加易于维护。
-缺点:性能比面向过程低。
用面向过程的方法写出的程序是一份蛋炒饭,而用面向对象写出来的程序就是一份盖浇饭。
2. ES6中的类和对象
## 面向对象
面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物,但是分为具体的事物和抽象的事物。
面向对象的思维特点:
1. 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)。
2. 对类进行实例化,获取类的对象。
面向对象编程我们考虑的是有那些对象,按照对象的思维特点,不断地创建对象,使用对象,指挥对象做事情。
2.1 对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。
例如。一本书,一辆汽车,一个人可以是”对象“,一个数据库,一张网页,一个与远程服务器的连接也可以是”对象“。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有事物都是对象,例如字符串,数值,数组,函数等。
对象是由属性和方法组成的:
-属性:事物的特征,在对象中用属性来表示。
-方法:事物的行为,在对象中用方法来表示。
2.2 类 class
在ES6中增加了类的概念,可以使用class关键字声明一个类,之后以这个类来实例化对象。
-类抽象了对象的公共部分,它泛指某一大类(class)
-对象特指某一个,通过实例化一个具体的对象。
面向对象的思维特点:
1. 抽取(抽象)对象公共的属性和行为组织(封装)成一个类(模板)
2. 对类进行实例化,获取类的对象
2.3 创建类
class name {
// class body
}
// 创建实例:
var xx=new name();
// 注意:类必须使用new实例化对象
2.4 类 constructor 构造函数
constructor()方法是类的构造函数(默认方法),用于传递参数返回实例对象,通过new命令生成对象实例时,
自动调用该方法,如果没有显式定义,类内部会自动给我们创建一个constructor()
<script>
// 1. 创建类class,创建一个明星类
class Star{
constructor(uname,age){
this.uname=uname;
this.age=age;
}
sing(song){
console.log(this.uname + song);
}
}
// 2. 利用类创建对象new
var ldh=new Star('刘德华',20);
var zxy=new Star('张学友',18);
console.log(ldh);
console.log(zxy);
(1) 通过class关键字创建类,类名我们还是习惯性定义首字母大写
(2) 类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象。
(3) constructor()函数只要 new 生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数
(4) 生成实例 new 不能省略。
(5) 最后注意语法规范,创建类,类名后面不要加小括号,生成实例,类名后面加小括号,构造函数不需要加function
</script>
2.5 类添加方法
语法:
class Person {
constructot (name,age){ // constructor 构造器或者构造函数
this.name=name;
this.age=age;
}
say() {
console.log(this.name + '你好!!!!!!!');
}
}
<script>
// 1. 创建类class,创建一个明星类
class Star{
constructor(uname,age){
this.uname=uname;
this.age=age;
}
sing(song){
console.log(this.uname + song);
}
}
// 2. 利用类创建对象new
var ldh=new Star('刘德华',20);
var zxy=new Star('张学友',18);
console.log(ldh);
console.log(zxy);
// (1) 我们类里面所有的函数不需要写function
// (2) 多个函数方法之间不需要添加逗号分隔
ldh.sing('冰雨');
zxy.sing('李香兰');
</script>
3. 类的继承
3.1 继承
-现实中的继承:子承父业,比如我们继承了父亲的性。
-程序中的继承:子类可以继承父类的一些属性和方法。
语法:
class Father { // 父类
}
class Son extends Father { // 子类继承父类
