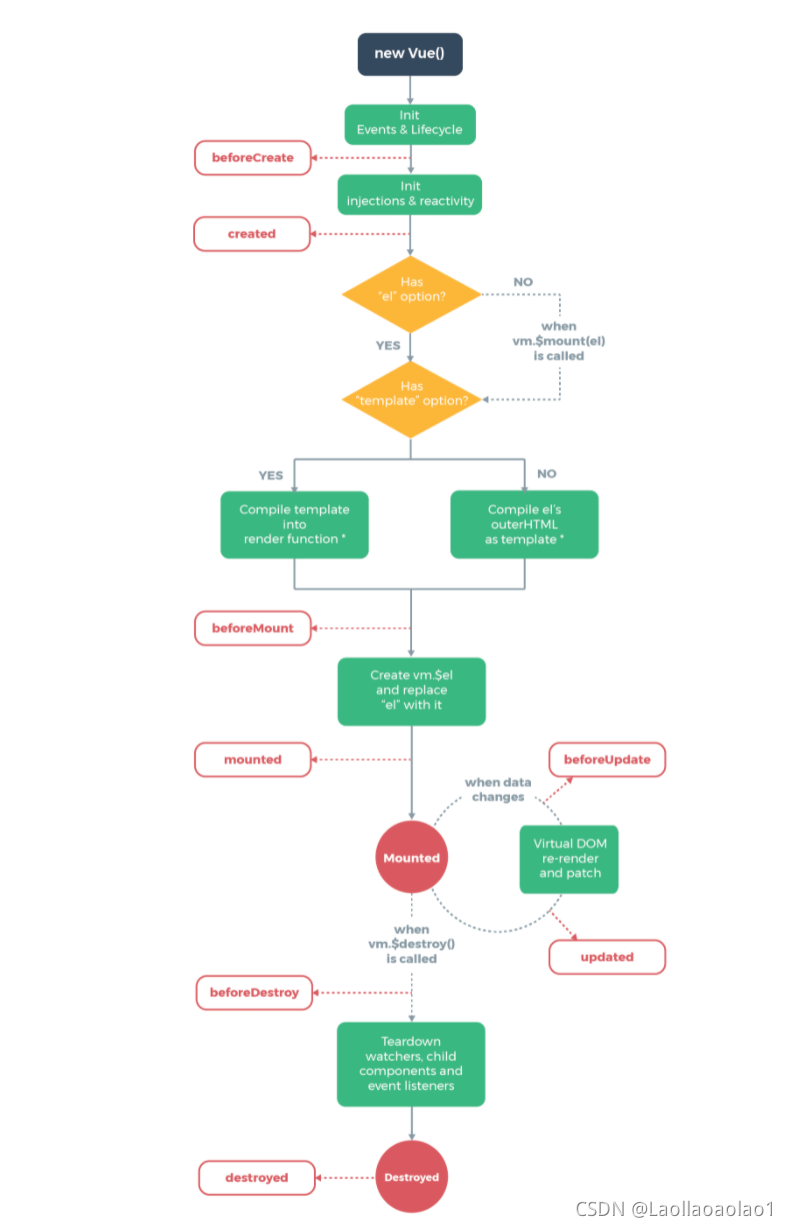
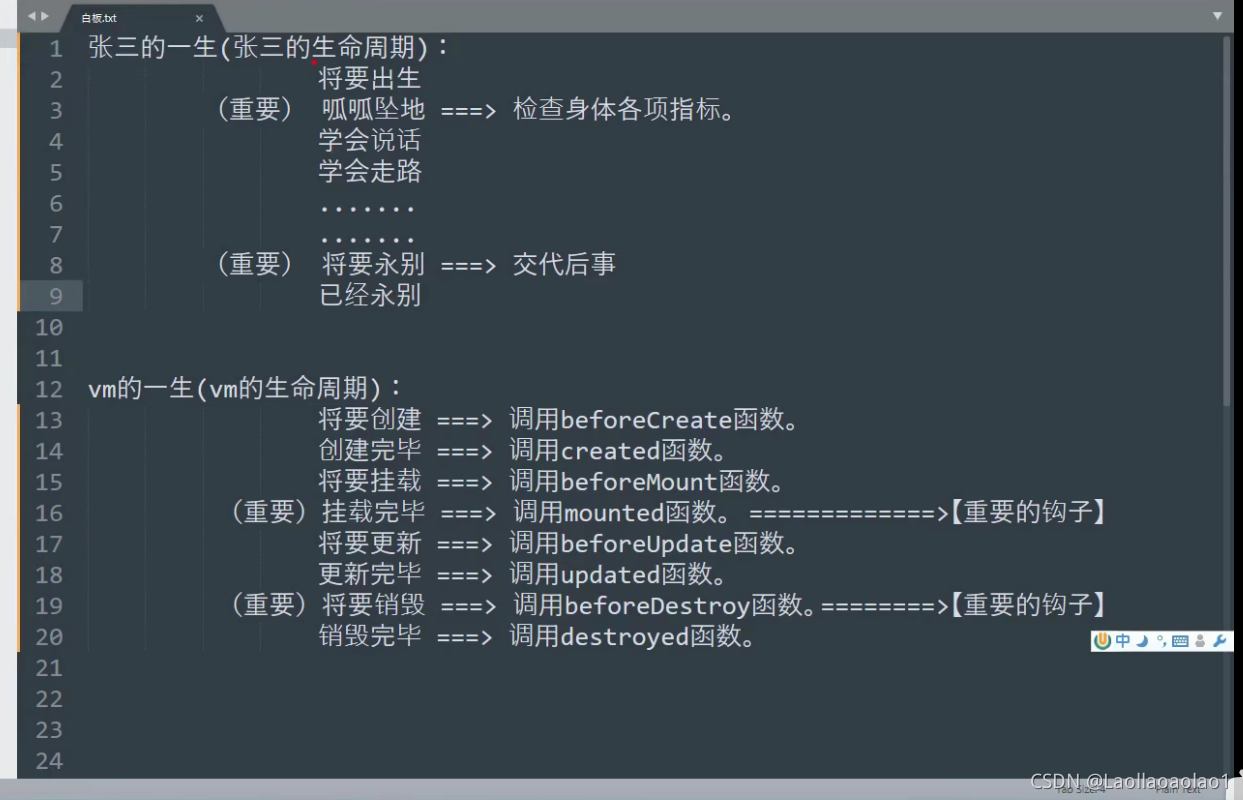
1.原理


beforeCreate:此时生命周期以及事件已经被初始化但是数据代理还未开始,无法通过vm访问到data中的数据、methods中的方法
created:此时数据监测和数据代理已经初始化,可以通过访问vm访问到data中的数据
beforeMount:此阶段Vue开始解析模板,生成虚拟DOM(内存中),但是页面还不能显示解析好的内容,
此时页面呈现的时未经Vue编译的DOM结构,所有对DOM的操作,最终都不奏效
mouted:此阶段内存中的虚拟DOM已经转成真实DOM插入页面。页面中呈现的时经过Vue编译的DOM,此时对DOM的操作均有效。至此初始化过程结束,一般再次进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作、
beforeUpdate:此时页面是新的,但是页面是旧的,页面尚未和数据保持同步
updated:此时页面已经完成了从Model到View的更新,页面诗句是新的,页面也是新的,即页面和数据保持同步
beforeDestory:此时vm中所以的data、methods、指令等等都处于可用状态,但是马上要执行销毁过程,一般在此阶段:关闭定时器,取消订阅消息、解绑自定义事件等收尾操作
destoryed:销毁vm实例
2.实例
设置一个定时器,实现元素的渐变效果
<div id="app">
<h2 :style="{opacity}">我爱Vue</h2>
<button @click="stop">使渐变停止</button>
</div>
const vm = new Vue({
el:'#app',
data:{
opacity:0.5
},
methods: {
stop(){
console.log("bye");
this.$destroy()
}
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
//在mounted钩子函数中设置定时器
mounted() {
console.log("mounted");
setInterval(() => {
this.opacity-=0.01
if(this.opacity<=0){
this.opacity=1
}
}, 16);
},
beforeDestroy() {
console.log("beforeDestroy");
},
destroyed() {
console.log("destroyed");
},
})

点击按钮时触发stop函数,对vm实例进行销毁