1 Vue组件
为什么要使用组件:
1 在传统的页面开发时,会将大量的HTML/CSS/JS进行引入,但引入后结构混乱 不便于开发,维护成本高,而Vue的组件化,将每一个组件看成一个页面,每一个组件中都会有自己的HTML/CSS/JS,可以引入到不同的页面,并且结构不会错乱 :
2 .前端框架为了更好的解耦,采用了"分治"思想的构建代码.
3 组件采用树形结构, 可以将功能小型化.单独维护.
4 组件是一个独立的个体,内部包含HTML/CSS/JS 组件就是一个小的页面
如何理解template属性?
1.template标签是组件中定义html标记的模板.
2.template标签必须有根标签div
3.template标签最好定义在body标签内部,写法方便.
关于组件使用有什么注意事项?
1. 组件的使用必须在VUE对象渲染的区域中使用.
2. 组件有全局的/有局部的.注意作用域.
3. 在html标签中使用组件时,注意大小写问题.如果是驼峰规则,则使用 "-"连接.
4. 组件必须先定义再使用.
组件的核心 :分治思想:每一个组件中都有自己独特的HTML/CSS/JS

?1.1 局部组件
思路:
????????1.定义一个vue对象:有挂载点,组件属性(只在当前的vue对象中生效) key: value结构 ,如果在JS中key-value一样的.可以只写一个??? msgCom
??????? 2 定义组件 msgCom? : key: value结构?? template: "#msgTem"?? 模板:模板名
??????? 3 定义模板标签: 模板标签必须定义在vue渲染div的外部,而且内容必须有一个根标签包裹
??????? 4 在vue的数据渲染区使用<msg-com></msg-com>
????????注意: 定义的是msgCom 但是在vue中的标签没有驼峰规则,所以说使用-隔开,且变小写
??? <!-- 模板标签必须定义在vue渲染div外边 -->
?? ??? ?<template id="msgTem">
?? ??? ??? ?<div>
?? ??? ??? ??? ?<h3>我是一个局部组件</h3>
?? ??? ??? ?</div>
?? ??? ?</template>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>局部组件定义</title>
</head>
<body>
<div id="app">
<msg-com></msg-com>
<msg-com></msg-com>
</div>
<!-- 定义app2 局部组件只能在特定位置使用,
所以该位置 不能解析-->
<div id="app2">
<msg-com></msg-com>
<msg-com></msg-com>
</div>
<!-- 模板标签必须定义在vue渲染div外边 -->
<template id="msgTem">
<div>
<h3>我是一个局部组件</h3>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
let msgCom = {
template: "#msgTem"
}
//定义局部组件 只对当前vue对象有效
const app = new Vue({
el: "#app",
components: {
//key: value
//msgCom: msgCom,
//如果在JS中key-value一样的.可以只写一个
msgCom
}
})
const app2 = new Vue({
el: "#app2",
})
</script>
</body>
</html>1.2 全局组件
思路:1 定义一个Vue对象
??????? 2 vue.component(组件名,对象) 对象={属性,模板}
Vue.component("addNumCom",{
?? ??? ??? ?data(){
?? ??? ??? ??? ?return{
?? ??? ??? ??? ??? ?num:100
?? ??? ??? ??? ?}
?? ??? ??? ?},
?? ??? ??? ?//页面标记
?? ??? ??? ?template:"#numTem"
?? ??? ??? ?
?? ??? ?})
???????? 3 定义模板 使用插值表达式{{num}} 调用data中的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="../js/vue.js"></script>
<div id="app">
<add-num-com></add-num-com>
</div>
<template id="numTem">
<div>
<h3>我是一个全局变量</h3>
{{num}}
</div>
</template>
<script>
Vue.component("addNumCom",{
data(){
return{
num:100
}
},
//页面标记
template:"#numTem"
})
//两个属性 组件名称 组件实体内容(对象)
// component 组件 ("",对象)// addNumCom 标签名
new Vue({
el:"#app",
})
</script>
</body>
</html>
2 路由
2.1 什么是路由
网络用于:用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由
VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
2.2 实现步骤
1 引入JS类库
2 指定路由跳转链接
3 指定路由填充位
4 封装路由对象routes:[] 数组中 {请求,组件:组件名}? //定义请求与组件的映射关系
<!-- 4.封装路由对象? -->
?? ??? ??? ?let HomeCom = {
?? ??? ??? ??? ?template: "#homeTem"//模板
?? ??? ??? ?}
?? ??? ??? ?
