react脚手架
- xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react提供了一个用于创建react项目的脚手架库:
create-react-app - 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
创建项目并启动
- 全局安装:
npm i -g create-react-app,方便在任何地方使用 - 切换到想创项目的目录,使用命令:
create-react-app hello-react,项目名称不要使用中文、特殊字符等 - 进入项目文件夹:
cd hello-react - 启动项目:
npm start

- 访问
http://localhost:3000,预览应用
扩展
如果下载速度较慢,可以执行下面命令替换npm路径
npm config set registry https://registry.npm.taobao.org
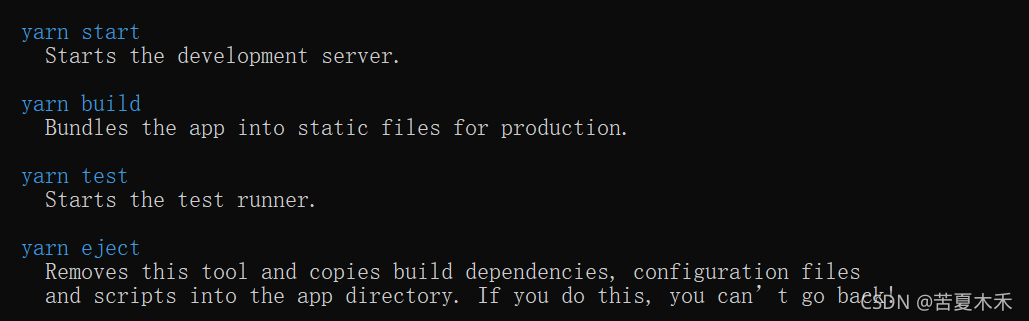
常用命令(没有安装yarn的可以使用npm代替哦):

yarn start运行yarn build打包yarn test测试yarn eject把所有 webpack 相关文件暴露出来(原来是为了安全进行隐藏)