}
3.2 super关键字
super 关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数。
<script>
class Father{
constructor(x,y){
this.x=x;
this.y=y;
}
sum(){
console.log(this.x+this.y);
}
}
class Son extends Father{
constructor(x,y){
super(x,y); // 调用了父类中的构造函数
}
}
var son = new Son(1,2);
son.sum();
</script>
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
class Person { // 父类
constructor(surname) {
this.surname=surname;
}
}
class Student extends Person { // 子类继承父类
constructor(surname,firstname) {
super(surname); // 调用父类的constructor(surname)
this.firstname=firstname; // 定义子类独有的属性
}
}
注意:子类在构造函数中使用super,必须放到this的前面(必须先调用父类的构造方法,在使用子类构造方法)
<script>
// super 关键字调用普通函数
class Father{
say(){
return '我是啵啵啵!!!!';
}
}
class Son extends Father{
say(){
super.say();
// super.say() 就是调用父类中的普通函数 say()
}
}
var son=new Son();
son.say();
// 继承中的属性或者方法查找原则:就近原则
// 1. 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,
// 如果有就先执行子类的
// 2. 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,
// 就执行父类的这个方法(就近原则)
</script>
子类继承父类方法同时扩展自己方法
<script>
class Father{
constructor(x,y){
this.x=x;
this.y=y;
}
sum(){
console.log(this.x+this.y);
}
}
class Son extends Father{
constructor(x,y){
// 利用suoer 调用父类的构造函数
// super 必须在子类this之前调用
super(x,y);
this.x=x;
this.y=y;
}
substract(){
console.log(this.x-this.y);
}
}
var son=new Son(2,1);
son.sum();
son.substract();
</script>
ES6中的类和对象
三个注意点:
1. 在ES6中类没有变量提升,所以必须先定义类,才能通过类实例化对象。
2. 类里面的共有属性和方法一定要加this使用。
3. 类里面的this指向问题。
4. constructor 里面的this指向实例对象,方法里面的this指向这个方法的调用者。
<button>点击</button>
<script>
var that;
var _that;
class Star {
constructor(uname,age){
// constructor 里面的this指向的是 创建的实例对象
that=this;
console.log(this);
this.uname=uname;
this.age=age;
// this.sing();
this.btn=document.querySelector('button');
this.btn.onclick=this.sing;
}
sing(){
// 这个sing方法里面的this指向的是btn这个按钮,因为这个按钮调用了这个函数
console.log(this);
console.log(that.uname); // that里面存储的是constructor里面的this
}
dance(){
// 这个dance里面的this指向的是实例对象ldh,因为ldh调用了这个函数
_that=this;
console.log(this);
}
}
var ldh=new Star('刘德华',18);
ldh.dance();
</script>
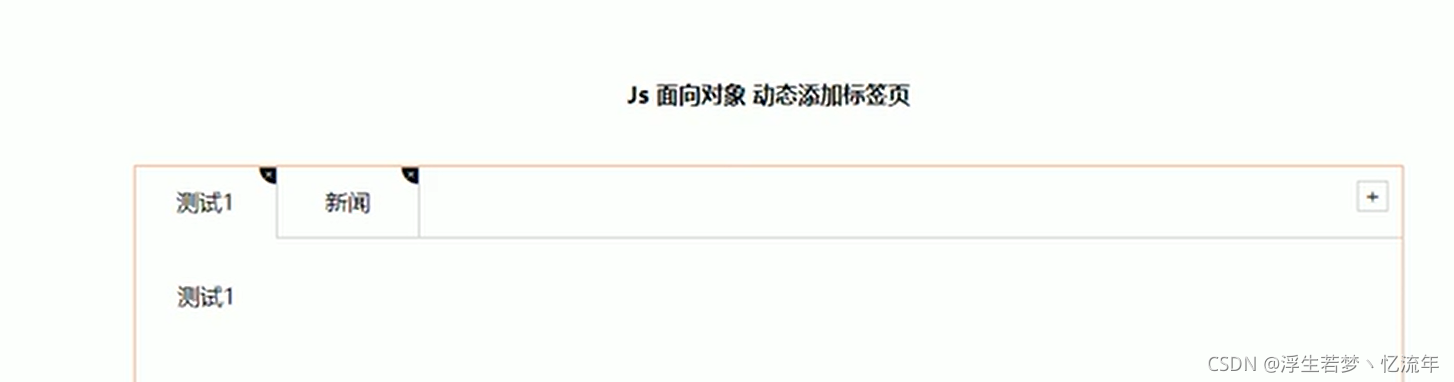
4. 面向对象案例