VUE项目
一.Axios 异步请求:
Get(url,config);
Post(url,data,config) json,headers
监听.then(success,fail) {data}
二.安装axios ( npm install axios -S )
Main.js
//引入axios并安装
import axios from 'axios';
Vue.prototype.$http=axios;
Home.vue
//组件创建完成请求数据
created(){
//发送请求
this.$http
//get请求
.get('/data/home.json')
//监听数据返回
.then(({data})=>console.log(data))
}
三.跨域请求代理:
devServer:{port,host,open,proxy:{key:{target,pathRewrite,secure}}}
vue组件 vue-loader
样式:lang=”” scoped
Webpack extensions:[ ]
分离应用程序 render,$moute
Vue:ref this.$refs访问组件
四、Mint UI 安装,引入样式
Mt-button,mt-header,mt-search,mt-navbar,mt-tabbar,mt-tab-item,mt-tab-container,mt-tab-container-item.mt-cell,mt-popup,mt-loadmore,mt-index-section,mt-swipe,mt-swipe-item,mt-radio,mt-checklist,mt-field.mt-switch,mt-badge定义每一个成员
五、Element ui 安装,引入样式 url-loader
El-button,el-row,el-col,el-icon-,el-container,el-header,el-aside,el-main,el-footer,el-input,el-select,el-option,el-upload,
六、Vue cli
在vue项目中,我们要编译vue文件,要编译ES6文件,要编译css预编译语言等等,在项目开发之前,我们要做很大准备。Vue为了简化开发前的准备,提供了vue-cli脚手架。
安装
Vue-cli,提供工了vue指令,通过vue -v查看版本号因此要全局安装 Npm install -g @vue/cli
创建项目 vue create 项目名
Vue cli 创建项目也是基于yam管理 npm install yam
Yam 也是一个管理器,为了替代npm
在项目中,安装模块,通过yam来安装
npm安装:npm install 模块
yan安装:yam add模块
启动项目 通过yam serve 即可启动项目或者vue serve
七、目录架构
Node_modules 依赖的模块
Public 静态资源模块
Index.html 入口html文件
Favicon.ico icon文件
Src 开发的目录
Assets 所有静态资源(webpack会处理里面的东西,如:引用资源,压缩,转换成base64)
Components 组件
Views 路由页面
App.vue 应用程序组件(vue cli中组件首字母都大写)
Main.js 项目入口文件
Router.js 路由
Store.js store文件
.broserslistrc 浏览器配置
.eslintrc.js js校验配置
.gitnore git提交时候忽略的文件
Babel.config.js babel配置文件
Package.json 模块配置文件
Postcss.config.js css编译配置
Yam.lock yam锁文件

