心语:地球是圆的,总有一天,我们会再次遇见想要遇见的人。
说到Event Loop 事件循环机制,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理。
我们都知道 javascript 是单线程的, Javascript 作为浏览器脚本语言,主要用途是与用户互动,以及操作DOM,这决定了它只能是单线程,否则会带来很复杂的同步问题。但单线程也存在者一个弊端, 当有两个任务执行时 后一个必须等到前面的执行完成后才能执行。
Javascript 将任务分为同步任务和异步任务。
同步任务 : 指的是在当前主线程(执行栈)中运行的任务, 只有当前一个任务执行完成, 下一个任务才会接着执行, 不管前一个任务执行需要多久
异步任务 : 不进入主线程, 存放在任务队列中, 但主线程的任务清空后,进入到任务队列中的,取出某个任务到 主线程中执行
而对于异步任务来说又分为宏任务和微任务。在这里,我说下我们常见的宏任务和微任务。
宏任务: setTimeout setInterval微任务: Promise.then async/await
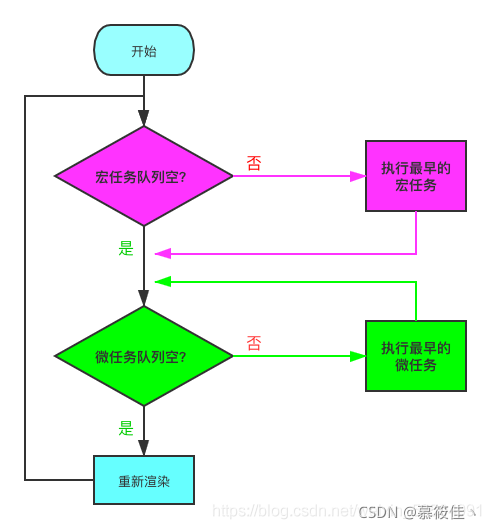
下面我用一幅图来简单描述下Event Loop

Javascript在执行代码时,会在主线程上产生一个执行栈,首先同步代码在当前执行栈中从上到到执行,执行同步代码,将宏任务(Tasks)和微任务(Microtasks)划分到各自队列中,当执行栈中的同步代码执行完成后, 会先取出微任务中的 任务到当前执行栈中执行,然后等微任务执行完成, 直到微任务被清空之后,最后再执行宏任务,如此循环执行的过程,就形成了一个Event Loop。
如果还有不太理解的小伙伴,可以看看下面这些代码
console.log(1)
setTimeout(() => {
console.log(2) //setTimeout1
new Promise((resolve, reject) => {
console.log(3)
resolve()
}).then(() => {
console.log(4) //promise1
})
}, 0)
new Promise((resolve, reject) => {
console.log(5)
resolve()
}).then(() => {
console.log(6) //promise2
})
setTimeout(() => {
console.log(7) //setTimeout2
new Promise((resolve, reject) => {
console.log(8)
resolve()
}).then(() => {
console.log(9) //promise3
})
}, 0)
console.log(10)
const promise = new Promise((resolve, reject) => {
console.log(1);
console.log(2);
});
promise.then(() => {
console.log(3); //promise4
});
console.log(4);
1.首先会先先从上往下执行同步代码,输出 1 5 10 1 2 4
2.待同步代码执行完成后,会执行异步任务中的微任务,输出 6
3.直到微任务队列清空完成,再执行宏任务里的队列,在宏任务中也存在了微任务和同步任务,则按照之前的执行顺序依次执行,输出 2 3 4 7 8 9
上面我简单提到了关于栈、队列的概念,这些属于数据结构中的知识点,如果想深入了解数据结构,可以找一些相关的文章,对于这块我只是做了以下简单概述,希望可以让小伙伴们对Event Loop 事件循环机制有一个大致的了解。