?? ??? ??? ?let router = new VueRouter({
?? ??? ??? ??? ?//routes 定义请求与组件的映射关系
?? ??? ??? ??? ?routes: [
?? ??? ??? ??? ??? ?{path: "/home", component: HomeCom}//组件
?? ??? ??? ??? ?]
?? ??? ??? ?})
5 vue对象绑定路由
6 具体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由入门案例</title>
</head>
<body>
<div id="app">
<h1>实现路由案例</h1>
<!-- 2.定义路由标签
1.a标签说明
标签说明: a标签 超链接标签
href属性: 请求跳转的地址
<a href="http://www.baidu.com">百度</a>
2.路由标签说明
router-link 解析为a标签
to 解析之后变成 href属性
-->
<router-link to="/home">主页</router-link>
<!-- 3.指定路由填充位(占位符)
需要给组件一个展现的位置,需要提前定义.
-->
<router-view></router-view>
</div>
<!-- 定义template标签 -->
<template id="homeTem">
<div>
<h1>这里是系统首页</h1>
</div>
</template>
<!-- 1.引入JS 路由需要依赖vue 注意顺序-->
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
<!-- 4.封装路由对象 -->
let HomeCom = {
template: "#homeTem"//模板
}
let router = new VueRouter({
//routes 定义请求与组件的映射关系
routes: [
{path: "/home", component: HomeCom}//组件
]
})
/* 5.实现路由对象绑定 */
const app = new Vue({
el: "#app",
//router: router
router
})
</script>
</body>
</html>
2.3 路由的嵌套
注意:1.如果需要在App根标签中跳转,则写到routes的根目录下
?? ??? ? 2.如果需要进行父子嵌套,则应该在父类的请求与自己的映射关系下,添加一个children属性
??? let router = new VueRouter({
?? ??? ??? ??? ?routes:[
?? ??? ??? ??? ??? ?{path:"/nn1",component:nn1Com},//在首页展示
?? ??? ??? ??? ??? ?{path:"/nn2",component:nn2Com,children:[
?? ??? ??? ??? ??? ??? ?{path:"/nn3",component:nn3Com},//在nn2Com下展示
?? ??? ??? ??? ??? ??? ?{path:"/nn4",component:nn4Com},
?? ??? ??? ??? ??? ??? ?
?? ??? ??? ??? ??? ?]}
?? ??? ??? ??? ?]
?? ??? ??? ?})
? 3.如果使用children属性,则在父类的模板下添加路由的跳转
<template id = "nn2Tem">
?? ??? ?<div>
?? ??? ??? ?<h1>宁宁2</h1>
?? ??? ??? ?<router-link to="/nn3">宁宁3</router-link>
?? ??? ??? ?<router-link to="/nn4">宁宁4</router-link>