webpack配置
Vue cli也是通过webpack配置的,因此我们可以定义webpack配置,在vue.config.js文件中(我们可以自定义)
通过configureWebpack定义webpack配置
八、项目实战
我们实现一个移动端团购网站。
技术架构
Vue,vuex,vue router,vue组件,vue-cli,scss/less,webpack实现一个单页面应用程序。
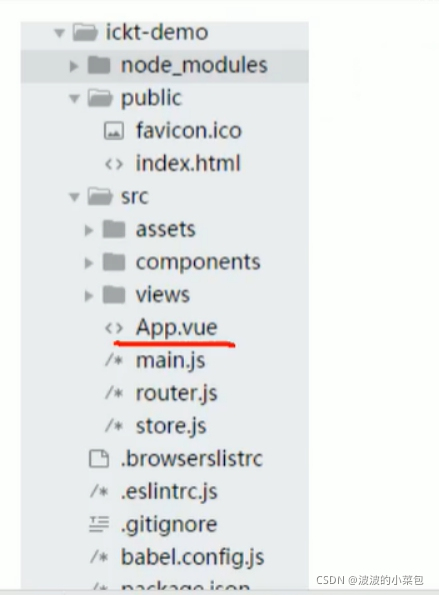
九、目录部署
参考vue cli目录结构,webpack编译的项目
Src 开发目录
Assets 静态资源
Components 所有组件
Views 所有路由组件
App.vue 应用程序组件
Main.js 入口文件
Store.js store模块
Router.js 路由模块
Index.js html入口文件
Webpack.config.js webpack配置
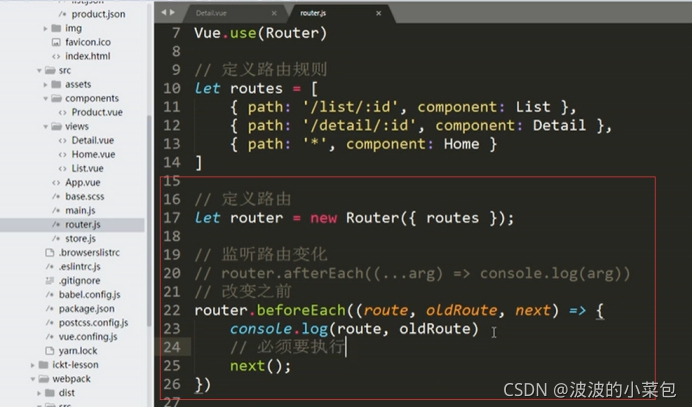
十、路由
有三个页面,定义三个路由
首页 默认路由
列表页 /list/:id
详情页 /detail/:id
十一、Webpack拓展
在加载机中,
Include 加载机处理的目录
Exclude 加载机不能处理的目录
十二、Vue cli拓展
我们可以通过vue config将所有配置输出(包含webpack配置)
十三、Header模块
快捷方式:
Div#app
Div.search>input
div.header>(div.go-back>span.arrow>span.arrow.green)+h1+div.login
ul>router-link[tag-list]>img+p
十四、箭头封装
Base.scss
// header背景色
$navColor: green;
// 定义箭头混合
@mixin arrow($w:10px,$c:#000,$dir:top){
//兼容行内元素和块元素
font-size:0;
width:0;
border:$w solid transparent;
//设置特殊边颜色
border-#{$dir}-color:$c;
}
App.vue(箭头使用)
.go-back{
position: relative;
.arrow{
@include arrow(10px,#fff,right);
position: absolute;
top:22px;
left:10px ;
.green{
border-right-color: $navColor;
top: -10px;
left: -8px;
}
}
}
十五、数据
通常来说,网站中有两类数据
一类数据是不变的,每次打开浏览器看到的结果都是一样的,因此这类数据我们可以直接在页面中作为同步数据,当我们加载完页面,我们就可以直接使用这类数据了。
另一类数据是可变的,每次打开浏览器看到的结果都是不一样的,因此这类数据我们可以作为异步数据,通过异步请求获取。
当我们的页面加载完成之后,我们发布请求获取这类数据
十六、开发模块顺序
\1. 获取数据并存储;
\2. 分析页面结构,写视图;
\3. 根据视图写样式;
\4. 绑定交互;
十七、动态设置样式:
<h3 :class="'color-'+index">{{item.title}}</h3>
样式写法方法一:
.color-0{
color: red;
}
.color-1{
color:green;
}
.color-2{
color:purple;
}
样式写法二:(推荐)
//定义索引值
$i:0;
//枚举循环sass
@each $item in red,green,purple{
.color-#{$i}{
color:$item;
}
//更新索引值
$i:$i+1;
}
间距
border-right: 1px solid #ccc;
&:last-child{
border-right: none;
}
十八、组件使用:先引入,再注册
//引入组件
import Product from '../components/Product.vue'
export default {
//注册组件
components:{Product},
//数据
data() {
十九、父组件—>子组件 (传数据用props)
Home.vue父组件
<!-- 循环商品 -->
<Product v-for="(item,index) in list" :key="index" :data="item"></Product>
Product.vue子组件
<script type="text/javascript">
export default{
//接收数据
props:['data']
}
</script>
二十、下划线样式设置(下划线不到头的情况下)

.product{
background:#fff;
margin:0 10px;
border-bottom:1px solid #ccc;
padding:10px 0;
开发中图片设置:为原始图片宽高的一半,如图片为2020则设置为1010.预览时再设置为20*20
二十一、写结构的时候要考虑样式问题!
二十二、搜索忽略大小写
//计算属性数据
computed:{
//用store中的搜索词来处理
dealList(){
//方法一toUpperCase()
//返回值是结果
//数组做过滤用filter方法
//过滤的是title,判断title是否包含search搜索词
// return this.list.filter(item=>item.title.toUpperCase().indexOf(this.$store.state.search.toUpperCase())>=0);
//方法二:正则处理 i为忽略大小写
let reg=new RegExp(this.$store.state.search,'i');
return this.list.filter(item=>reg.test(item.title))
}
},
二十三、路由守卫
vue提供了三种监听路由变化的方式:
第一种 全局监听
所有的路有变化,都会监听

在路由实例化对象上,通过beforeEach,afterEach等方法监听路由的改变
参数是回调函数
回调函数的参数
第一个表示当前路由对象
第二个参数表示上一个路由对象
如果是beforeEach 会出现第三个参数,类似express路由中间件的第三个参数,next方法,是否继续执行,该方法必须执行。
第二种 局部监听
只针对某个组件监听路由的变化
我们在组件实例化对象上,通过beforeRouteEnter,beforeRouteLeave,beforeRouteUpdata等方法可以监听路由的变化。
第一个参数表示当前的路由对象
第二个参数表示上一个路由对象
第三个参数表示执行进入路由的方法,必须要执行。
第三种 watch监听
我们可以通过组件实例化对象的watch监听路由数据的变化
可以监听$route属性的变化,来判断路由
第一个参数表示当前的路由对象
第二个参数表示上一个路由对象
在官网中前两种监听路由变化的方式称之为路由守卫,
全局监听也称为全局路由守卫
局部监听也称为局部路由守卫
二十四、盒子之间存在距离

解决办法:
二十五、清除浮动
//清除浮动 @include clearfix;
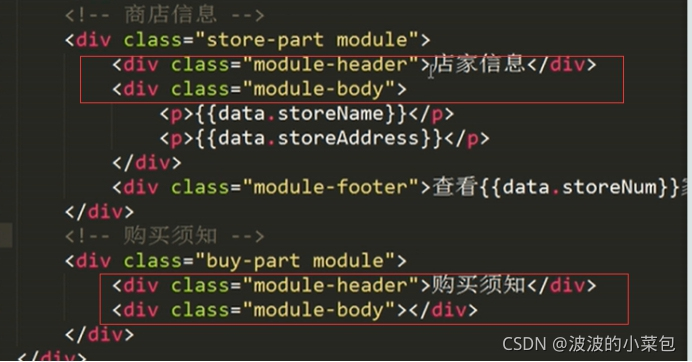
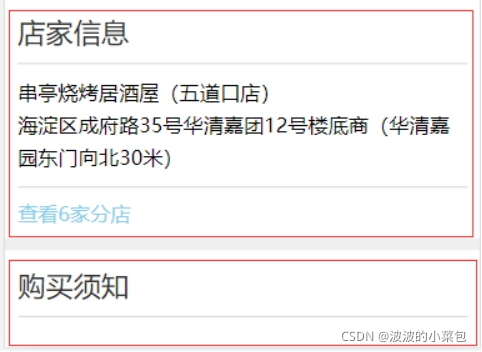
二十六、要学会分析结构样式

一样的类名就能实现一样的样式

数据为一组数组,遍历创建P标签


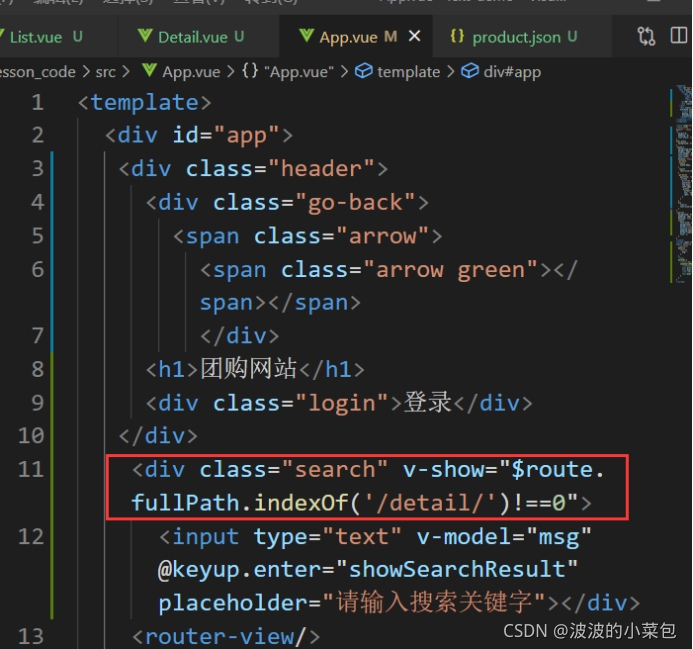
二十七、判断详情页面不显示搜索框

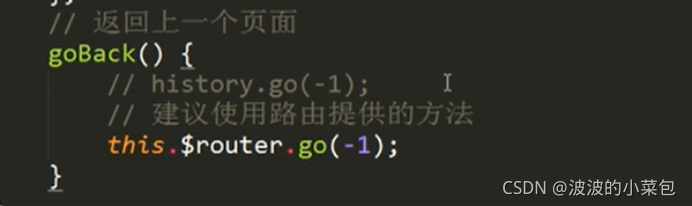
二十八、返回键
方法一(推荐)

方法二