?? ??? ??? ?<router-view></router-view>
?? ??? ?</div>
?? ?</template>
2.4 整体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由的嵌套</title>
</head>
<body>
<div id="app">
<router-link to="/nn1">宁宁1</router-link>
<router-link to="/nn2">宁宁2</router-link>
<router-view></router-view>
</div>
<template id = "nn1Tem">
<div>
<h1>宁宁1</h1>
</div>
</template>
<template id = "nn2Tem">
<div>
<h1>宁宁2</h1>
<router-link to="/nn3">宁宁3</router-link>
<router-link to="/nn4">宁宁4</router-link>
<router-view></router-view>
</div>
</template>
<template id = "nn3Tem">
<div>
<h1>宁宁3</h1>
</div>
</template>
<template id = "nn4Tem">
<div>
<h1>宁宁4</h1>
</div>
</template>
<!-- 1.引入JS 路由需要依赖vue 注意顺序-->
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
/*
1.如果需要在App根标签中跳转,则写到routes根目录下
2.如果需要进行父子嵌套,则应该使用children属性
3.如果使用children属性,则在自身的router-view展现数据
*/
let nn1Com={
template: "#nn1Tem"
}
let nn2Com={
template: "#nn2Tem"
}
let nn3Com={
template: "#nn3Tem"
}
let nn4Com={
template: "#nn4Tem"
}
let router = new VueRouter({
routes:[
{path:"/nn1",component:nn1Com},
{path:"/nn2",component:nn2Com,children:[
{path:"/nn3",component:nn3Com},
{path:"/nn4",component:nn4Com},
]}
]
})
new Vue({
el:"#app",
router
})
</script>
</body>
</html>
3 重定向/转发
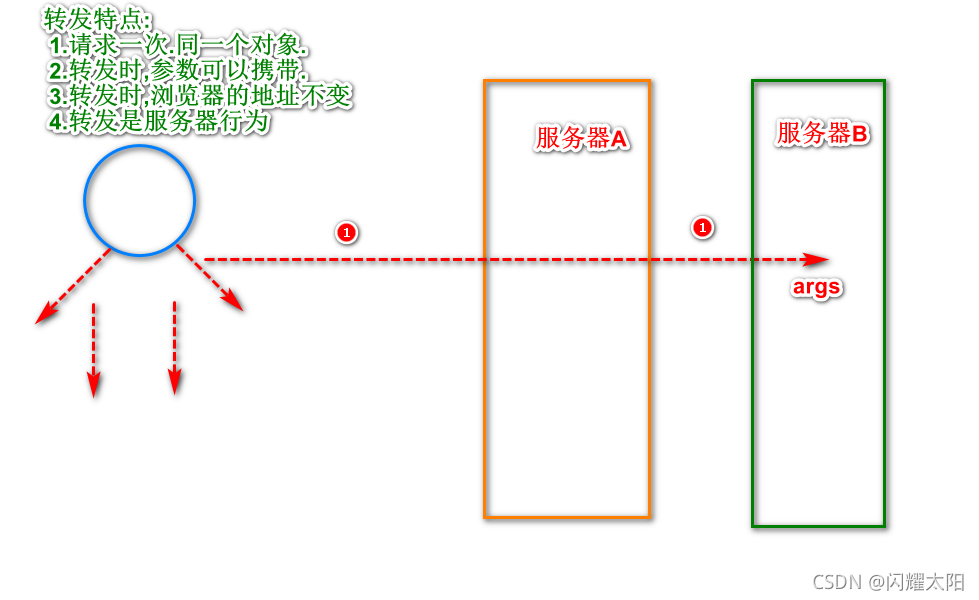
3.1 转发
说明: 用户请求服务器时,由服务器将请求转给另一台服务器的过程.叫做转发
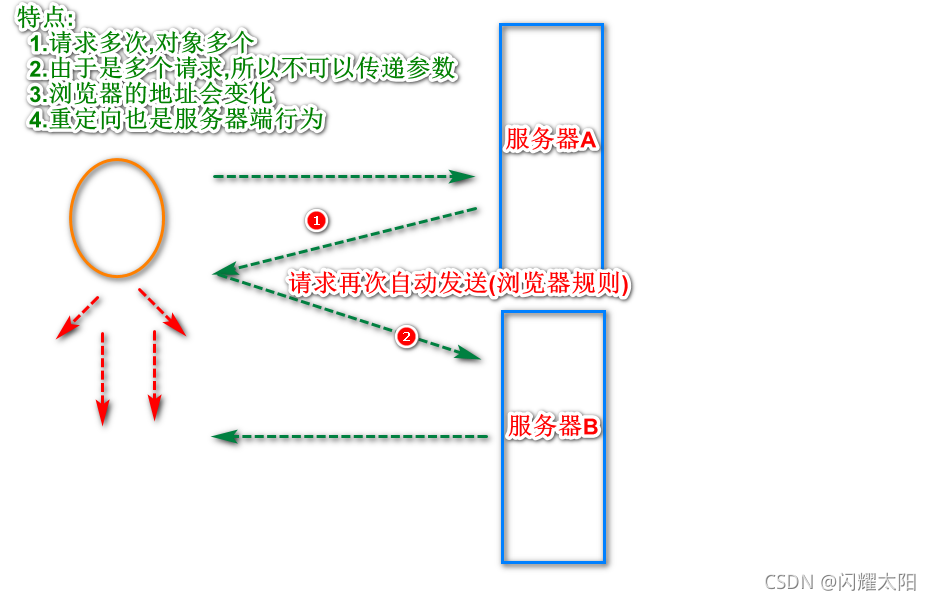
?3.2 重定向
说明: 用户请求服务器时,服务器由于特殊原因告知用户应该访问服务器B,之后用户再次发起请求访问服务器B. 这个过程称之为重定向

?3.3 vue中的重定向
VUE中使用redirect实现重定向效果.
let router = new VueRouter({
routes:[
{path:"/",redirect:"/nn2"}, //重定向 当打开页面时,直接进入/nn2页面
{path:"/nn1",component:nn1Com},
{path:"/nn2",component:nn2Com,children:[
{path:"/nn3",component:nn3Com},
{path:"/nn4",component:nn4Com},
]}
]
})